정적 이미지 오버레이추가도 참조하십시오 .
서문
동적 오버레이(모션 그래픽) 기능을 사용하여 Cloud Playout 채널의 비디오에 모션 이미지를 중첩할 수 있습니다. 동적 오버레이는 HTML5 모션 그래픽 자산을 기반으로 합니다.
구현
-
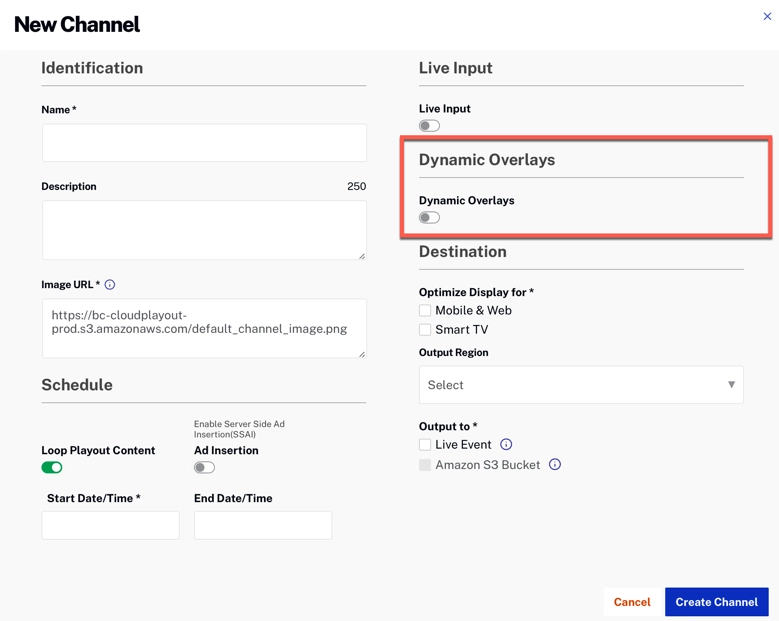
동적 오버레이를 설정하려면 Cloud Playout 채널을 생성하는 동안 옵션을 활성화하십시오. 채널이 DRAFT 상태인 경우에만 이 옵션을 전환할 수 있습니다.

동적 오버레이 활성화 -
그런 다음 HTML5 저작 시스템을 선택합니다. 이 저작 시스템을 사용하여 HTML5 자산을 준비하고 자산을 Cloud Playout 외부 위치에 지속적으로 게시해야 합니다.
- 표준 브라우저 기반 렌더링 기술을 사용하는 모든 HTML5 저작 시스템이 될 수 있습니다.
- 비디오 및 오디오를 제외한 모든 HTML5 태그를 사용할 수 있습니다.
- 공용 IP 주소를 통해 액세스할 수 있는 소스 URL에 동적 오버레이 자산을 게시합니다. 자격 증명으로 보호되는 자산은 허용되지 않습니다.
- URL은 유효하고 액세스 가능해야 하며 콘텐츠 유형이 text/html인 HTML 콘텐츠를 반환해야 합니다.
-
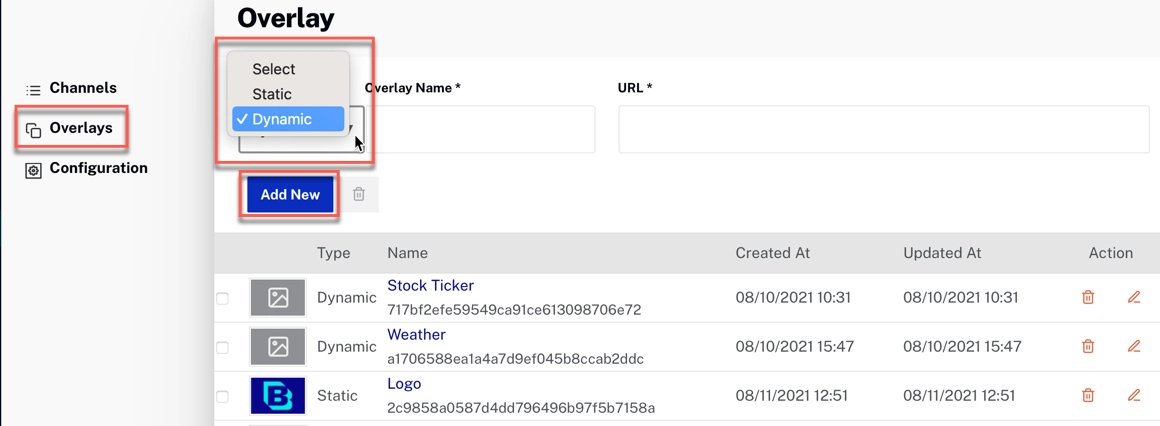
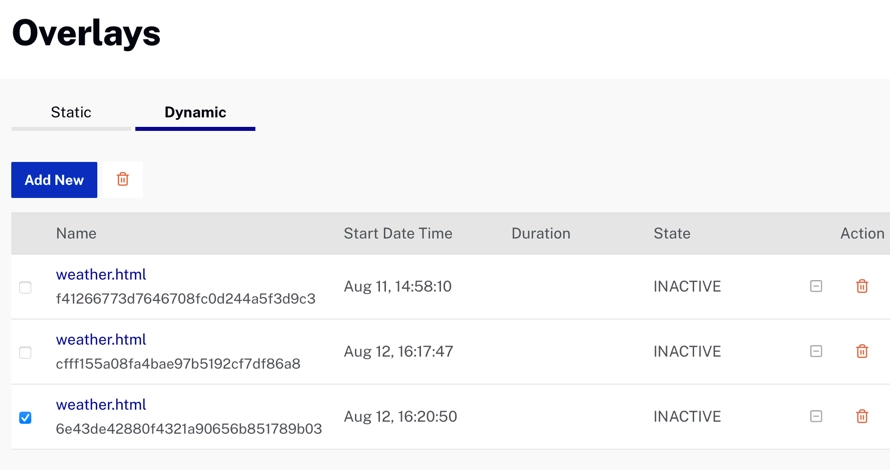
오버레이 페이지를 사용하여 계정에 HTML5 제작 자산을 추가하십시오.

HTML5 자산 추가 -
그런 다음 동적 오버레이를 채널과 연결할 수 있습니다.

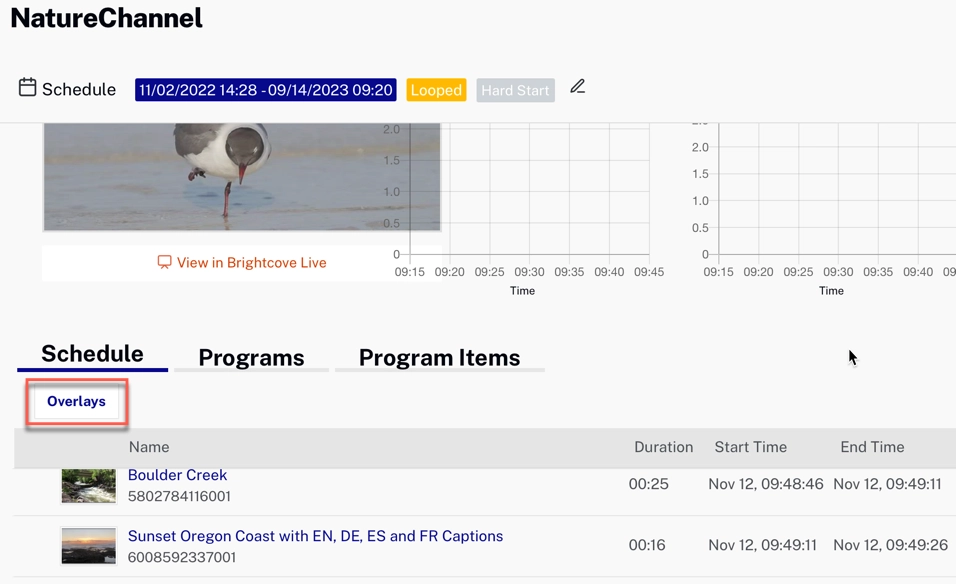
채널 오버레이 추가 
채널용 오버레이 -
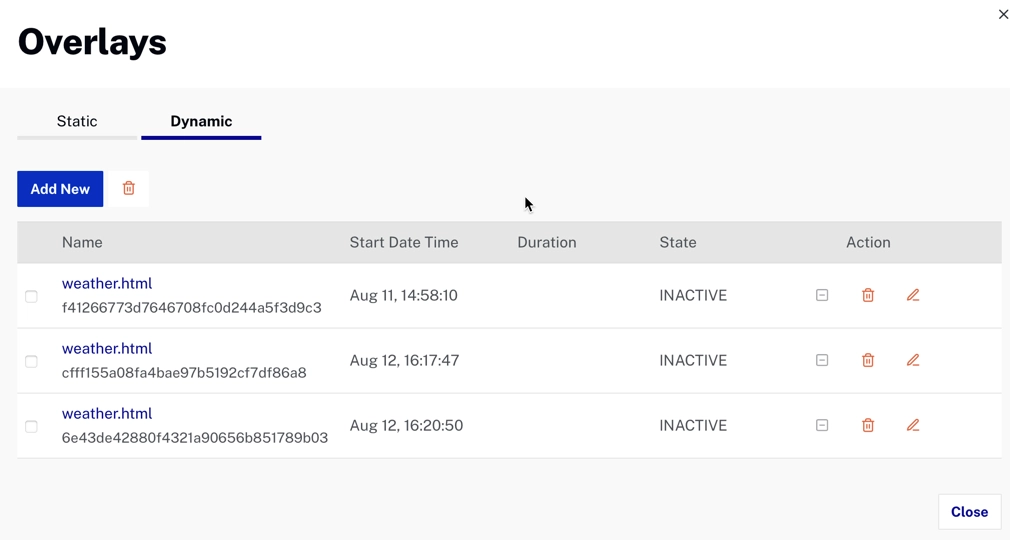
시작 시간 및 기간으로 각 동적 오버레이를 구성할 수 있습니다.
- 지정된 기간은 최대 24시간이어야 합니다. 비워두면 24*7로 간주되며 비활성화될 때까지 오버레이가 계속 표시됩니다.
- 시작 시간은 항상 미래 시간이어야 합니다.
- 즉시 시작하려면 현재 시간을 사용하십시오. 이 옵션은 채널이 현재 실행 중인 경우에만 유용합니다.
상태 전환
오버레이 일정에 대한 상태 전환
-
비활성
- 새로 생성된 일정(또는)
- 이미 실행을 완료한 스케줄(또는)
- 이미 비활성화된 일정입니다.
- 시작 시간을 변경하여 동일하거나 업데이트된 오버레이 구성을 사용하여 SCHEDULED 상태로 되돌릴 수 있습니다.
- 삭제 - 이 구성을 더 이상 사용하지 않을 경우.
- 모든 구성 변경 사항을 수정하십시오.
-
예정
- 지정된 시작 시간에 시작하도록 예약됩니다.
- 이 일정이 더 이상 필요하지 않으면 삭제하십시오.
- 모든 구성 변경 사항을 수정하십시오.
-
활동적인
- 현재 진행 중인 일정입니다.
- 오버레이를 중지해야 할 때 비활성화합니다.
- 계층 및 start_time을 제외한 모든 구성을 수정합니다.
- 삭제가 허용되지 않습니다. 먼저 비활성화해야 합니다.
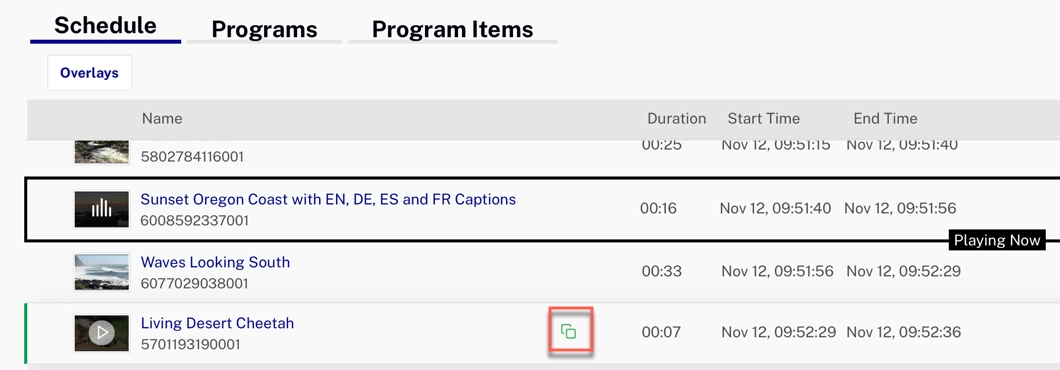
상황별 실행 지점
쉽게 액세스할 수 있도록 재생 목록의 특정 비디오에 대한 오버레이를 표시하려면 재생 목록에서 비디오를 마우스로 가리키고 오버레이추가 아이콘 ( ) 을 클릭하면 UI에서 선택한 비디오의 시작 시간 및 재생 시간이 표시된 Add Overlays 모달이 실행됩니다.


참고 사항
- 이렇게 하면 선택한 비디오의 시작 시간에 대한 일정이 생성되며 비디오 자체에 첨부되지 않습니다. 즉, EPG 일정의 다양한 변경으로 인해 비디오가 재정렬(또는) 삭제(또는) 시작 시간이 변경된 경우에도 오버레이 일정은 원래 예정된 시작 시간에 그대로 유지됩니다.
- 동영상 컨텍스트에서 오버레이 추가는 DRAFT 또는 SCHEDULED 상태의 채널이 아닌 실행 중인 채널에서 사용하는 것이 좋습니다. 실행 중인 채널이 다른 상태의 채널보다 시간이 더 정확하기 때문입니다(EPG에서 제공).
- 실행 중인 채널에서 이 옵션은 현재 재생 중인 비디오 이후의 모든 비디오에서 사용할 수 있습니다.
- SSAI 채널의 광고 자리표시자 동영상에는 이 옵션을 사용할 수 없습니다.
오버레이 처리
- 백엔드 시스템과 상호 작용하도록 작성된 모든 Javascript는 Cloud Playout에서 스트리밍하는 동안 제거됩니다.
- 오버레이는 인코딩 전에 소스 MP4 비디오에 적용됩니다.
- 채널에서 가장 큰 소스 비디오 변환(프로그레시브 MP4 소스)의 너비와 높이와 일치하도록 오버레이 콘텐츠의 크기를 조정해야 합니다.
- Cloud Playout은 오버레이 콘텐츠의 해상도를 변경하여 프레임을 채울 수는 없지만(업스케일링 없음) 자르지 않고 더 작은 비디오 표현에 맞게 콘텐츠 크기를 조정합니다.
