서문
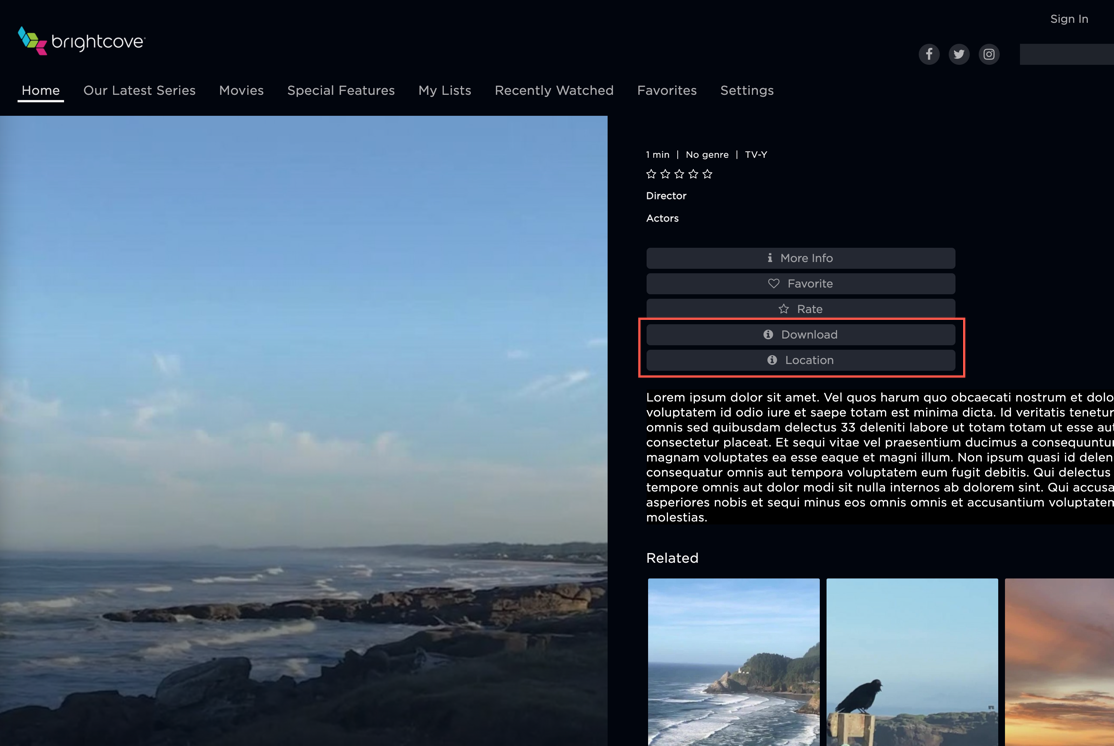
사용자 지정 버튼을 앱의 세부 정보 페이지에 추가할 수 있습니다. 예를 들어 다운로드 버튼 및/또는 위치 버튼을 추가할 수 있습니다. 버튼 기능 프로그래밍은 사용자의 책임입니다.

사용 사례
다음은 맞춤 버튼의 몇 가지 사용 사례입니다.
- 사용자가 비디오 사본을 다운로드할 수 있는 다운로드 버튼
- 사용자가 비디오에서 자신의 위치를 태그할 수 있는 위치 버튼
이벤트 흐름
이 다이어그램은 맞춤 버튼의 이벤트 흐름을 보여줍니다.

트리거링 이벤트
사용자 정의 버튼을 제어하기 위해 플러그인 코드에서 다음 이벤트를 사용할 수 있습니다.
| 이벤트 | 설명 |
|---|---|
detailsPageAddCustomButton |
목록 끝에 있는 세부 정보 페이지 버튼 목록에 버튼을 추가합니다. |
detailsPageRemoveCustomButton |
버튼 목록에서 정의된 ID를 가진 버튼을 제거합니다. |
이벤트 데이터
버튼 이벤트와 함께 다음 데이터를 전달할 수 있습니다.
| 데이터 요소 | 유형 | 설명 |
|---|---|---|
title |
끈 | Beacon 앱에 표시되는 버튼 제목 |
font_awesome_icon |
끈 | 사용자 정의 버튼에 표시되는 아이콘의 Font Awesome ID입니다. 아이콘을 적용하지 않으려면 비워두세요. |
element_id |
끈 | 맞춤 버튼에 적용할 HTML ID입니다. 제거 이벤트를 호출할 때 이것은 유일한 필수 필드입니다. |
데이터 참고:
- 전화 할 때
detailsPageRemoveCustomButton
코드 예제
다음은 사용자 지정 버튼을 만드는 데 사용되는 JavaScript 코드 구문입니다.
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);이벤트 듣기
OTT 플러그인 코드에서 버튼 이벤트가 전달될 때 플레이어는 다음 이벤트를 수신합니다.
| 행사 | 설명 |
|---|---|
detailsPageExternalButtonWasClicked |
사용자가 외부에 추가된 버튼 중 하나를 클릭할 때 호출됩니다. |
이벤트 데이터
버튼 클릭 이벤트가 발생하면 다음 데이터가 반환됩니다.
| 데이터 요소 | 유형 | 설명 |
|---|---|---|
asset_id |
정수 | Beacon 앱의 현재 세부정보 페이지와 연결된 자산(에피소드/영화/이벤트)의 ID |
element_id |
끈 | 클릭한 버튼의 HTML ID |
코드 예제
다음은 버튼 클릭 이벤트를 수신하는 데 사용되는 JavaScript 코드 구문입니다.
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
}예
다음은 버튼 클릭 이벤트에 대한 데이터 개체의 예입니다.
detailsPageExternalButtonWasClicked

모듈 구현
다음은 측면 패널을 사용하는 기능을 JavaScript 모듈을 사용하여 구현하는 방법을 보여줍니다. 물론 원하는 방식으로 JavaScript를 구현할 수 있습니다. 이 모듈 구현에 대한 자세한 내용은 모듈을 사용하여 OTT 플러그인 코드 구현 문서에서 확인할 수 있습니다.
index.js
다음은 예제 코드입니다.
import { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick } from './button-module.js';
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
case 'onBeaconPageLoad':
addCustomButtonDetailsParams('Download', 'fa fa-info-circle', 'download-button');
addCustomButtonDetailsParams('Location', 'fa fa-info-circle', 'location-button');
break;
}
}
},
false
);| 행사 | 설명 |
|---|---|
detailsPageExternalButtonWasClicked |
이 이벤트를 듣습니다. 트리거되면 다음을 수행합니다.
|
onBeaconPageLoad |
이 이벤트를 듣습니다. 트리거되면 다음을 수행합니다.
|
button-module.js
다음은 예제 코드입니다.
const addCustomButtonDetails = () => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);
};
const addCustomButtonDetailsParams = (pTitle, pFont, pID) => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: pTitle,
font_awesome_icon: pFont,
element_id: pID
}
}, window.location.origin);
};
const handleButtonClick = (buttonString) => {
alert('button was clicked ' + buttonString);
};
export { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick };| 기능 | 설명 |
|---|---|
addCustomButtonDetails |
detailsPageAddCustomButton이벤트를 전달하여 세부 정보 페이지의 버튼 목록 끝에 사용자 지정 버튼을 생성합니다.title , font_awesome_icon및element_id값은data객체를 사용하여 이 함수에 문자열로 전달됩니다. |
addCustomButtonDetailsParams |
detailsPageAddCustomButton이벤트를 전달하여 세부 정보 페이지의 버튼 목록 끝에 사용자 지정 버튼을 생성합니다.이 함수는 pTitle , pFont그리고pID채울 매개변수title , font_awesome_icon그리고element_id의 값data물체. |
handleButtonClick |
클릭한 버튼을 식별하는 메시지와 함께 경고 상자를 표시합니다. |
