Brightcove Player용 HapYak 플러그인을 사용하면 플레이어가 Brightcove Interactivity에서 제공하는 기능을 활용할 수 있습니다. 상호 작용이 Brightcove 상호 작용 프로젝트에 추가되면 해당 비디오에 자동으로 나타납니다. 이렇게 하면 Brightcove Interactivity Studio 내에서 임베드 코드를 복사하고 게시할 필요가 없습니다.
시작하기 전에
상호 작용을 시작하려면 HapYak 플러그인으로 구성된 Brightcove Player가 있어야 합니다. HapYak 플러그인을 Brightcove Player에 추가하면 비디오 재생 중에 플레이어 내부에 상호 작용이 표시될 수 있습니다. HapYak 플러그인은 다른 플레이어 플러그인과 공존할 수 있습니다. HapYak 지원 플레이어 생성에 대한 전체 단계는 HapYak 플러그인으로 Brightcove 플레이어 구성을 참조하십시오.
Brightcove 대화형 프로젝트 만들기
HapYak 지원 Brightcove Player 내에서 비디오를 재생하면 다음과 같은 일이 발생합니다.
- Brightcove 비디오 ID, 제목, 태그 및 사용자 정의 필드가 Brightcove 상호 작용에 전달됩니다.
- Brightcove Interactivity는 그룹 내에서 비디오 ID 조회를 시도합니다.
- 일치하는 레코드가 없으면 Brightcove Interactivity는 전송된 데이터로 프로젝트를 생성합니다.
- Brightcove Interactivity는 프로젝트 속성을 설정하여 "자동 생성됨"을 나타냅니다.
-
is_published값은 TRUE로 설정됩니다. - 값이
live인 태그가 추가됩니다.
-
다음 단계는 Brightcove 대화형 프로젝트를 자동으로 생성합니다.
- Video Cloud Studio 에 로그인합니다.
- 미디어 모듈을 엽니다.
- 비디오 축소판 옆에 있는 상자를 선택하여 게시할 비디오를 선택합니다.
- > 웹에 게시합니다.
- HapYak 플러그인이 있는 플레이어를 선택합니다.
- 새 브라우저 탭에서 미리보기를 열려면 미리보기 링크를 클릭하십시오.

- 미리보기 비디오를 재생합니다(비디오는 몇 초 동안만 재생하면 됩니다). 그러면 Brightcove Interactivity에서 프로젝트가 자동으로 생성됩니다.
- 브라이트코브 인터랙티브 스튜디오 ( https://www.hapyak.com/login ) 에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트 목록이 나타납니다. 방금 게시한 비디오가 프로젝트 목록에 나타나는지 확인합니다.

텍스트 오버레이 추가
이 항목에서는 상호 작용이 Brightcove Player 내에서 볼 수 있는지 확인하기 위해 간단한 텍스트 오버레이가 추가됩니다.
- Brightcove 대화형 UI에서 프로젝트를 클릭하여 엽니다.
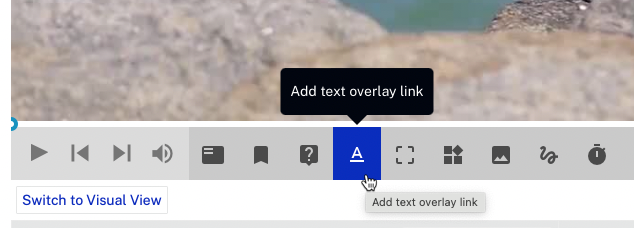
- 하단 도구 모음에서 텍스트 오버레이 버튼을 클릭합니다.

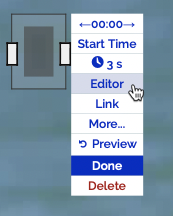
- 메뉴에서 편집기 링크를 클릭합니다.

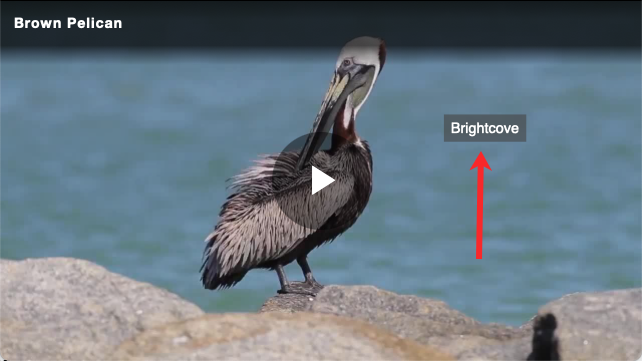
- 오버레이에 대한 몇 가지 샘플 텍스트를 입력하고 제출을 클릭합니다.

- [ 완료] 를 클릭합니다 .
비디오에 텍스트 및 이미지 오버레이를 추가하는 방법에 대한 자세한 내용은 다음을 참조하십시오.
비디오의 임베드 코드 미리보기 및 생성
상호 작용이 Brightcove 상호 작용 프로젝트에 추가되면 비디오를 미리 보고 상호 작용이 예상대로 작동하는지 확인합니다. 비디오가 HapYak 지원 Brightcove Player에 로드되면 다음과 같은 일이 발생합니다.
- Brightcove 비디오 ID, 제목, 태그 및 사용자 정의 필드가 Brightcove Interactivity로 전송됩니다.
- Brightcove Interactivity는 Brightcove Interactivity 그룹 내에서 비디오 ID 조회를 시도합니다.
- 일치하는 레코드가 발견되면 Brightcove Interactivity는
is_published값이 TRUE 로 설정된 레코드로 필터링합니다. 일치하는 동영상 ID와is_published값이 TRUE 로 설정된 프로젝트가 표시됩니다. - 일치하는 레코드가 두 개 이상 발견되면 Brightcove Interactivity는
is_published값이 TRUE 로 설정된 가장 최근에 수정된 레코드로 필터링합니다. 일치하는 동영상 ID와is_published가모두 있는 가장 최근에 수정된 프로젝트
다음 단계에 따라 비디오의 포함 코드를 미리 보고 생성합니다.
- 미디어 모듈을 엽니다.
- Brightcove 대화형 프로젝트를 만들고 게시하는 데 사용한 비디오를 선택합니다.
- 플레이어 선택 드롭다운 목록에서 HapYak 지원 플레이어를 선택합니다.
- 클릭 URL미리보기 플레이어 아래에서 새 브라우저 탭에서 엽니다. 상호 작용이 나타나는지 확인합니다.

- 포함 코드를 복사하여 웹 페이지에 붙여넣습니다.
또한 포함 코드에서해야 하다추가하다플레이인라인안에 <비디오 js>꼬리표. 아래 예를 참조하십시오.
표준
<사업부>
스타일="위치: 상대; 디스플레이: 블록; 최대 너비: 960px;">
<사업부
스타일="패딩탑: 56.25%; ">
< iframe
src=”//players.brightcove.net/1486906377/Dunfq3vi6_Default/index.html”
재생인라인
허용전체화면= "”
allow="암호화된 미디어”
style="위치: 절대; 상단: 0px; 오른쪽: 0px; 하단: 0px; 왼쪽: 0px; 너비:; 높이: 100%; "> < /i프레임 >
< /div >
< /div >
고급
<사업부 스타일="최대 너비: 960px;">
<비디오 js
playinline
data-account="1486906377"
data-player="Dunfq3vi6"
data-embed="default”
컨트롤= "”
data-application-id= "”
class="vjs-fluid”
style="padding-top: 56.25%; ">
< /video-js >
< /div >
< 스크립트
src=” //players.brightcove.net/1486906377/Dunfq3vi6_Default/index.min.js">
< /script >
참고 사항
- 프로젝트 수준에서(템플릿을 통하지 않음을 의미) 프로젝트에 추가된 주석은 약 90초 후에 나타나야 합니다. 템플릿을 통해 추가한 주석은 표시되기까지 최대 2시간이 걸릴 수 있습니다.
- Brightcove Interactivity Studio에서 Brightcove 프로젝트를 수동으로 생성하지 마십시오. 플러그인이 이 작업을 자동으로 수행합니다.
- Video Cloud에 새 비디오 소스 파일을 업로드하면 비디오 ID와 Brightcove Interactivity 연결이 유지됩니다.
- 플러그인을 사용할 때 Brightcove 상호 작용 도구에서 생성된 EMBED 코드를 사용하지 마십시오. 대신 일반적인 Brightcove 워크플로우에 따라 비디오를 게시하십시오.
- 워크플로 생성 프로젝트는 Brightcove Interactivity Studio를 사용하여 삭제할 수 있습니다. 이후에 Brightcove Player를 통해 해당 비디오를 로드하면 포털의 동일한 비디오 소스를 기반으로 별도의 프로젝트가 자동으로 생성됩니다.
