서문
구성 프로세스는 다음 작업으로 구성됩니다.
- 4개의 Google 애널리틱스 속성을 만듭니다.
- 속성별로 맞춤 측정기준 세트와 맞춤 측정항목을 하나씩 만듭니다.
- 4개의 Google 태그 관리자 컨테이너를 만듭니다.
- 각 컨테이너에 대해 Google 태그 관리자를 구성합니다.
- iOS 및 Android에서 분석 수집을 지원하도록 Firebase를 구성합니다.
- 분석 데이터를 보려면 Google 데이터 스튜디오에 템플릿을 설치하세요.
필수 도구
Brightcove는 다양한 도구를 사용하여 Google Analytics를 사용하여 분석 데이터의 수집, 조작 및 표시를 구현합니다. 이러한 도구는 다음과 같습니다.
- Google Analytics - Google Marketing Platform 브랜드의 일부로 Google에서 제공하는 웹 분석 플랫폼입니다.
- Google 태그 관리자 - 첫째, 태그는 정보를 수집하고 제3자에게 전송하기 위해 사이트에 추가되는 코드 스니펫이라는 점을 이해하십시오. 태그는 스크롤 추적, 양식 제출 모니터링, 설문 조사 수행 등 여러 가지 이유로 사용됩니다. Google 태그 관리자를 사용하면 "태그를 빠르게 관리 및 업데이트하고 정보에 입각한 결정을 더 빨리 내릴 수 있습니다. 태그 관리자는 모든 Google 및 타사 태그와 통합되며 태그가 실행되는 시기와 방법을 완벽하게 제어할 수 있습니다."
- Firebase - Firebase는 Google에서 모바일 및 웹 애플리케이션을 만들기 위해 개발한 플랫폼입니다. Firebase에는 클라우드 호스팅 데이터베이스인 Firebase 실시간 데이터베이스가 포함되어 있습니다.
- Google 데이터 스튜디오 - Google 데이터 스튜디오는 "데이터를 유익하고, 읽기 쉽고, 공유하기 쉽고, 완벽하게 사용자 정의 가능한 대시보드 및 보고서로 변환하는 무료 도구"입니다.
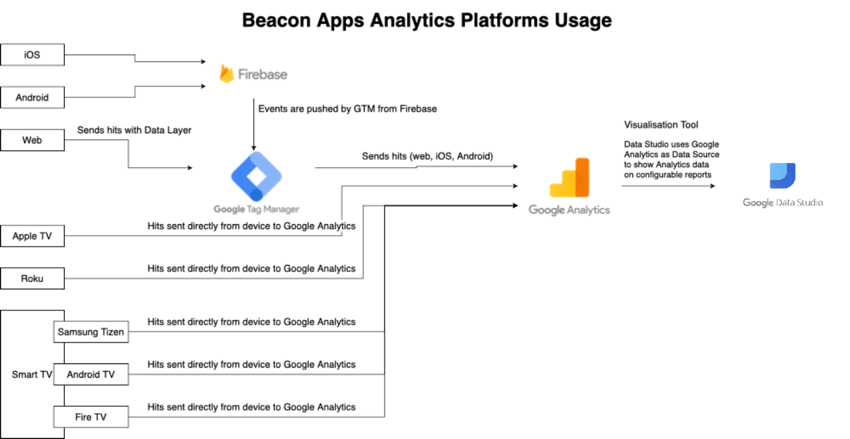
다음 다이어그램은 Brightcove Beacon에 대한 분석을 수집할 때 이러한 도구의 상호 작용/흐름을 자세히 설명합니다.

템플릿 및 구성 파일 얻기
Brightcove Beacon에 대한 분석 설정을 성공적으로 완료하는 데 필요한 여러 파일/URL이 있습니다. 파일/URL은 다음 글머리 기호에 자세히 설명되어 있습니다. 이러한 파일/URL을 얻으려면 Brightcove 온보딩 관리자에게 문의해야 합니다. 당신은 받을 것입니다:
- 모바일, 웹 및 스마트 TV용으로 각각 하나씩 사전 구축된 3개의 Google 애널리틱스 대시보드 구성에 대한 URL입니다.
- Google 태그 관리자에서 생성된 4개의 컨테이너 각각을 구성하는 4개의 JSON 파일.
- 모바일, 웹 및 스마트 TV용으로 각각 하나씩 사전 제작된 3개의 Google 데이터 스튜디오 템플릿에 대한 URL입니다.
각 파일/URL을 설치/사용하는 방법은 이 문서의 뒷부분에 있는 해당 섹션에 나와 있습니다.
Google 애널리틱스 구성
문서의 이 섹션에서는 다음 작업을 포함하는 Google Analytics를 구성합니다.
- 4개의 Google 애널리틱스 속성을 만듭니다.
- iOS 및 Android 속성에 대한 모바일 보기 만들기
- 각 속성에 대한 맞춤 측정기준 세트를 만듭니다.
- 각 속성에 대해 단일 맞춤 측정항목을 만듭니다.
- 모바일, 웹 및 스마트 TV용으로 각각 하나씩 Brightcove에서 만든 3개의 대시보드 구성을 가져옵니다.
네 개의 속성 만들기
다음 네 가지 속성을 만들어야 합니다.
- 비콘 안드로이드
- 비콘 iOS
- 비콘 STV(스마트 TV)
- 비콘 웹
다음 단계는 Beacon Android 속성을 만드는 과정을 안내합니다. 동일한 프로세스에 따라 다른 항목을 만들어야 합니다.
- Google 애널리틱스 계정에 로그인합니다.
- 화면 왼쪽 하단에 있는 관리자(톱니바퀴) 아이콘을 클릭합니다.
- 중간 열 상단에서 속성 만들기 를 클릭합니다.
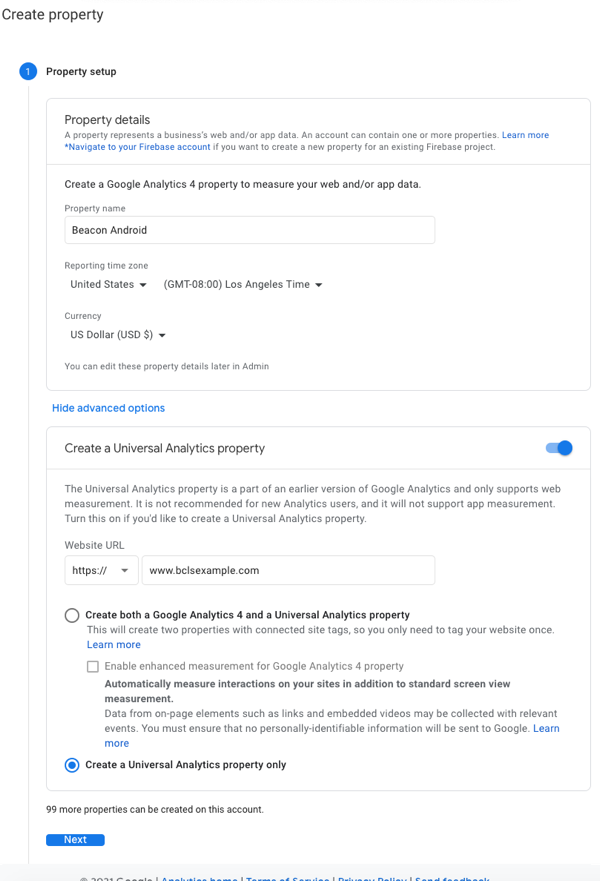
- 속성 설정 에서 속성 이름을 제공하고 첫 번째 속성에는 Beacon Android 를 사용합니다.
- 보고 시간대를 제공합니다.
- 통화를 제공합니다.
- 고급 옵션 표시 링크를 클릭합니다.
- 유니버설 애널리틱스 속성 만들기를 사용 설정합니다.
- 웹사이트의 URL을 입력하세요.
- 유니버설 애널리틱스 속성만 만들기 라디오 버튼을 클릭합니다.
- 속성 정보가 다음과 유사하게 채워져 있는지 확인하십시오.

- 다음을 클릭합니다.
- 귀하의 데이터로 비즈니스 정보 양식을 작성하십시오.
- 생성을누릅니다.
- 새 부동산에 대해 원하는 세부 정보를 읽으십시오.
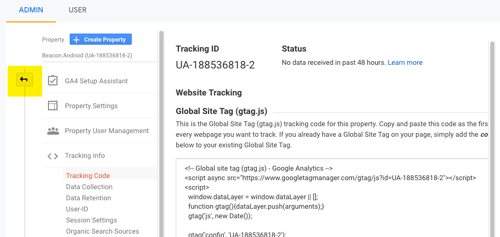
- 다음 스크린샷에서 강조 표시된 뒤로 화살표를 클릭합니다.

- 이전에 클릭한 속성 만들기 바로 아래에서 아래쪽 화살표를 클릭하여 속성이 올바르게 생성되었는지 확인합니다.

- 진행 단계를 수행하여 다른 세 가지 필수 속성을 생성합니다.
- 비콘 iOS
- 비콘 STV
- 비콘 웹
iOS 및 Android용 모바일 보기 만들기
모바일 플랫폼, iOS 및 Android의 경우 각 속성에서 모바일 보기를 만들어야 합니다. 모바일 앱이 없는 경우 이 섹션의 단계를 완료할 필요가 없습니다.
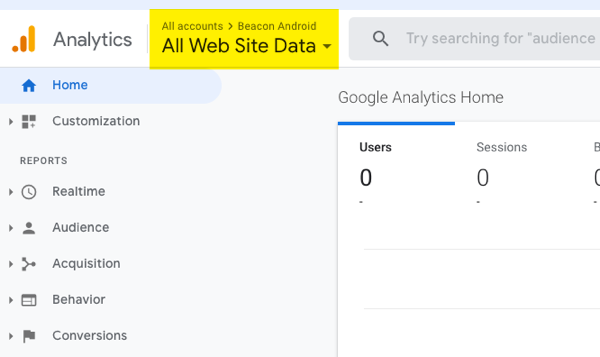
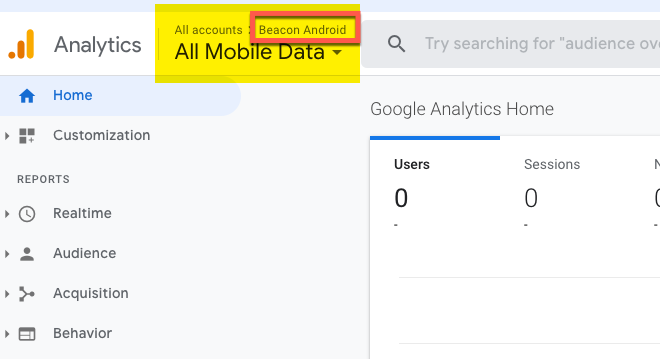
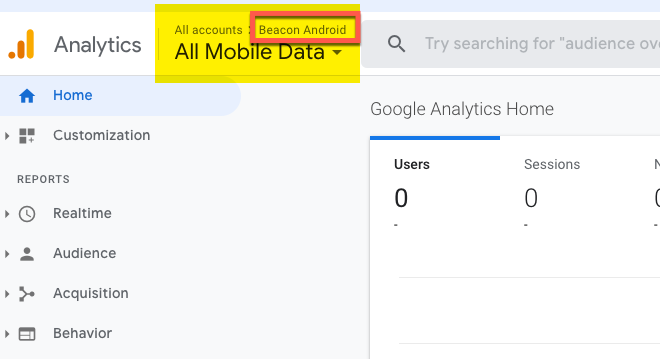
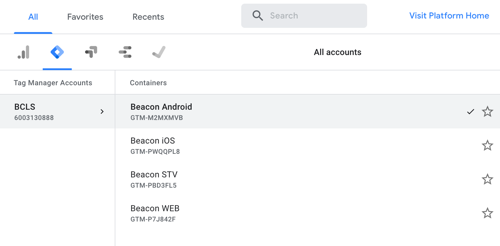
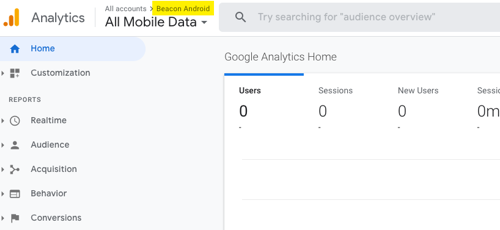
- 모든 Google 애널리틱스 계정, 속성 및 보기를 보려면 드롭다운(스크린샷에서 노란색으로 강조표시됨)을 클릭하세요.

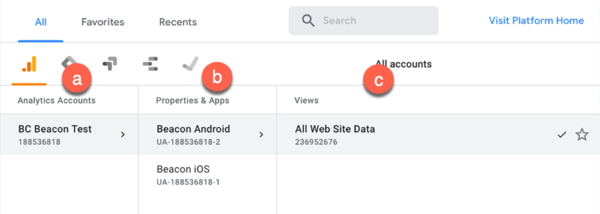
- 세 개의 패널 드롭다운에서 다음을 선택합니다.
- 브라이트코브 비콘 계정
- 비콘 안드로이드 속성
- 모든 웹 사이트 데이터 보기

- 화면 왼쪽 하단에 있는 관리자(톱니바퀴) 아이콘을 클릭합니다.
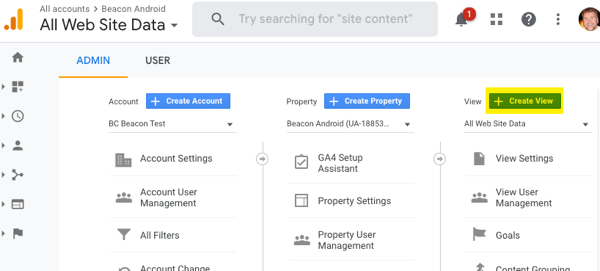
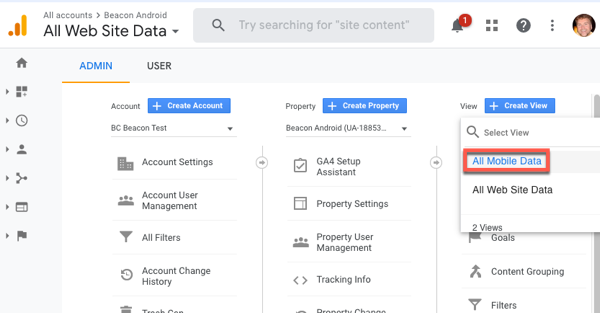
- 세 번째 열의 상단에서 보기 만들기 를 클릭합니다.

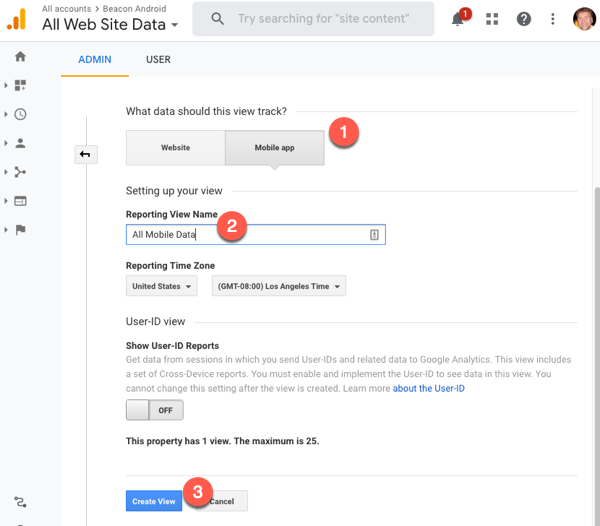
- 다음 단계에 따라 를 작성하십시오.
- 추적할 데이터 유형에 대한 모바일 앱 버튼을 클릭합니다.
- 보기의 이름을 제공하십시오. 논리적 이름은 All Mobile Data 입니다.
- 보기 만들기 를 클릭합니다.

- 보기를 새로 만든 모바일 보기로 변경합니다.

- 문서의 이 섹션에 있는 동일한 단계를 따라 iOS 속성에 대한 모바일 보기를 만듭니다.
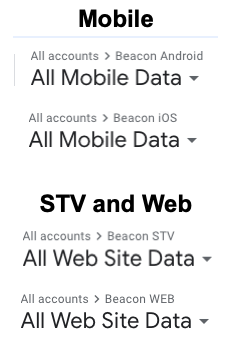
계정으로 작업할 때 계정/속성/보기를 선택할 때 모바일 속성이 모든 모바일 데이터 보기를 사용하고 웹 및 STV 계정은 다음과 같이 기본 모든 웹 사이트 데이터를 사용하는지 확인하십시오.

iOS 및 Android 보기에는 속성을 만들 때 기본적으로 생성되는 모든 웹 사이트 데이터 보기가 있습니다.
맞춤 측정항목 및 측정기준 만들기
이제 각 속성에 대해 맞춤 측정기준 세트와 맞춤 측정항목 하나를 만들어야 합니다.
이 섹션은 다음과 같은 방식으로 구성됩니다.
- 단일 맞춤 측정기준을 만드는 방법에 대한 단계가 표시됩니다.
- 단일 사용자 지정 메트릭을 만드는 방법에 대한 단계가 표시됩니다.
- 표에는 Beacon Android 및 Beacon iOS 속성에 필요한 크기가 표시됩니다.
- 표에는 Beacon STV 및 Beacon WEB 속성에 필요한 치수가 표시됩니다.
- 표에는 네 가지 속성 모두 에 있어야 하는 단일 메트릭이 표시됩니다.
그런 다음 네 가지 속성 각각에 대한 측정기준과 측정항목을 만들어야 합니다.
맞춤 측정기준 만들기
- 맞춤 측정기준을 만들려는 계정/속성/보기 선택기에서 속성 중 하나를 선택합니다.

- 화면 왼쪽 하단에 있는 관리자(톱니바퀴) 아이콘을 클릭합니다.
- 중간 열 하단 근처의 맞춤 정의 아래에서 맞춤 측정기준을 클릭합니다.

- 새 맞춤 측정기준 을 클릭합니다.
- 이름 에 에피소드 번호를 입력합니다.
- Scope 드롭다운에서 Hit 를 선택합니다.
- 치수를 활성 상태로 둡니다.
- 생성을누릅니다.
- 예제 코드 화면에서 Done 을 클릭합니다.
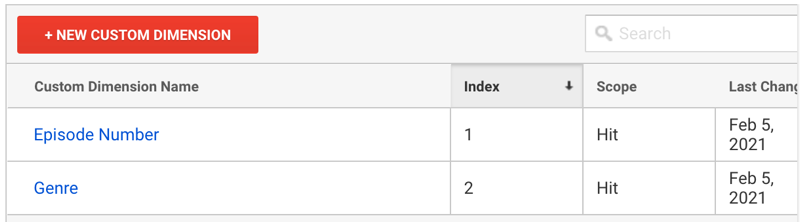
- 다음과 같이 새로 만든 차원이 목록에 표시됩니다.

- 다른 차원을 생성하려면 새 사용자 정의 차원을 클릭하십시오.
커스텀 측정항목 만들기
- 맞춤 측정항목을 만들려는 계정/속성/보기 선택기에서 속성 중 하나를 선택합니다.

- 화면 왼쪽 하단에 있는 관리자(톱니바퀴) 아이콘을 클릭합니다.
- 중간 열 하단 근처의 맞춤 정의 아래에서 맞춤 측정항목을 클릭합니다.
- 새 맞춤 측정항목 을 클릭합니다.
- 이름 에 Time Watched 를 입력합니다.
- Scope 드롭다운에서 Hit 를 선택합니다.
- 서식 유형 에 대해 시간을 선택합니다.
- 치수를 활성 상태로 둡니다.
- 생성을누릅니다.
- 예제 코드 화면에서 Done 을 클릭합니다.
- 목록에서 새로 만든 메트릭을 볼 수 있습니다.
Android 및 iOS 측정기준 및 측정항목
다음 표에는 Beacon Android 및 Beacon iOS 속성에 추가해야 하는 사용자 정의 차원이 표시되어 있습니다.
| 맞춤 측정기준 이름 | 인덱스 | 스코프 |
|---|---|---|
| 에피소드 번호 | 1 | 때리다 |
| 장르 | 2 | 때리다 |
| 제작연도 | 3 | 때리다 |
| 원산지 | 4 | 때리다 |
| 애셋 ID | 5 | 때리다 |
| 로그인 상태 | 6 | 세션 |
| 언어 | 7 | 세션 |
| 사용자 유형 | 8 | 세션 |
| 콘텐츠 제공자 | 9 | 때리다 |
| 시리즈 제목 | 10 | 때리다 |
| 에피소드 제목 | 11 | 때리다 |
| 시즌 번호 | 12 | 때리다 |
| 타임스탬프 | 13 | 때리다 |
| 스트리밍 시간 | 14 | 때리다 |
| 계정 토큰 | 15 | 사용자 |
| 프로필 토큰 | 16 | 사용자 |
STV 및 WEB 치수 및 미터법
다음 표에는 비콘 STV 및 비콘 웹 속성에 추가해야 하는 사용자 정의 차원이 표시되어 있습니다.
| 맞춤 측정기준 이름 | 인덱스 | 스코프 |
|---|---|---|
| 사용자 ID | 1 | 사용자 |
| 플랫폼 | 2 | 세션 |
| 계정 토큰 | 3 | 사용자 |
| 앱 버전 | 4 | 세션 |
| 에피소드 번호 | 5 | 때리다 |
| 시즌 번호 | 6 | 때리다 |
| 에피소드 제목 | 7 | 때리다 |
| 프로그램 | 8 | 때리다 |
| 장치 모델 | 9 | 세션 |
| 장르 | 10 | 때리다 |
| 제작연도 | 11 | 때리다 |
| 원산지 | 12 | 때리다 |
| 예어 | 13 | 때리다 |
| OS 버전 | 14 | 세션 |
| OS 언어 | 15 | 세션 |
| 계좌 번호 | 16 | 세션 |
| 언어 | 17 | 세션 |
| 사용자 유형 | 18 | 세션 |
| 컨텐츠 타입 | 19 | 때리다 |
| 콘텐츠 제공자 | 20 | 때리다 |
맞춤 측정항목
다음 표에는 네 가지 속성 모두에 추가해야 하는 단일 사용자 지정 메트릭이 나와 있습니다.
| 맞춤 측정항목 이름 | 인덱스 | 스코프 | 서식 유형 |
|---|---|---|---|
| 시청 시간 | 1 | 때리다 | 서식 유형 |
대시보드 구성 가져오기
이 문서 앞부분의 템플릿 및 구성 파일 가져오기 섹션에서 온보딩 관리자에게 파일/URL을 요청했습니다. 세 개의 URL은 다음과 같습니다.
- 모바일: https://analytics.google.com/analytics/web/template?uid=QTJbSdv3Sk6gvpa4Go_CRQ
- 웹: https://analytics.google.com/analytics/web/template?uid=pIoBH8hYRSO3JZL4WbFTlA
- 스마트 TV: https://analytics.google.com/analytics/web/template?uid=eZhlzo76QtSn5BNi-rXJyQ
구성을 사용하려면 다음 단계를 수행하십시오.
- 구성, 모바일, 웹 또는 스마트 TV에 대한 용도를 확인한 다음 URL을 클릭하십시오.
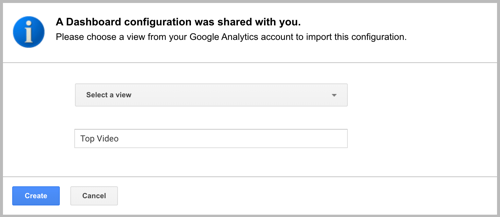
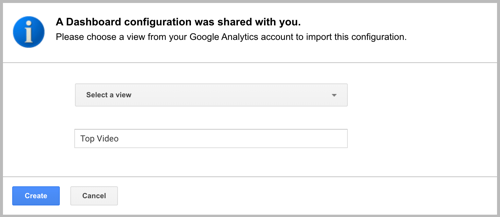
- 새 브라우저 탭에서 다음이 표시되는지 확인하십시오.

- 보기 선택 드롭다운에서 일치하는 속성, 모바일(iOS 및 Android), 웹 또는 스마트 TV를 선택합니다.
- 원하는 경우 구성 이름을 변경합니다.
- 생성을누릅니다.
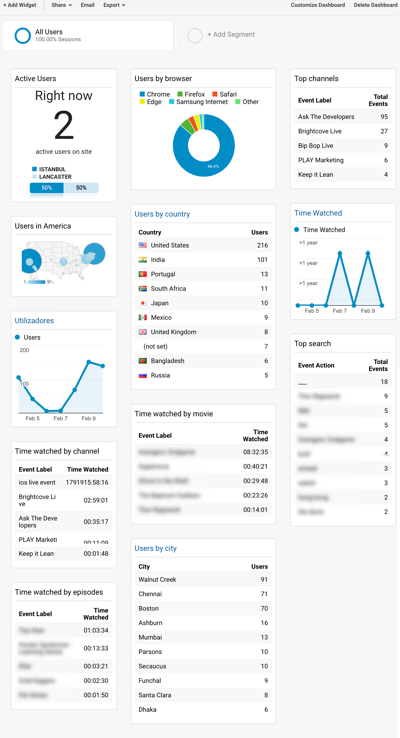
- 구성이 열리는지 확인하십시오. 여기에 예가 나와 있습니다.

Google 태그 관리자 구성
문서의 이 섹션에서는 다음 작업을 수행합니다.
- 이전에 만든 각 속성에 대해 하나씩 4개의 컨테이너를 만듭니다.
- 위의 템플릿 및 구성 파일 가져오기 섹션의 일부인 이메일로 전송된 구성 JSON 파일을 가져옵니다.
- Google 애널리틱스 계정에서 복사한 추적 ID를 각 컨테이너의 추적 코드 변수에 입력합니다.
- 컨테이너를 게시합니다.
컨테이너 만들기
- Google 문서를 검토하여태그 관리자 설정 및 설치 .
-
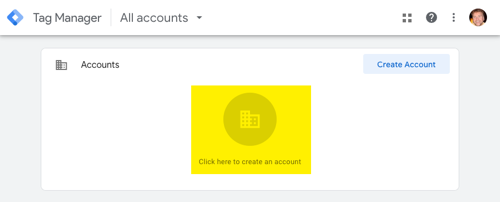
에태그 관리자 , 계정을 만들거나 기존 계정을 사용하십시오. 새 계정을 만들려면계정 생성단추.
기본적으로 새 계정에 대한 새 컨테이너가 생성됩니다. 각 계정 내에 추가 컨테이너를 생성합니다.

-
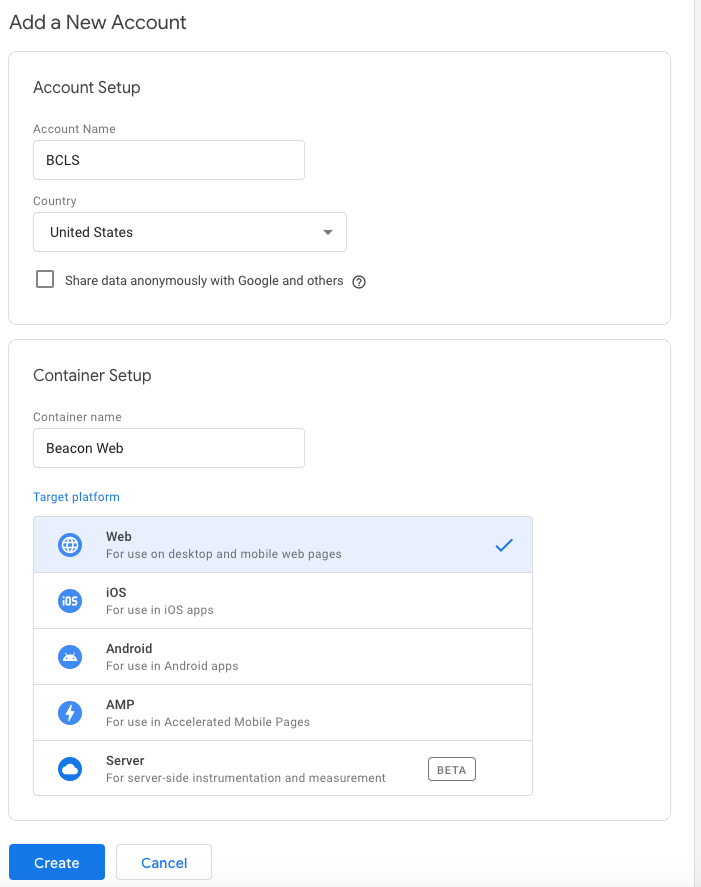
새 계정 페이지에 대한 값을 입력하십시오.
- 계정 이름 : 회사 이름 또는 서비스 이름.
- 국가 : 귀사의 본국.
- 컨테이너 이름 : Beacon WEB 각 속성에 대한 컨테이너를 만들 것입니다.
- 대상 플랫폼 : 웹
- 컨테이너 정보가 다음과 유사하게 채워져 있는지 확인하십시오.
- 생성을누릅니다.
- 확인을 클릭하여 열리는 대화 상자를 닫습니다.
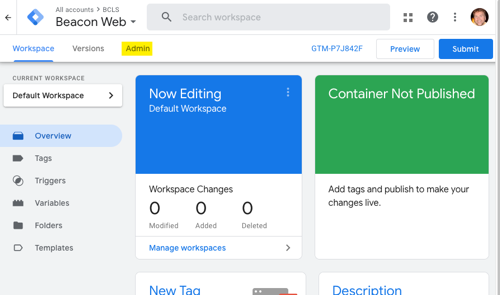
- 작업 공간 에서 관리자를 클릭합니다.

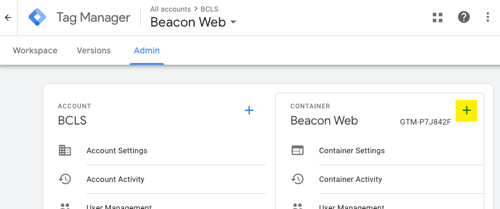
- 더하기 기호를 클릭하여 다른 컨테이너를 추가합니다.

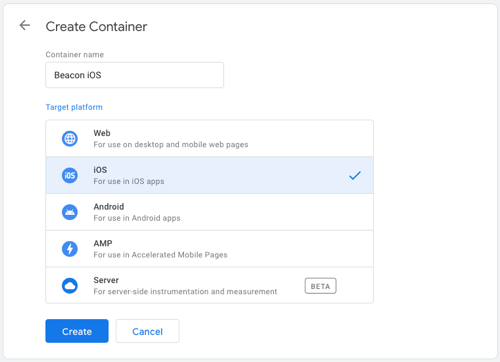
- 양식을 작성하고 만들기를 클릭하여 iOS 컨테이너를 만듭니다.

- 다음 4개의 컨테이너가 올바른 대상 플랫폼 으로 생성되었는지 확인하십시오.
컨테이너 이름 대상 플랫폼 비콘 안드로이드 Android 비콘 iOS iOS 비콘 STV 웹 비콘 웹 웹 - Workspace 에서 페이지 상단의 계정 드롭다운을 사용하여 모든 컨테이너가 생성되었는지 확인합니다.

- 이 시점에서 이 드롭다운의 스크린샷을 찍는 것이 중요합니다. Brightcove Beacon 엔지니어는 컨테이너 이름 및 연결된 GTM ID인 이 데이터가 필요합니다. 이 문서의 뒷부분에 나오는 각 컨테이너 게시 섹션에 설명된 대로 이 파일을 다운로드한 다른 파일과 함께 온보딩 관리자에게 보냅니다. 스크린샷이 명확하고 읽기 쉬운지 확인하세요.


구성 파일 가져오기
컨테이너에 대한 구성 파일을 가져오려면 다음 단계를 수행하십시오.
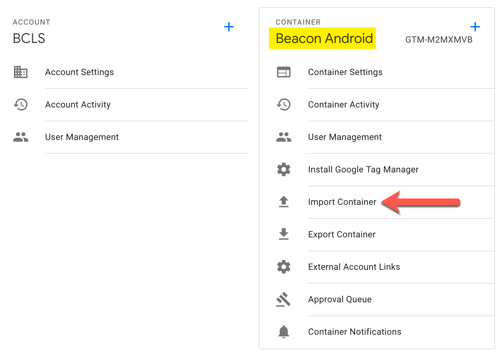
- 작업 공간 에서 관리자를 클릭합니다.
- 현재 구성 중인 컨테이너를 확인한 다음 컨테이너 가져오기를 클릭합니다.

- 컨테이너 파일 선택 을 클릭하고 이 컨테이너에 대한 올바른 JSON 파일을 선택합니다.
- Choose workspace 에서 Existing 을 클릭한 다음 열리는 대화 상자에서 Default Workspace 를 선택합니다.
- 가져오기 옵션 선택 에서 덮어쓰기 라디오 버튼을 클릭합니다.
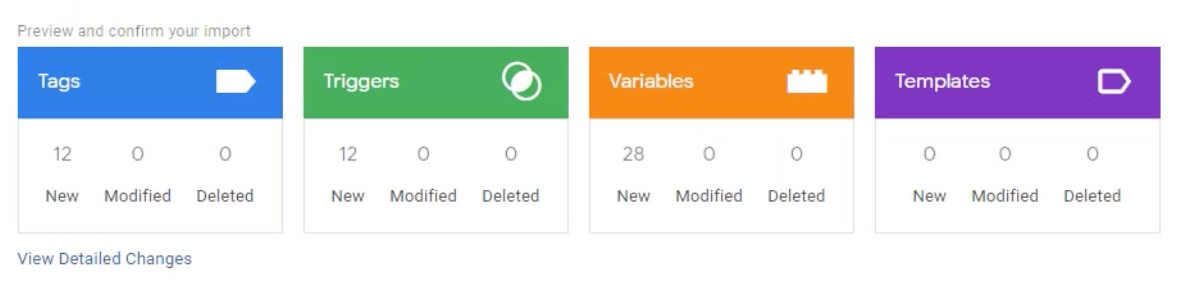
- 태그, 트리거, 변수 및 템플릿에 대한 정보가 표시되는지 확인하십시오.

- 확인 을 클릭하면 작업 공간으로 돌아갑니다. .
- Workspace 에서 Tags , Triggers 및 Variables 를 클릭하여 가져오기가 성공했는지 확인합니다.

- 이제 각 컨테이너에 대해 올바른 JSON 파일을 가져와야 합니다.
추적 ID 입력
이제 Google 애널리틱스에서 각 속성의 추적 ID를 복사한 다음 해당 컨테이너에 붙여넣습니다.
- 구글 애널리틱스에 로그인합니다.
- 페이지 상단의 계정/속성 선택기를 사용하여 Beacon Android 속성을 선택합니다.

- 관리자 를 클릭합니다.
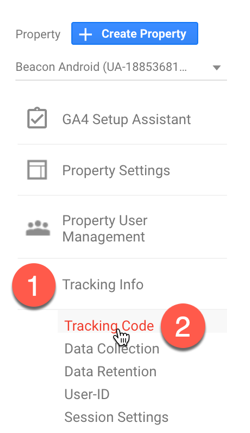
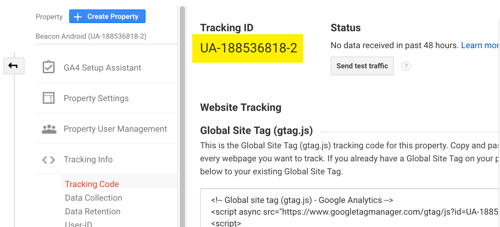
- 속성 열에서 먼저 추적 정보를 클릭한 다음 추적 코드를 클릭합니다.

- 추적 ID를 복사합니다.

- Google 태그 관리자로 돌아갑니다.
- Beacon Android 컨테이너를 편집하고 있는지 확인하십시오.
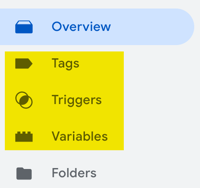
- 왼쪽 탐색에서 변수를 클릭합니다.
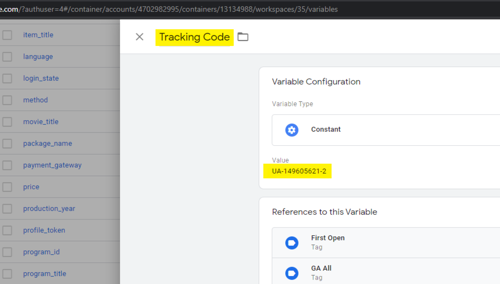
- 추적 코드 변수를 클릭합니다.
- Google 애널리틱스에서 복사한 추적 ID를 값 양식 필드에 붙여넣습니다.

- 이제 해당 추적 ID를 각 컨테이너의 추적 코드 변수에 붙여넣어야 합니다.
각 컨테이너 게시
Google 태그 관리자에서 수행해야 하는 마지막 단계는 게시를 위해 각 컨테이너를 제출하는 것입니다. 다음 단계는 해당 프로세스를 안내합니다.
- 작업 공간으로 돌아갑니다.
- 현재 있는 컨테이너에 유의하십시오.
- UI 오른쪽 상단에서 제출 을 클릭합니다.
- 게시 및 버전 만들기 버튼이 선택되어 있는지 확인하십시오.
- 원하는 경우 버전 이름과 버전 설명을 추가합니다.
- 게시를 클릭합니다.
- 버전 이름과 설명을 제공하지 않은 경우 다시 묻습니다. 원하지 않는 경우 건너뜁니다.
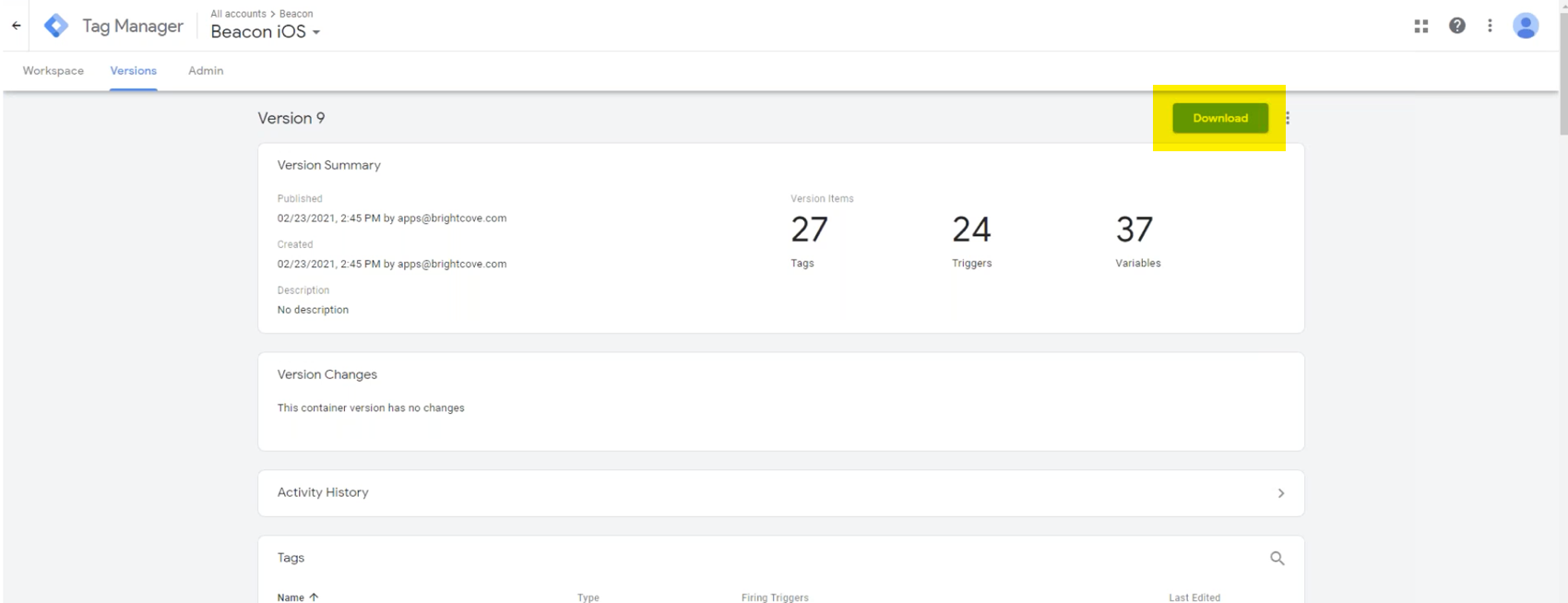
- 컨테이너에 대해 반환된 정보가 올바른지 확인하십시오.
- iOS 및 Android 컨테이너의 경우 : UI 오른쪽 상단의 다운로드를 클릭하여 관련 파일을 다운로드합니다. 이 파일을 온보딩 관리자에게 보내야 합니다.

- iOS 및 Android 컨테이너의 경우 : 온보딩 관리자에게 연락하여 컨테이너 및 해당 ID의 스크린샷과 함께 다운로드한 파일을 관리자에게 보냅니다. 파일이 해당 앱에 추가됩니다.
- 모든 컨테이너가 게시되었는지 확인하십시오.
Firebase 구성
- Firebase 시작하기 페이지 로 이동합니다.
- 프로젝트 만들기 를 클릭합니다.
- 프로젝트 이름을 입력합니다.
- 약관에 동의하고 계속을 클릭합니다.
- 프로젝트에 대해 Google 애널리틱스를 활성화하는 기본값을 수락하고 계속을 클릭합니다.
- Google Analytics 계정을 선택하거나 제공하십시오.
- 프로젝트 만들기 를 클릭합니다.
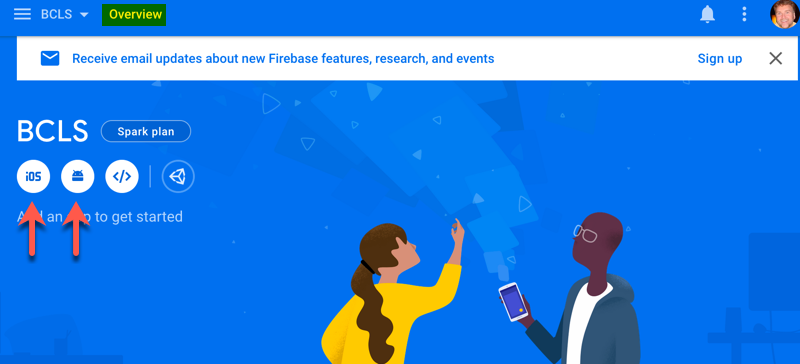
- 프로젝트 개요 페이지로 돌아가는지 확인하십시오. 또한 iOS 및 Android 생성 앱 버튼에 유의하십시오(빨간색 화살표는 해당 위치를 나타냄).

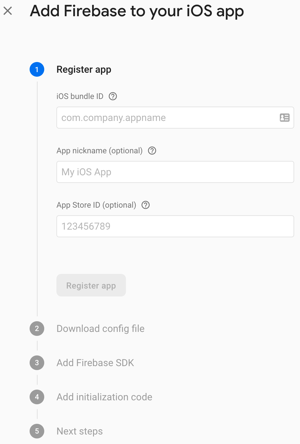
- iOS 앱을 사용하는 경우 iOS 앱 버튼을 클릭하고 5단계를 완료하여 iOS 앱에 Firebase를 추가합니다. 단계를 완료하려면 iOS 개발자의 도움이 필요합니다. 다음 Google 문서는 단계에 대한 세부 정보를 제공합니다.

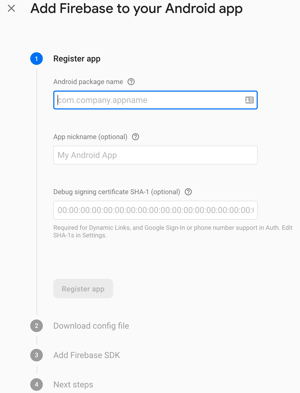
- Android 앱을 사용 중인 경우 Android 앱 버튼을 클릭하고 4단계를 완료하여 Android 앱에 Firebase를 추가합니다. 단계를 완료하려면 Android 개발자의 지원이 필요합니다. 다음 Google 문서는 단계에 대한 세부 정보를 제공합니다.

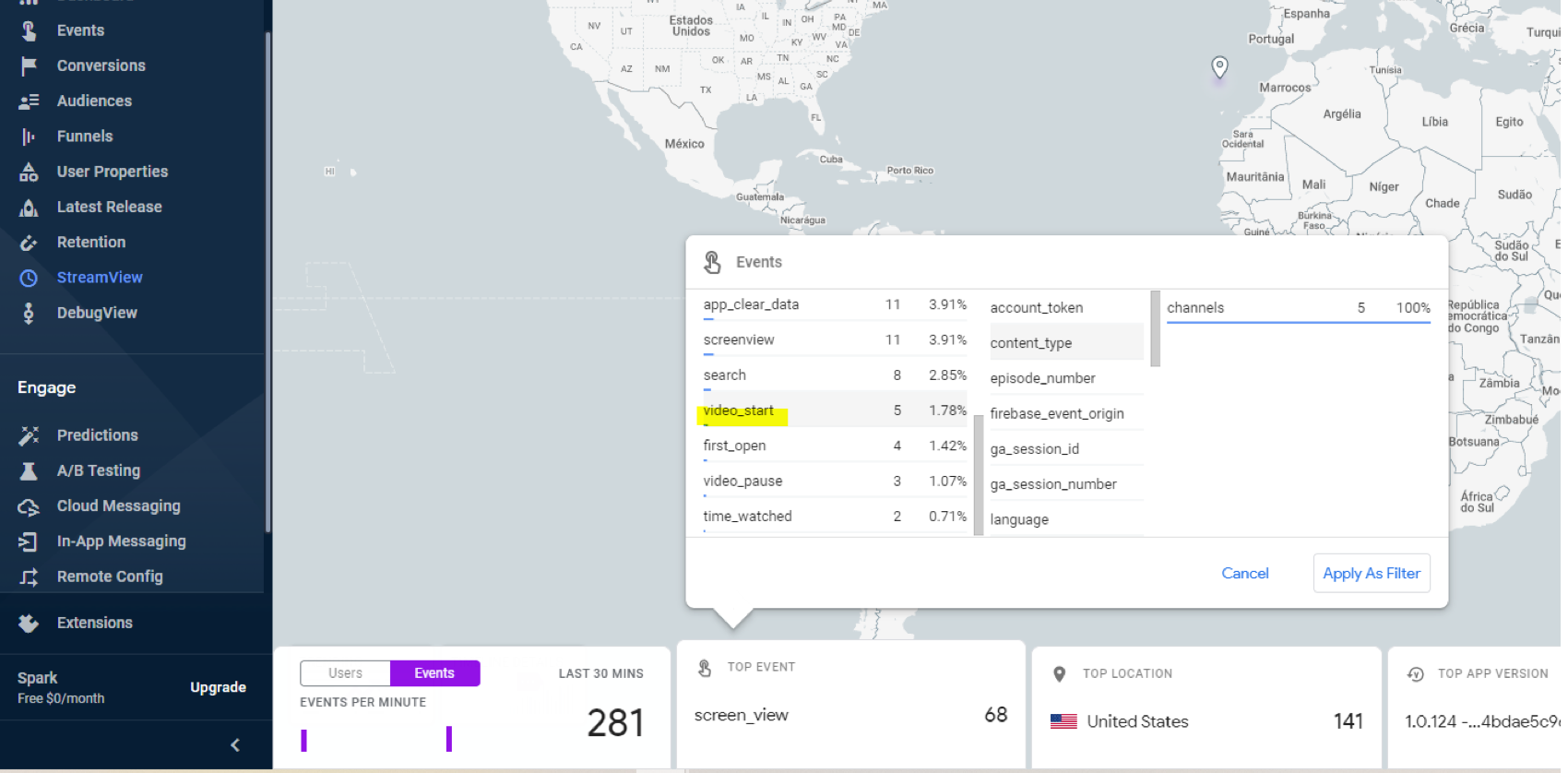
이 문서의 마지막 두 섹션에 설명된 대로 Goggle 태그 관리자 및 Firebase 파일을 추가한 후에는 Firebase 자체에서 이벤트를 확인할 수 있어야 합니다. 또한 조회수는 Google 애널리틱스로 전송됩니다. 여기에서 Google 태그 관리자는 중개자 역할을 하며 Firebase로 푸시되는 데이터를 기반으로 해당 정보를 Google 애널리틱스로 보냅니다.

Google 데이터 스튜디오에 템플릿 설치
Brightcove는 웹, 모바일 및 스마트 TV용으로 각각 하나씩 Google Data Studio 사전 구축된 보고서 템플릿을 제공합니다. 이 문서 앞부분 의 템플릿 및 구성 파일 가져오기 섹션에서 온보딩 관리자에게 파일/URL을 요청했습니다. 세 개의 URL은 다음과 같습니다.
- 웹: https://datastudio.google.com/reporting/43b8362b-785a-487d-b681-39dde640f029
- 모바일: https://datastudio.google.com/reporting/2ca9572d-e50e-4931-858a-e67dc99f62f9
- STV: https://datastudio.google.com/reporting/bfa8fad2-b4f6-4bfc-aee2-33742bf600a5
템플릿을 사용하려면 다음 작업을 수행합니다.
- 보고서, 모바일, 웹 또는 스마트 TV에 대한 용도를 확인한 다음 URL을 클릭하십시오.
- 새 브라우저 탭에서 다음이 표시되는지 확인하십시오.

- 보기 선택 드롭다운에서 일치하는 속성, 모바일(iOS 및 Android), 웹 또는 스마트 TV를 선택합니다.
- 원하는 경우 구성 이름을 변경합니다.
- 생성을누릅니다.
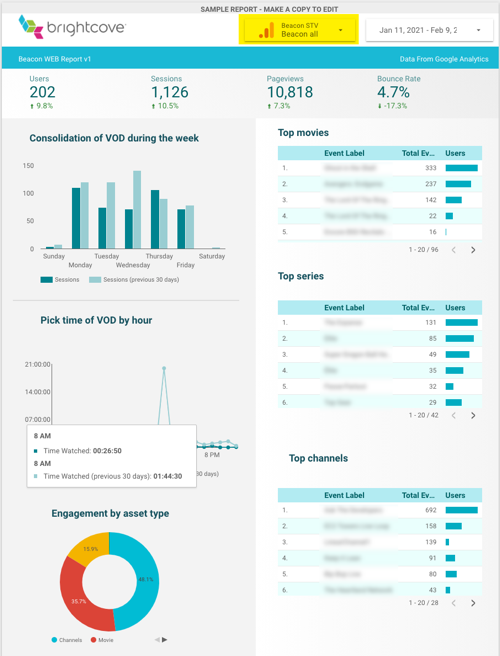
- 가져온 구성이 열립니다. 데이터가 유효한지 확인하기 위해 데이터를 검사합니다. 여기에 예가 나와 있습니다.

그게 다야! Brightcove Beacon용 Google Analytics를 구성한 것을 축하합니다.
