서문
핵심 페이지는 시청자에게 제공할 옵션을 제공합니다. 핵심 페이지는 다음을 제공합니다.
- 뷰어가 앱 인스턴스에 대한 정보를 구성하고 볼 수 있는 기능입니다.
- 로그인, 종료, 로그아웃, 검색과 같은 기본 서비스입니다.
- 최근 시청, 구매, 다운로드 및 즐겨찾기로 표시된 동영상과 같은 과거 시청자 활동 목록입니다.
- 라이브 TV 및 EPG(전자 프로그램 가이드) 일정을 표시합니다.
모든 핵심 페이지의 하위 집합이 모든 Beacon 인스턴스에 추가되고 나머지는 온보딩을 통해 필요에 따라 추가됩니다.
| 이름 | 기능 | 구성 가능 | 댓글 |
|---|---|---|---|
| 다운로드한 동영상 표시 | 이름 및 가용성만 | 모바일 및 태블릿 장치에서만 사용 가능 | |
| 로그아웃과 같이 뷰어가 세션을 종료하지 않고 앱을 종료할 수 있는 기능을 제공합니다. | 이름 및 가용성만 | 스마트 TV 플랫폼 및 Roku에 필요 | |
| 시청자가 즐겨찾기로 표시한 동영상을 표시합니다. | 예 | ||
| 선형 채널을 표시합니다. | 이름 및 가용성만 | ||
| 시청자가 앱에서 로그아웃할 수 있는 기능 제공 | 이름 및 가용성만 | ||
| 디스플레이최근 시청 , 구매그리고즐겨찾기한 페이지에 | 예 | 버튼을 통해 시청자는 표시할 동영상 그룹을 선택할 수 있습니다. | |
| 전자 프로그램 가이드(EPG)에서 정의한 선형 채널을 표시합니다. | 예 | ||
| 구매한 동영상 표시 | 예 | ||
| 최근 본 동영상 표시 | 예 | ||
| Beacon 앱 페이지 보기를 웹 페이지로 리디렉션하는 기능 제공 | 리디렉션하려는 이름, 가용성 및 페이지 | 웹 앱 전용 | |
| 시청자가 특정 동영상을 검색할 수 있는 기능 제공 | 예 | ||
| 뷰어가 앱을 구성하고 관련 정보를 볼 수 있는 기능을 제공합니다. | 예 | ||
| 뷰어가 Brightcove Beacon 앱에 로그인할 수 있는 기능을 제공합니다. | 이름 및 가용성만 | ||
| 뷰어가 Brightcove Beacon 앱에 등록할 수 있는 기능을 제공합니다. | 이름 및 가용성만 |
즐겨찾기 구성
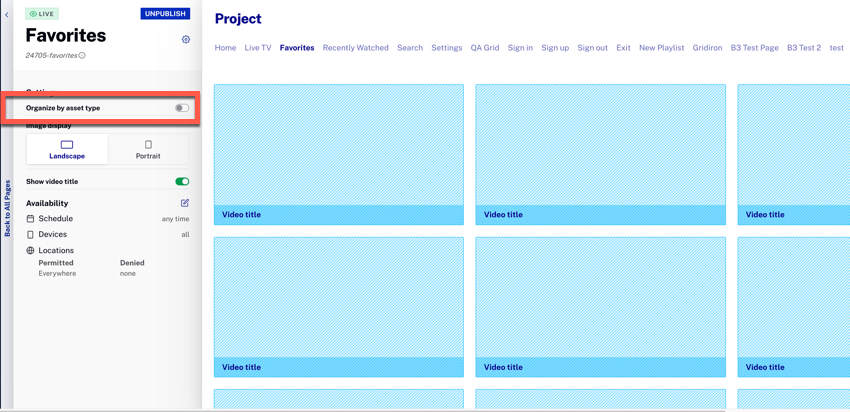
즐겨찾기 코어 페이지를 구성할 때 가장 먼저 결정해야 할 사항은 자산 유형별로 구성된 즐겨찾기로 표시된 모든 비디오를 원하는지 여부입니다. 그렇다면 자산 유형은 특정 자산 유형만 표시하기 위해 클릭 가능한 링크로 즐겨찾기 상단에 나열됩니다. 아니오인 경우 모든 즐겨찾기가 함께 그룹화됩니다. 다음 스크린샷은 먼저 자산 유형 레이아웃별로 구성된 다음 그룹화되지 않은 레이아웃을 보여줍니다.


기타 구성 옵션은 다음과 같습니다.
- 자산 유형별로 구성하도록 선택한 경우 표시되는 썸네일을 가로 또는 세로로 표시할지 , 비디오 제목을 표시할지를 각 유형에 대해 설정할 수 있습니다.
- 그룹화하지 않으면 해당 디스플레이 구성 옵션이 계속 표시되지만 모든 썸네일은 선택한 구성을 따릅니다.
- 세로 축소판을 선택하면 제목 위치가 표시되는 경우 축소판 내부 또는 외부에 있어야 하는지도 선택할 수 있습니다.
- 모든 핵심 페이지와 마찬가지로 즐겨찾기 페이지의 이름과 가용성도 구성할 수 있습니다.
내 목록 구성
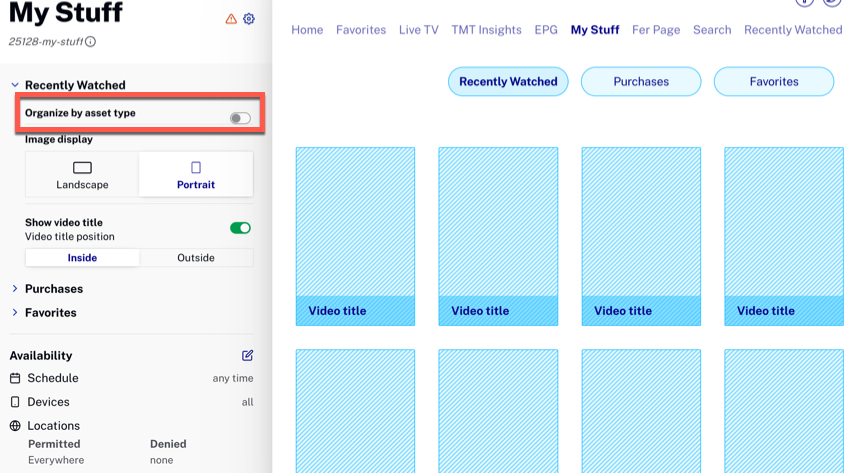
내 목록페이지에서는 시청자가최근 본 동영상 , 구입 항목또는즐겨찾기동영상을 선택하여 볼 수 있는 단일 페이지를 제공합니다. 내 목록 핵심 페이지를 구성할 때 가장 먼저 내려야 할 결정은 자산 유형별로 모든 비디오를 구성할지 여부입니다. 예인 경우 자산 유형은 특정 자산 유형만 표시하는 클릭 가능한 링크로 그룹 유형 내에 나열됩니다. 그렇지 않은 경우 동영상은최근 시청 , 구매 항목또는즐겨찾기 내에 함께 그룹화됩니다 . 다음 스크린샷은 먼저 자산 유형 레이아웃별로 구성된 다음 그룹화되지 않은 레이아웃을 보여줍니다.


다음과 같은 썸네일 표시 옵션이 있습니다.
- 최근 시청
- 구매
- 즐겨찾기
자산 유형별로 그룹화할 때 각 자산 내의 모든 자산 유형별로 썸네일 표시를 관리할 수 있습니다. 최근 시청 , 구매그리고즐겨찾기 .
모든 핵심 페이지와 마찬가지로 내 목록 페이지의 이름과 가용성도 구성할 수 있습니다.
프로그램 가이드 구성
프로그램 가이드 페이지는 제출된 EPG를 기반으로 라이브 TV 일정을 표시합니다. 다음을 구성할 수 있습니다.
- 장르 표시
- 앞으로 표시할 일 수: 5 또는 10
- 뒤로 표시할 일 수: 0 또는 5

모든 핵심 페이지와 마찬가지로 프로그램 가이드 페이지의 이름과 가용성도 구성할 수 있습니다.
구매 구성
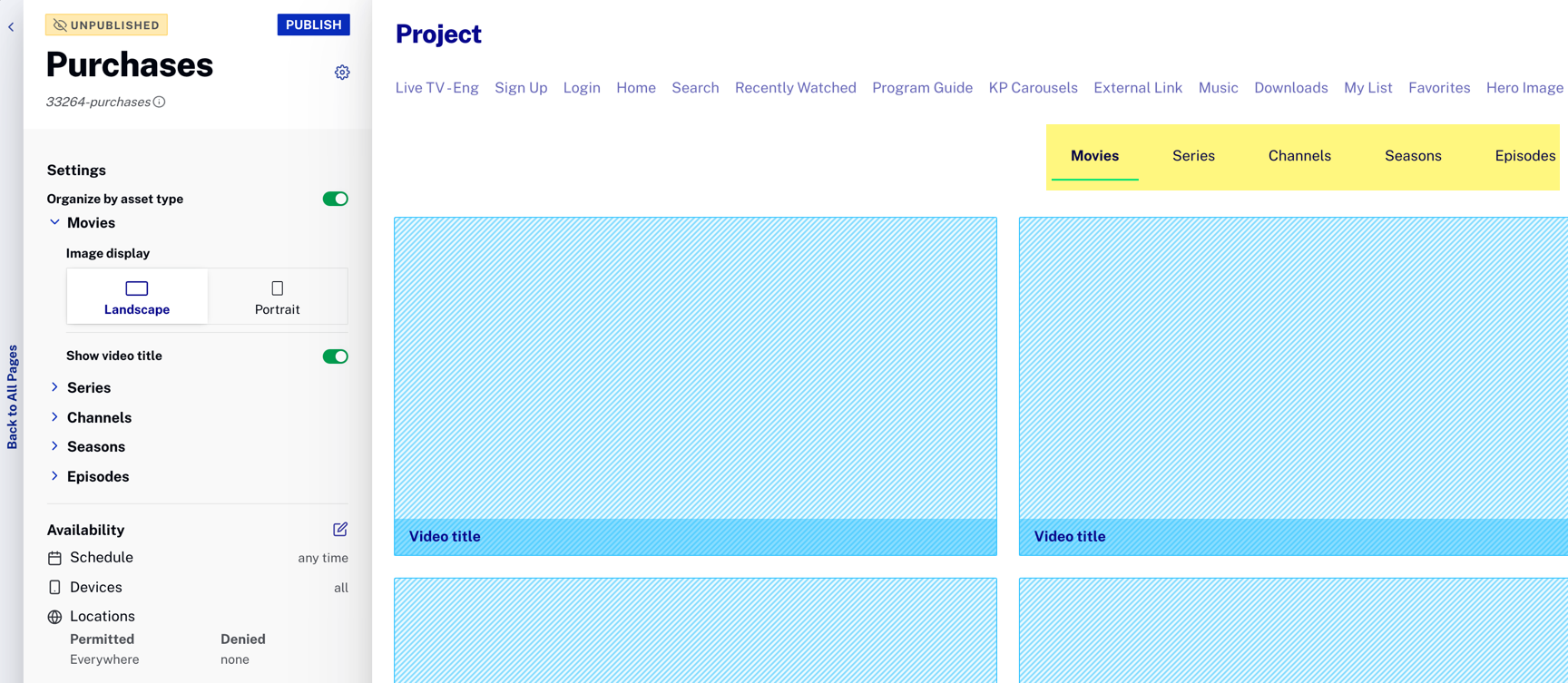
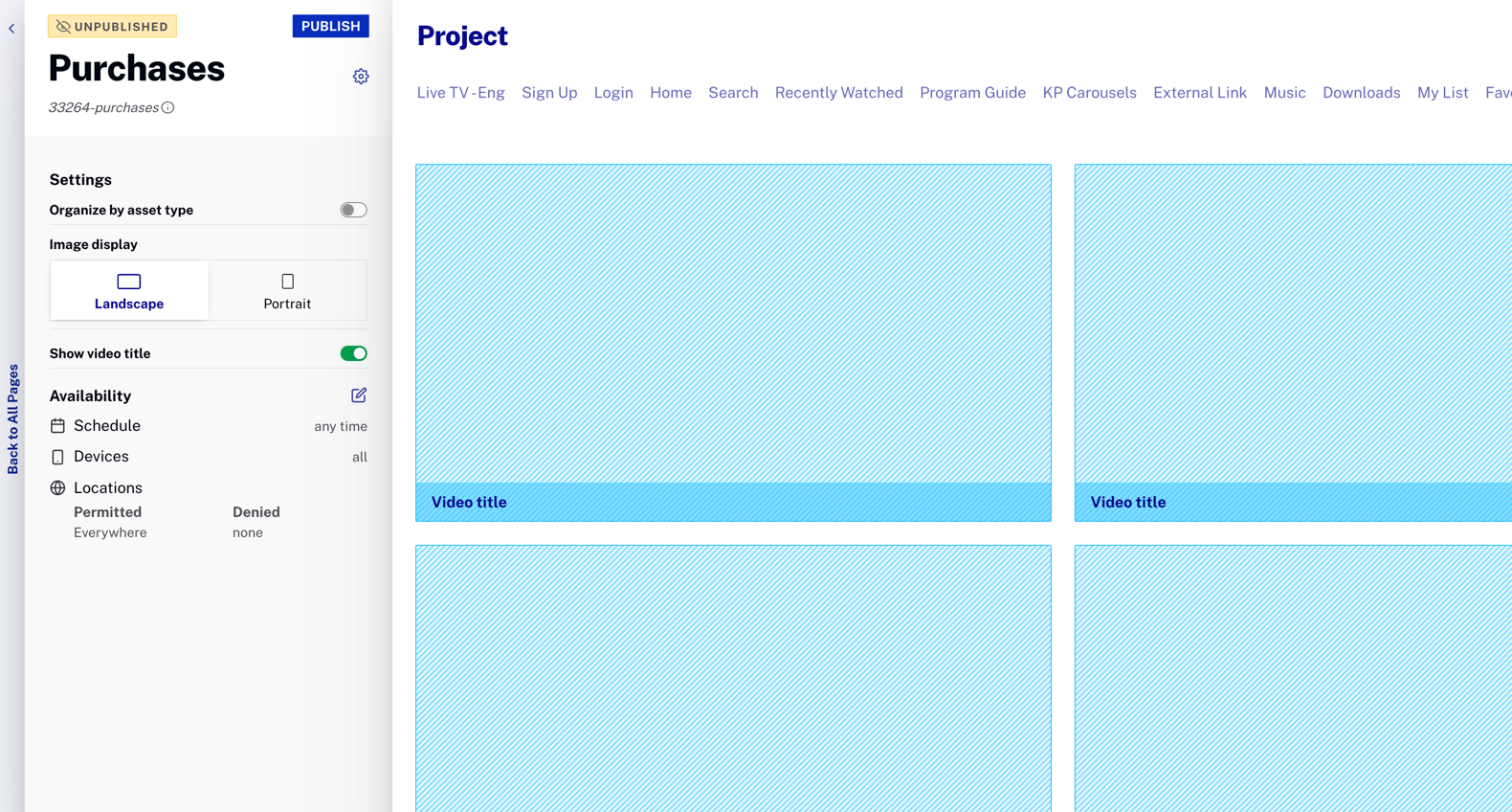
구매 핵심 페이지를 구성할 때 가장 먼저 해야 할 결정은 모든 비디오 구매를 자산 유형별로 구성할지 여부입니다. 예인 경우 자산 유형은 클릭 가능한 링크로 구매 상단에 나열되어 특정 자산 유형만 표시합니다. 아니오인 경우 모든 구매가 함께 그룹화됩니다. 다음 스크린샷은 먼저 자산 유형 레이아웃별로 구성된 다음 그룹화되지 않은 레이아웃을 보여줍니다.


기타 구성 옵션은 다음과 같습니다.
- 자산 유형별로 구성하도록 선택한 경우 표시되는 썸네일을 가로 또는 세로로 표시할지 , 비디오 제목을 표시할지를 각 유형에 대해 설정할 수 있습니다.
- 그룹화하지 않으면 해당 디스플레이 구성 옵션이 계속 표시되지만 모든 썸네일은 선택한 구성을 따릅니다.
- 세로 축소판을 선택하면 제목 위치가 표시되는 경우 축소판 내부 또는 외부에 있어야 하는지도 선택할 수 있습니다.
- 모든 핵심 페이지와 마찬가지로 구매 페이지의 이름과 가용성을 구성할 수도 있습니다.
최근 본 항목 구성
다음은 최근 시청 목록에 있는 내용을 안내합니다.
- 동영상은 30초 동안 본 후 '시청'한 것으로 간주됩니다.
- 목록은 가장 최근에 시청한 순서대로 정렬됩니다.
- 시간 기반 시스템 구성 가능 설정은 비디오가 목록에서 제거되는 시기를 결정합니다.
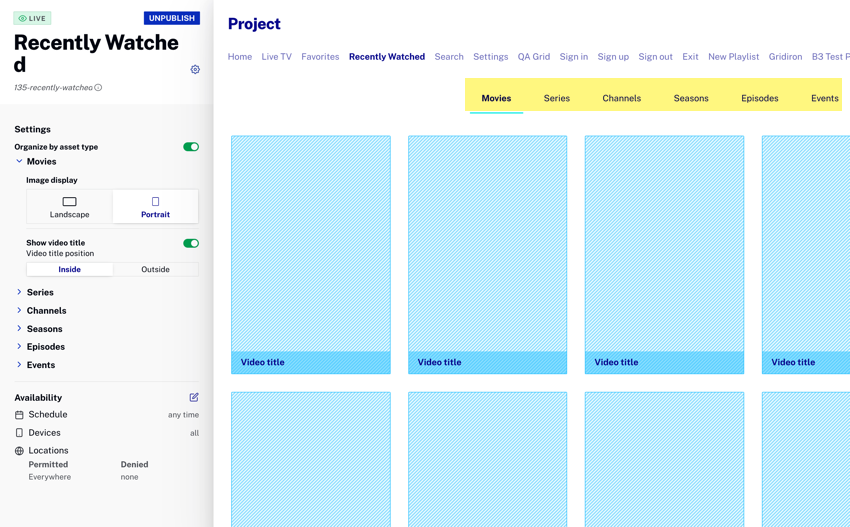
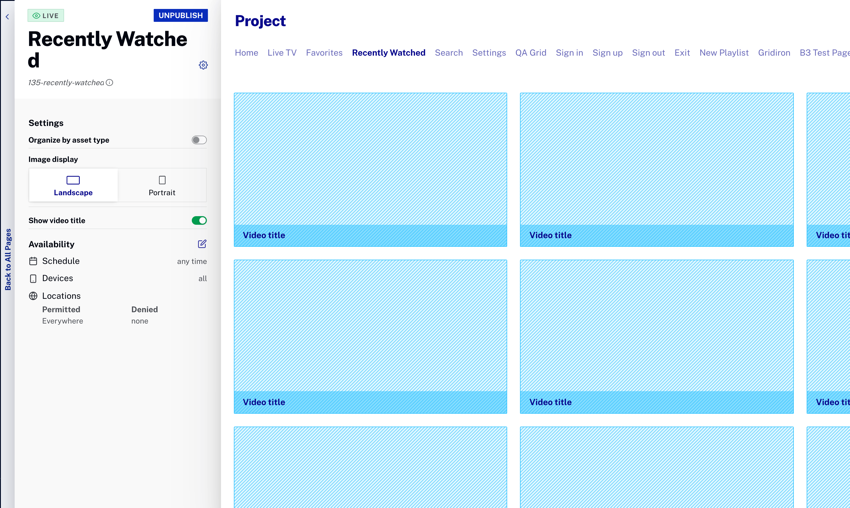
최근 본 항목 핵심 페이지를 구성할 때 가장 먼저 해야 할 결정은 자산 유형별로 최근 본 기준과 일치하는 모든 비디오를 원하는지 여부입니다. 예인 경우 자산 유형은 특정 자산 유형만 표시하기 위해 클릭 가능한 링크로 최근 본 항목 상단에 나열됩니다. 아니오인 경우 최근에 본 모든 비디오가 함께 그룹화됩니다. 다음 스크린샷은 먼저 자산 유형 레이아웃별로 구성된 다음 그룹화되지 않은 레이아웃을 보여줍니다.


기타 구성 옵션은 다음과 같습니다.
- 자산 유형별로 구성하도록 선택한 경우 표시되는 썸네일을 가로 또는 세로로 표시할지 , 비디오 제목을 표시할지를 각 유형에 대해 설정할 수 있습니다.
- 그룹화하지 않으면 해당 디스플레이 구성 옵션이 계속 표시되지만 모든 썸네일은 선택한 구성을 따릅니다.
- 세로 축소판을 선택하면 제목 위치가 표시되는 경우 축소판 내부 또는 외부에 있어야 하는지도 선택할 수 있습니다.
- 모든 핵심 페이지와 마찬가지로 최근에 본 페이지의 이름과 가용성을 구성할 수도 있습니다.
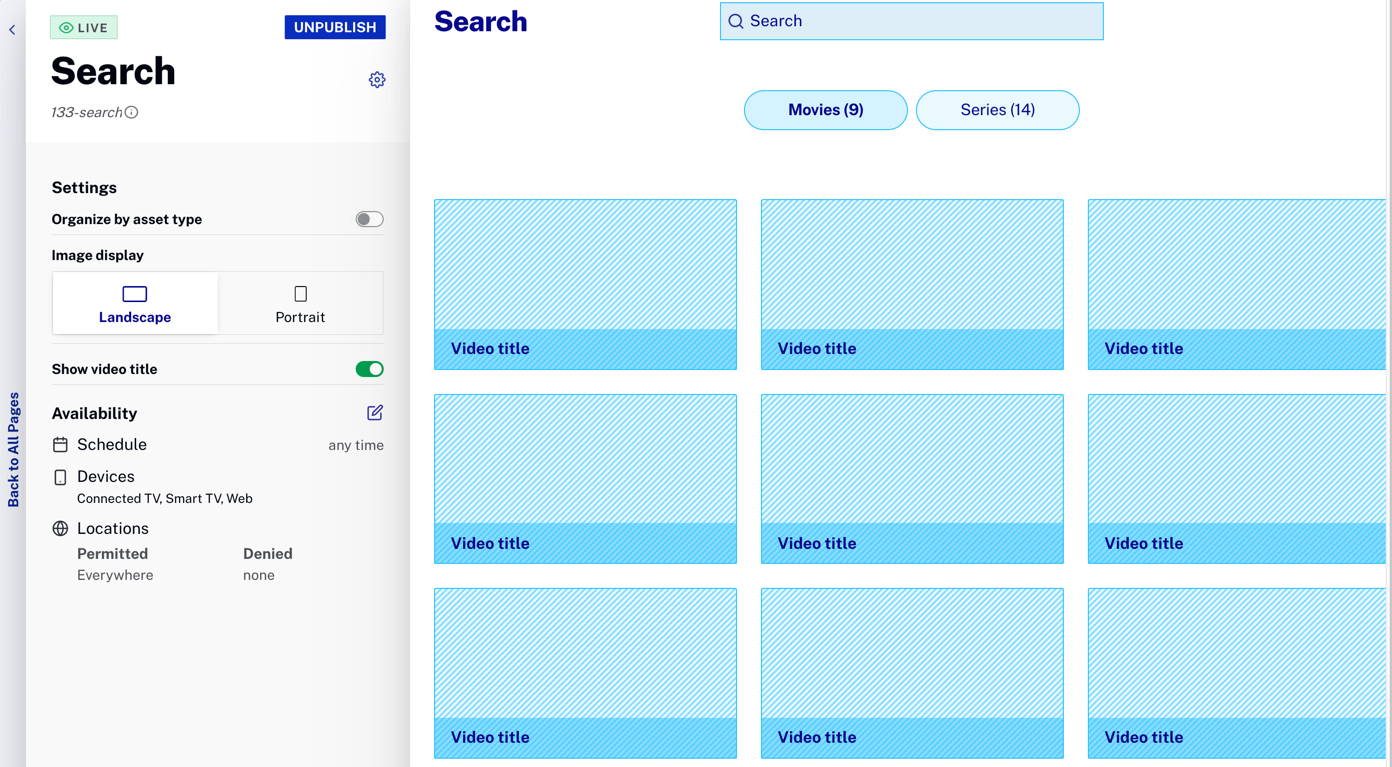
검색 구성
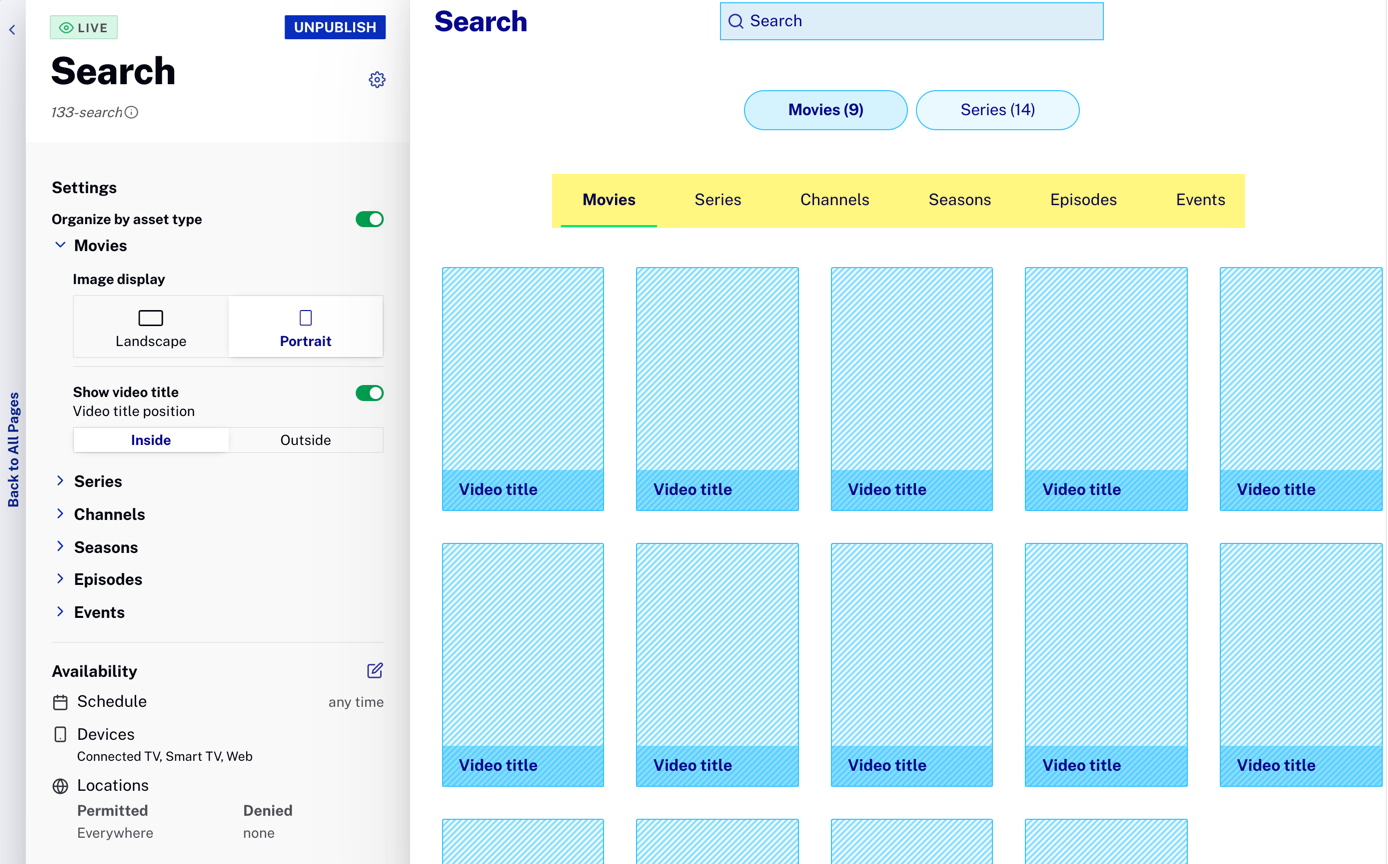
검색 핵심 페이지를 구성할 때 가장 먼저 내려야 할 결정은 자산 유형별로 그룹화된 검색 기준과 일치하는 모든 영화를 원하는지 여부입니다. 예인 경우 자산 유형은 영화 아래 클릭 가능한 링크로 나열되어 특정 자산 유형만 표시합니다. 아니오인 경우 반환된 모든 비디오가 함께 그룹화됩니다. 다음 스크린샷은 먼저 자산 유형 레이아웃별로 구성된 다음 그룹화되지 않은 레이아웃을 보여줍니다.


기타 구성 옵션은 다음과 같습니다.
- 자산 유형별로 구성하도록 선택한 경우 표시되는 썸네일을 가로 또는 세로로 표시할지 , 비디오 제목을 표시할지를 각 유형에 대해 설정할 수 있습니다.
- 그룹화하지 않으면 해당 디스플레이 구성 옵션이 계속 표시되지만 모든 썸네일은 선택한 구성을 따릅니다.
- 세로 축소판을 선택하면 제목 위치가 표시되는 경우 축소판 내부 또는 외부에 있어야 하는지도 선택할 수 있습니다.
- 모든 핵심 페이지와 마찬가지로 검색 페이지의 이름과 가용성도 구성할 수 있습니다.
설정 구성
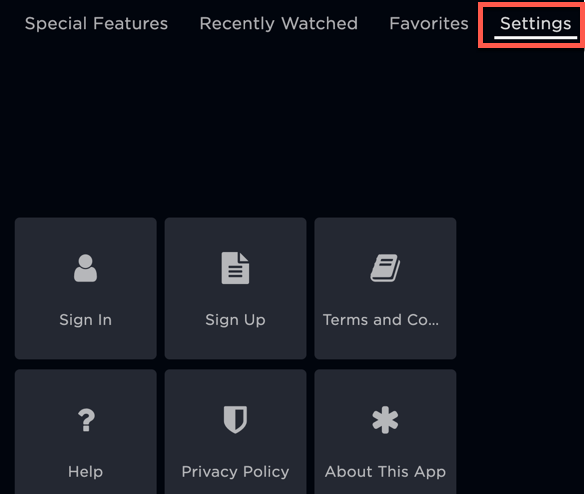
설정 핵심 페이지에서 OTT 앱의 설정 페이지가 표시되는 방식과 해당 콘텐츠를 제어합니다. 이것은 OTT 앱의 설정 페이지의 예입니다.

설정 핵심 페이지를 구성할 때 구성 옵션은 다음과 같습니다(자세한 내용은 이 섹션의 뒷부분에 표시됨).
- 버튼 레이아웃
- 다음에 대한 콘텐츠를 제공하기 위해 서식 있는 텍스트 편집기가 제공됩니다.
- 이용약관
- 개인 정보 정책
- 돕다
- 도움말 페이지 표시 여부 설정
- 페이지 가용성
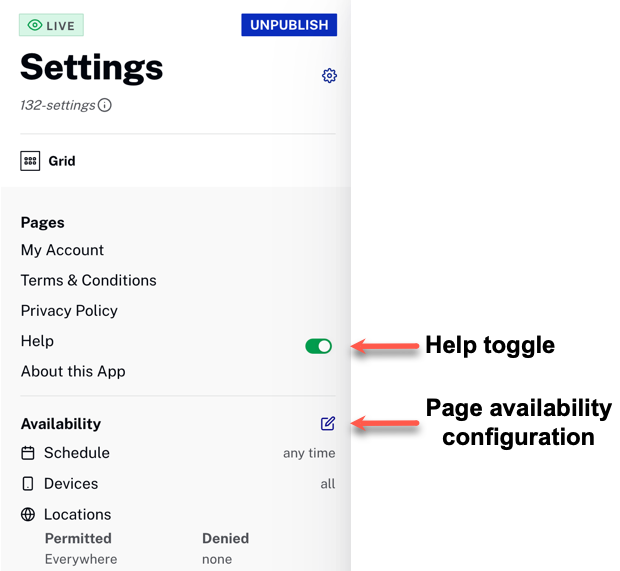
Studio에서 설정 구성 페이지가 나타나는 방식은 다음과 같습니다.

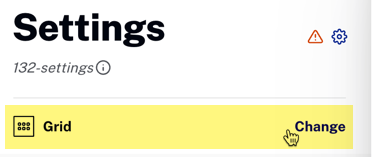
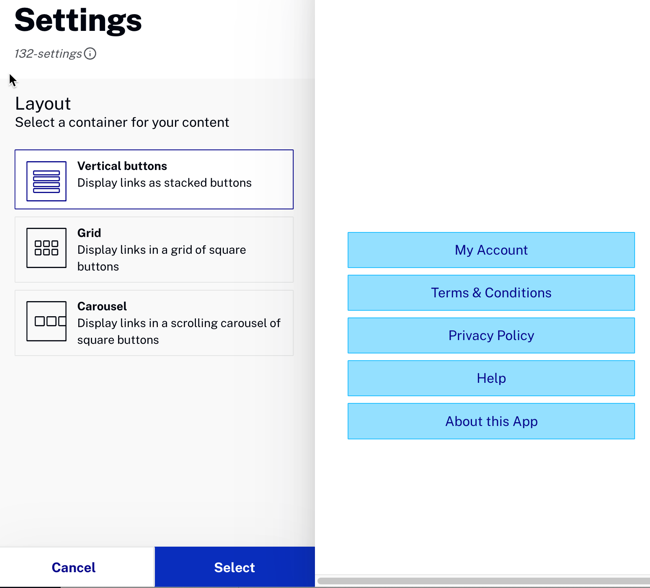
버튼 레이아웃
버튼 레이아웃을 변경하려면 현재 레이아웃에 마우스오버하면 변경 버튼이 나타납니다.

변경 을 클릭한 후 옵션을 선택한 다음 선택 을 클릭합니다.

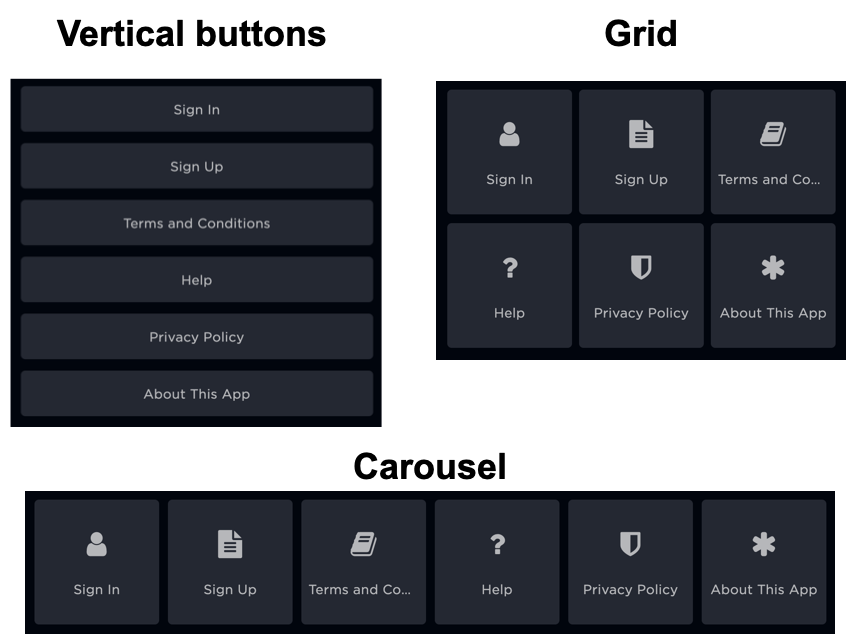
다음은 OTT 앱에서 사용되는 세 가지 옵션입니다.

리치 텍스트
다음에 대한 콘텐츠를 제공하기 위해 서식 있는 텍스트 편집기가 제공됩니다.
- 이용약관
- 개인 정보 정책
- 돕다