사용자 지정 지표 및 이벤트 사용
캠페인 플레이어 플러그인에는 이벤트를 보기 위해 사용자 지정 이벤트 및 메트릭을 첨부하기 위한 클라이언트 측 API가 포함되어 있습니다. 다음 예에서는 사용자 지정 이벤트 및 지표를 추적하는 방법을 간략하게 설명합니다.
- 브라이트코브 플레이어에 대한 참조를 얻으십시오. 이 예제에서는 플레이어 임베드 코드에
idof 가myPlayerID추가되었다고 가정합니다.var player = videojs(‘myPlayerID’); - 오디언스 레디 이벤트를 들어보세요
audience:ready.player.on(‘audience:ready’, function() { // player.audience is now available for use }); - 문자열 값을 추적하려면 를
player.audience.track(‘event[1-3]’, ‘value’)호출합니다. 숫자 값을 추적하려면 을 호출하십시오player.audience.track(‘metric[1-3]’, value). 반환 값은 이벤트가 성공적으로 전송되었는지 여부를 나타내는 부울입니다.// Store the string value “foo” in the slot event1 player.audience.track(‘event1’, ‘foo’); // Store the string value “bar” in the slot event2 player.audience.track(‘event2’, ‘bar’); // Store the decimal value 15.08 in slot metric1 player.audience.track(‘metric1’, 15.08); // Replace the value in slot metric1 with the number 10, // and validate that the call was sent successfully var result = player.audience.track(‘metric1’, 10); if (result) { console.log(‘metric sent successfully’); }
맞춤 메타데이터 추적 예시
다음 코드 스니펫은 맞춤 측정항목을 사용합니다. & 뷰어가 전체 화면 모드로 들어갈 때 이벤트를 추적하는 이벤트. 이 이벤트에서 비디오의 현재 시간(초)에 대한 지표 와 플랫폼 이라는 비디오의 사용자 정의 필드도 추적합니다.
이 예제에서는 플레이어 API를 사용하여 다음을 수행합니다.
- 플레이어가 전체 화면 모드로 들어가는 시점을 추적하고
event1까지 추적합니다. - 전체 화면 모드 진입과 동시에 이벤트 발생 시간을
metric1로 트래킹 - 비디오와 관련된 사용자 지정 메타데이터 필드를
metric2로 추적합니다.
<script>
// obtain a reference to your player
var player = videojs('myPlayer');
var audienceTrackingReady = false;
// listen when the audience plugin is ready
player.on('audience:ready', function() {
// player.audience is now available for use
audienceTrackingReady = true;
});
// track when viewer enters fullscreen mode
player.on('fullscreenchange', () => {
if (player.isFullscreen() & audienceTrackingReady) {
// The player is full screen, dispatch custom tracking
player.audience.track('event1', 'enteredfullscreen');
player.audience.track('metric1', player.currentTime());
player.audience.track('metric2', player.catalog.data.custom_fields['platform']);
}
});
</script>
마케팅 자동화 플랫폼과의 동기화
뷰 이벤트에 저장된 사용자 지정 이벤트/지표는 필드가 사용자 지정 활동 또는 CDO에 정의되어 있는 경우 Marketo REST 및 Eloqua에 대해 동기화됩니다. Campaign은 사용자 정의 이벤트/메트릭이 정의된 경우 HubSpot에 동기화하고 통합에서 고급 매핑 유형을 사용하고 이벤트/메트릭이 무언가에 매핑된 경우 Salesforce에 동기화합니다.
마르케토
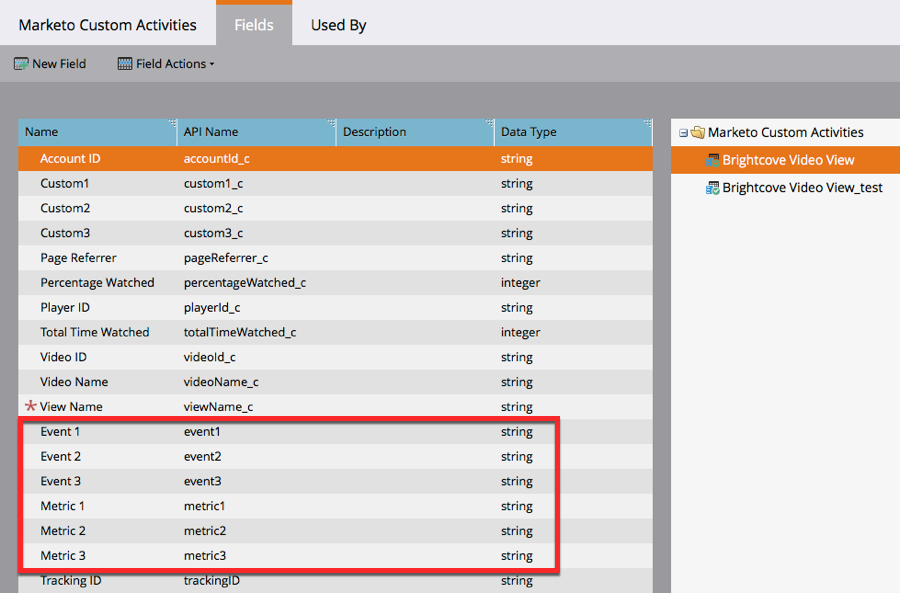
Marketo REST 통합의 경우 게시자는 Marketo의 Brightcove Video View사용자 지정 활동에 사용자 지정 이벤트 및 지표 필드가 있는지 확인해야 합니다. 사용자 지정 활동은관리자 > 데이터베이스 관리 아래에있습니다.

필드가 브라이트코브 비디오 보기 개체에 없는 경우 다음을 수행합니다.
- 브라이트코브 비디오 뷰사용자 지정 활동을 업데이트하여 필드를 추가하거나
- Marketo 지원에 문의하여 필드를 추가하도록 요청합니다.
- 필드가 추가된 후 Campaign으로 돌아가서 Complete Update 버튼을 누르면 Campaign에서 새로 추가된 필드에 액세스할 수 있습니다.
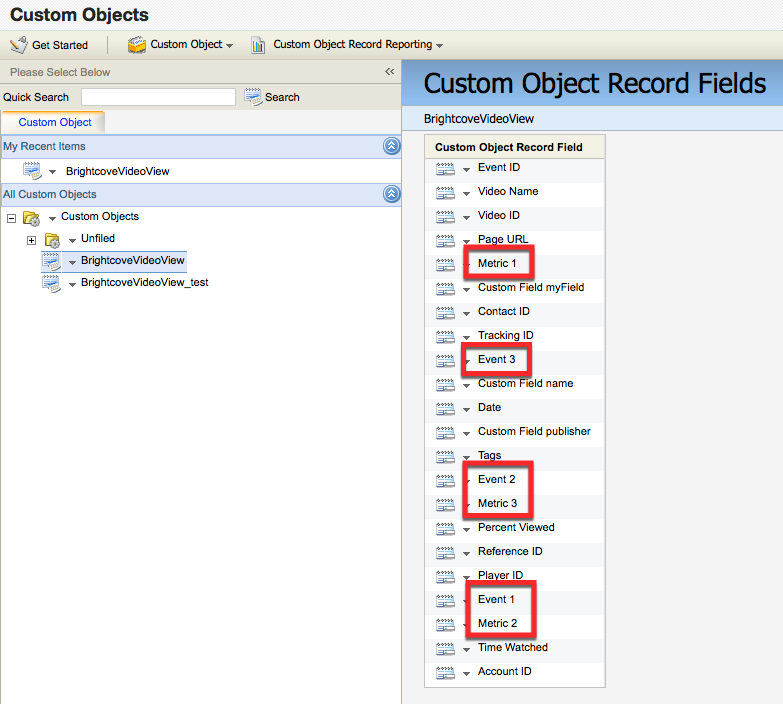
Oracle Eloqua
Eloqua 통합의 경우 게시자는 BrightCoveVideoView사용자 지정 개체에 사용자 지정 이벤트 및 메트릭 필드가 있는지 확인해야 합니다.

필드가 없는 경우 다음 중 하나를 사용하여 BrightCoveVideoView객체에 필드를 추가해야 합니다.
- Eloqua 계정을 다시 연결하거나
- 데이터 매핑 업그레이드 단추 사용
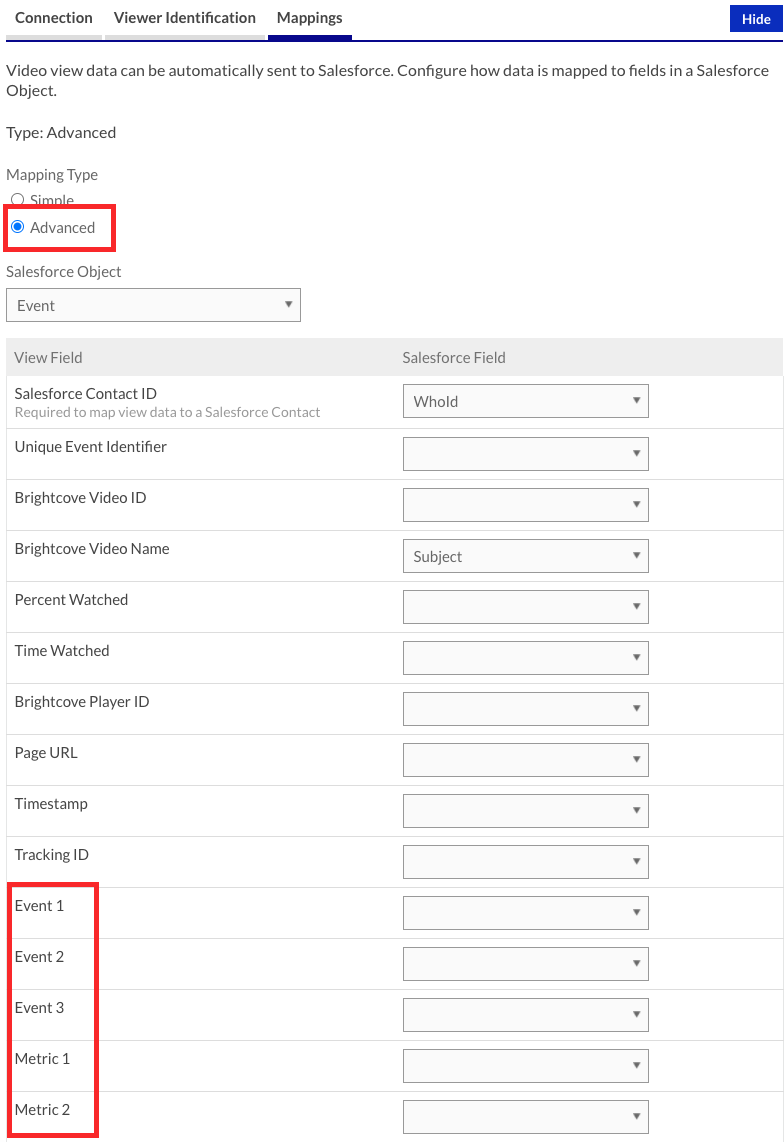
세일즈포스
Salesforce의 경우 캠페인 연결은 고급 매핑 유형을 사용해야 합니다. 이벤트및지표필드는 Salesforce 객체에 매핑될 수 있습니다.

참고
- 이벤트 슬롯 값의 문자열 길이 제한은 250자입니다.
- 단일 보기 세션 중에 동일한 이벤트 또는 메트릭 슬롯에 여러 값이 전송되면 슬롯의 기존 값이 새 값으로 대체됩니다. 다음 예에서 event1에 저장된 최종 값은 “click3”입니다.
player.audience.track(‘event1’, ‘click1’); player.audience.track(‘event1’, ‘click2’); player.audience.track(‘event1’, ‘click3’); - 세션에 대한 뷰 이벤트가 아직 존재하지 않으면 하나가 생성됩니다.
- 의 결과인 경우
track()이벤트가 전송에 실패했음을 나타내는 거짓이면 다음을 수행할 수 있습니다. 상세 옵션 활성화캠페인 플러그인에서 특정 이유와 함께 콘솔 로깅을 확인합니다.
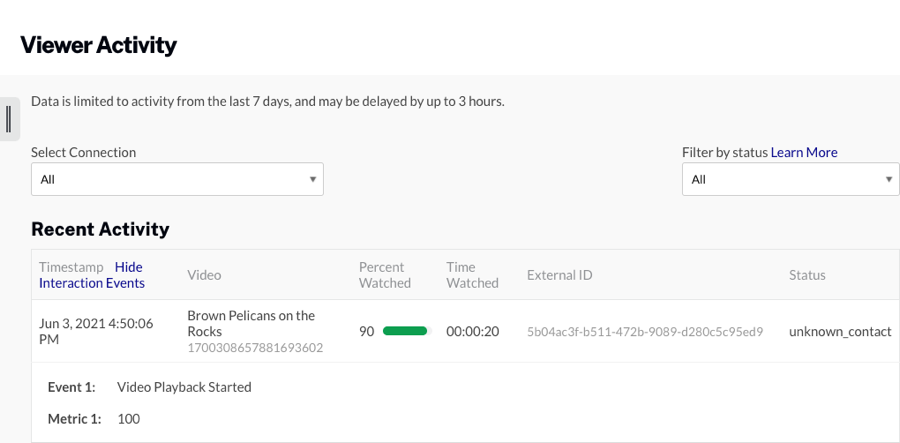
이벤트 및 지표 보기
사용자 지정 이벤트 및 지표는 캠페인 UI에 나타납니다. 왼쪽 내비게이션에서 최근 활동전체를 클릭합니다 . 사용자 지정 이벤트 또는 지표가 기록된 경우 상호 작용 이벤트보기링크가 활성화됩니다. 링크를 눌러 이벤트/메트릭 데이터를 표시합니다.

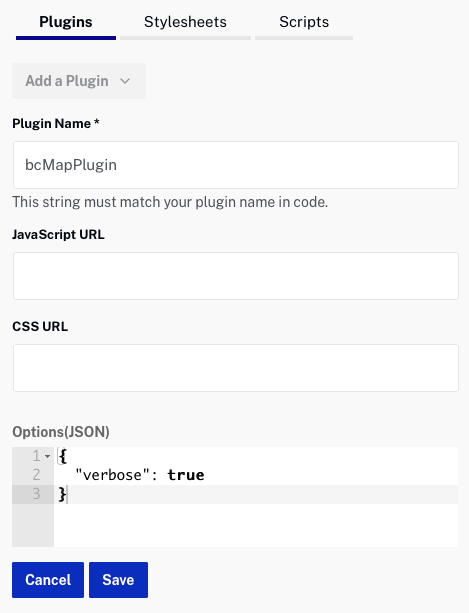
자세한 정보 로깅 사용
자세한 로깅은 플레이어와 함께 페이지의 bcverbose=1 URL에 추가하거나 다음"verbose": true옵션을 사용하여 캠페인 플러그인을 구성하여 활성화할 수 있습니다.