서문
OTT 플러그인 구현을 시작할 때 이러한 플러그인이 이벤트 기반 프레임워크를 사용한다는 것을 이해하는 것이 필수적입니다. 프로세스에 필수적인 것은 쉬운 도메인 간 기능을 제공하는 window.postMessage 를 사용하는 것입니다.
다음 다이어그램은 이벤트 디스패치 및 처리를 강조하는 플러그인 기능의 개요를 제공합니다.
- 먼저 플러그인 구현과 관련된 세 가지 엔터티가 있음을 알 수 있습니다.
- 비콘 앱 사용자
- 비콘 앱 자체
- OTT 플러그인 기능
- 사용자가 작업을 수행하면 Beacon 앱은 플러그인이 수신하는 이벤트를 전달합니다.
- 이벤트 리스너에서 작업을 수행하고 필요한 경우 이벤트 개체 데이터의 데이터에 액세스하는 코드를 작성할 수 있습니다.
- 일부 이벤트의 경우 수행할 작업을 코딩하지 않거나 거의 코딩하지 않는 반면 다른 이벤트는 반복적으로 활용됩니다.
.svg)
이 문서의 나머지 부분에서는 플러그인에서 이벤트를 사용하는 기본 사항에 대해 설명합니다.
이벤트 전달
일부 OTT 플러그인 요소에는 전달할 수 있는 이벤트가 있습니다. 다음은 OTT 플러그인에서 이벤트를 전달하는 방법을 설명합니다.
이벤트 발송을 위한 일반 코드는 다음과 같습니다.
window.postMessage({
event: "eventType",
data: {
key1: value1,
key2: value2,
...
}
}, window.location.origin)여기서
eventType(2행): 게시 중인 이벤트(예: enablePlayerSidePanel)데이터(4-5행): 사용을 위해 전달된 데이터
다음은 세부 정보 페이지에 버튼을 추가하여 다음에 대한 데이터를 전달하는 기능 예제입니다.
- 버튼에 표시할 텍스트
- 버튼의 아이콘
- 핸들러에서 나중에 사용할 ID
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);생성된 버튼은 다음과 같이 나타납니다.

이벤트 처리
이벤트가 전달되면 당연히 처리해야 합니다. addEventListener ()메서드의 기본 구문은 다음과 같습니다.
document.addEventListener(event, function, useCapture)여기서
이벤트: 이벤트 이름기능: 이벤트 발생시 실행되는 함수캡처 사용: 이벤트 실행 시기에 관한 매우 기술적인 문제; 이것은 OTT 플러그인의 경우 항상거짓입니다.
다음은 OTT 플러그인 코드에서 이벤트를 처리하기 위한 일반 코드입니다.
window.addEventListener("message", (event) => {
const originsAllowed = [
'validhost1',
...
];
if (originsAllowed.includes(event.origin)) {
// event.data.event contains the event name
// event.data.data contains event data
}
},
false
);여기서
메시지(1행): 이벤트 유형 및postMessage()를사용할 때 유형은 항상메시지입니다.(이벤트) => {}(1행): 이벤트 발생시 실행되는 함수, 화살표 함수로 정의originsAllowed(라인 2-5): 앱이 제공되는 URL을 포함하는 배열입니다. 아마도 이것은 단지 하나의 URL일 것입니다.if (originsAllowed.includes(event.origin)) {}(라인 6): 이벤트가 앱의 유효한 URL에서 오는지 확인합니다.실행할 코드(7-8행): 핸들러에서 실행될 비즈니스 로직 코드 여기에서 이벤트 개체에 액세스할 수 있습니다(나중에 자세히 설명).거짓(11행):캡쳐 사용값
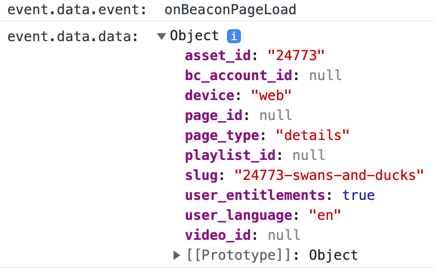
다음은 단순히 이벤트 객체의 서로 다른 두 부분을 표시하는 기능 예제입니다.
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://myapplocation.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
console.log('event.data.event: ', event.data.event);
console.log('event.data.data: ', event.data.data); }
},
false
);코드에서 이벤트 개체의 값을 사용하는 것은 드문 일이 아닙니다. 다음은 onBeaconPageLoad 이벤트가 처리될 때 event.data.event 및 event.data.data 에 대한 예제 값입니다.