서문
OTT 플러그인을 사용하면 Beacon Studio의 일반 페이지 생성 프로세스를 통해 사용할 수 없는 방식으로 웹 앱을 사용자 지정할 수 있습니다. 다음은 몇 가지 예입니다.
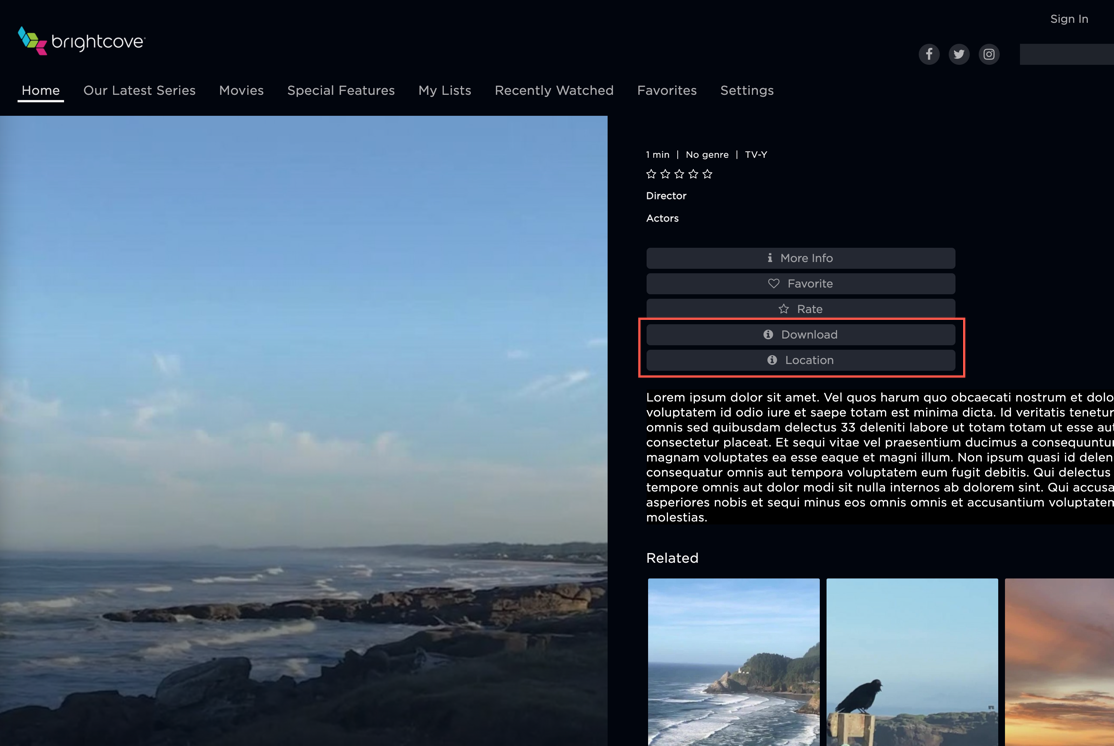
맞춤 버튼
사용자 지정 버튼을 추가합니다. 이 경우 버튼은 재생 중인 비디오를 다운로드하고 촬영 위치를 볼 수 있는 기능을 제공합니다.

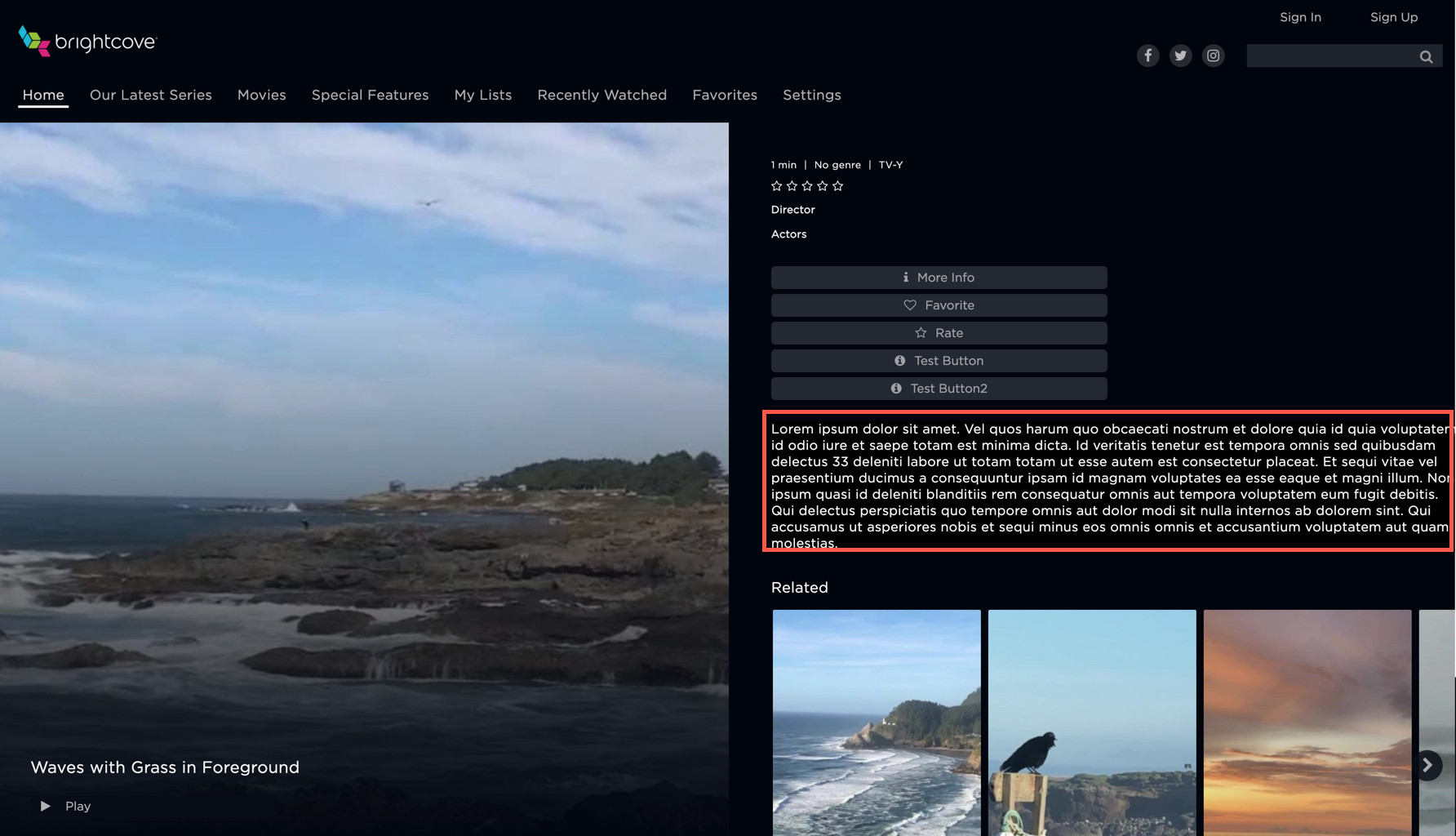
사용자 지정 콘텐츠 영역
스페셜에 텍스트 추가 <사업부>추가 콘텐츠를 위해 따로 보관합니다.

측면 패널
이 짧은 비디오는 뷰어가 열고 닫을 수 있는 패널을 표시하기 위해 생성된 OTT 플러그인을 보여줍니다.
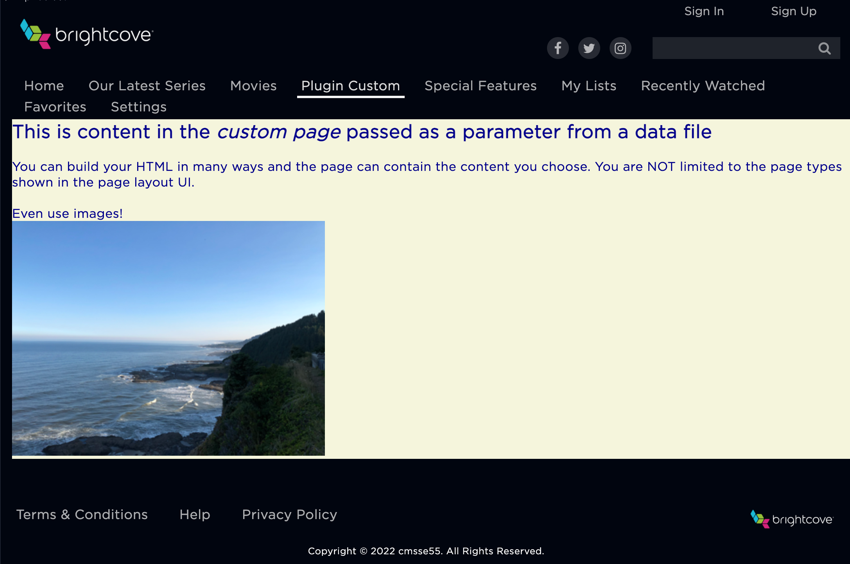
맞춤 페이지
선택한 HTML 콘텐츠로 새 페이지를 만듭니다.

플러그인 기능은 JavaScript 및 CSS로 제어됩니다. 즉, OTT 플러그인을 구현하려면 JavaScript 및 CSS에 대한 경험이 필요합니다.
구현 시작
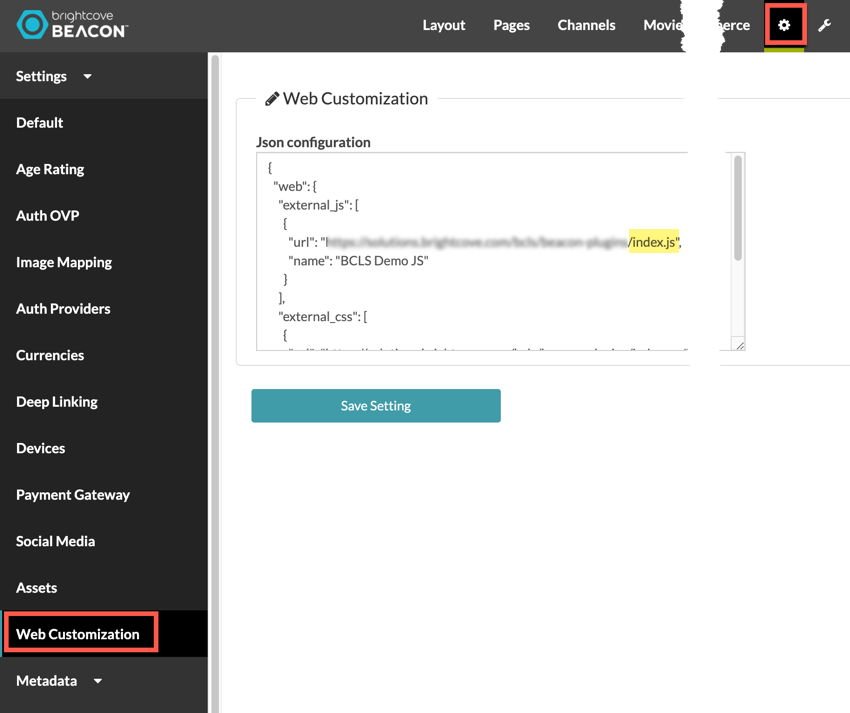
플러그인 코드는 Beacon 웹 앱에서 읽습니다. Beacon Classic에서는 앱 시작 시 로드되는 하나의 JavaScript 파일과 하나의 CSS 파일을 가리킵니다. 다음은 Beacon Classic에 데이터가 입력된 스크린샷입니다.

파일은 공개적으로 주소를 지정할 수 있는 URL에 있어야 하며 다음과 같이 이름을 지정해야 합니다.
- JavaScript 파일의 이름은 index.js 여야 합니다.
- 선택적 CSS 파일의 이름은 index.css 여야 합니다.
사용 가능한 요소
다음 표는 목적/기능에 대한 간략한 설명과 함께 모든 OTT 플러그인 요소를 보여줍니다.
| 요소 | 기능성 |
|---|---|
| 페이지 이벤트 및 데이터 | 페이지 로드, 언로드 및 변경과 같은 페이지 이벤트 수신 대기 |
| 사용자 이벤트 및 데이터 | 로그인, 등록 및 로그아웃과 같은 사용자 이벤트 수신 대기 |
| 측면 패널 이벤트 및 데이터 | 측면 패널을 열고 닫고 측면 패널 동작 이벤트 수신 |
| 사용자 정의 버튼 이벤트 및 데이터 | 버튼을 추가 및 제거하고 클릭 이벤트 수신 |
| 맞춤 섹션 | 사용자 지정 < div> s에 사용자 지정 콘텐츠 배치 |
| 맞춤 페이지 | Beacon Studio에서 사용자 지정 페이지를 만든 다음 선택한 동적으로 구축된 HTML로 채웁니다. |
구현 아키텍처
앞에서 언급했듯이 OTT 플러그인은 JavaScript 및 CSS로 구현됩니다. 분명히 JavaScript 코드를 구성하는 방법에는 여러 가지가 있습니다. 예를 들어:
- 앞에서 언급한 단일 index.js 파일에 모든 코드를 간단히 넣을 수 있습니다.
- Brightcove의 컨설팅 팀은 사용자 인터페이스 구축을 위한 JavaScript 라이브러리인 React 를 사용하여 플러그인을 구현했습니다.
이 사이트의 문서에 대해 하나의 파일 접근 방식은 잘못된 코딩 관행으로 이어질 것이라고 결정되었습니다. React는 Beacon Studio 고객의 정확한 JavaScript 기술 세트를 알 수 없을 때 필요한 것 이상일 수 있습니다. 이로 인해 이 문서의 구현 및 예제에 JavaScript 모듈을 사용하기로 결정했습니다.
OTT 플러그인용 JavaScript 모듈 사용 문서에서는 OTT 플러그인에 대한 기본 프로그래밍 모델과 코드 구현에 JavaScript 모듈을 사용하는 방법을 설명합니다.
물론 원하는 방식으로 JavaScript 코드를 자유롭게 구성할 수 있습니다.
추가 문서 및 리소스
다음 문서 및 GitHub 리포지토리는 OTT 플러그인을 다루는 추가 리소스입니다.
