<사업부> Brightcove Beacon 웹 앱에서 플러그인을 사용합니다.사용자 지정 섹션 사용
Beacon 앱에는 사용자 정의할 수 있는 두 영역이 있습니다. HTML에 콘텐츠를 추가할 수 있습니다. <사업부> 섹션을 만들고 CSS를 사용하여 이러한 영역의 스타일을 지정합니다.
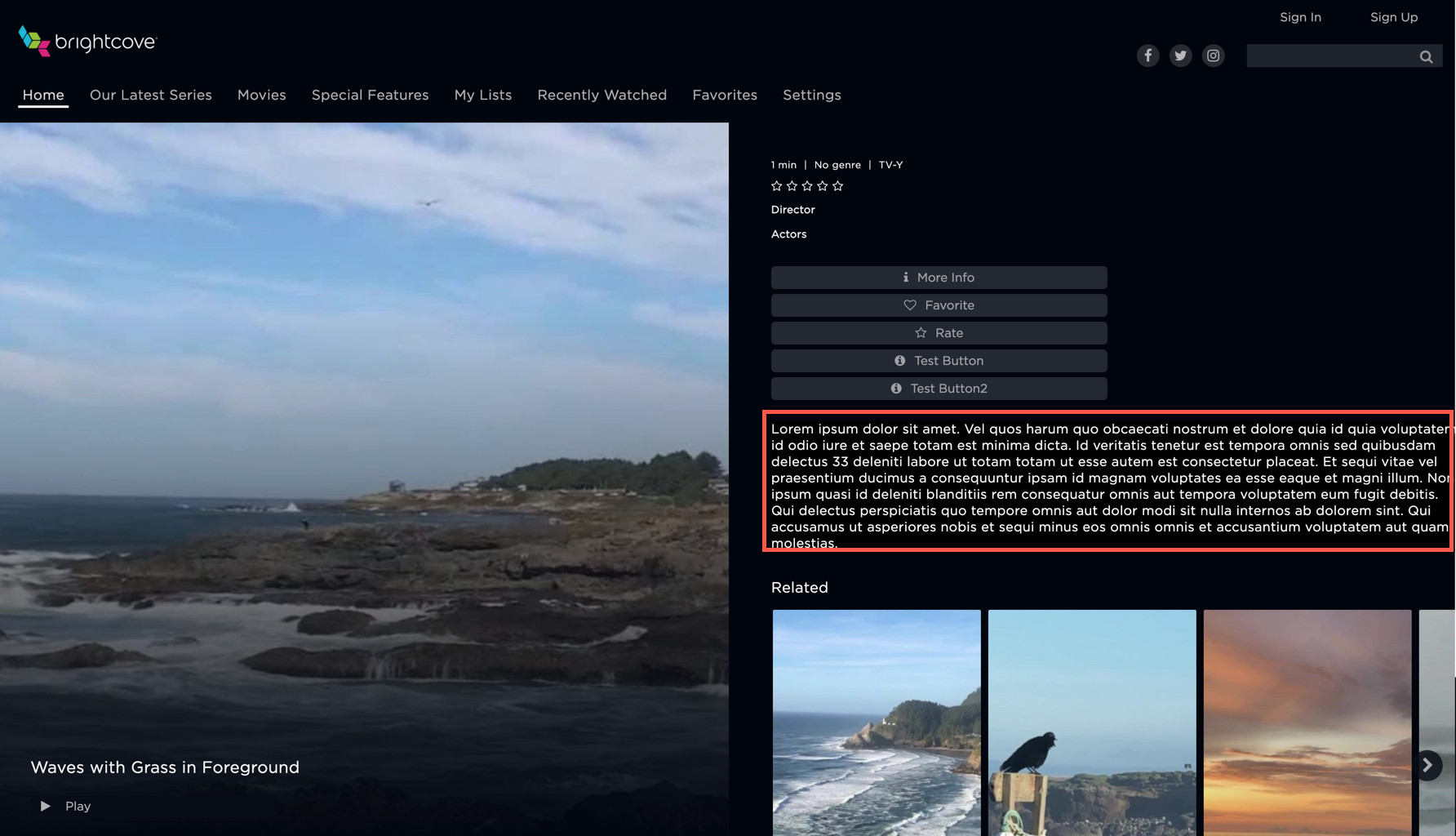
비콘 세부정보 중간 페이지
다음 이미지는 beacon_details_mid_page_section 섹션의 구현 예를 보여줍니다.

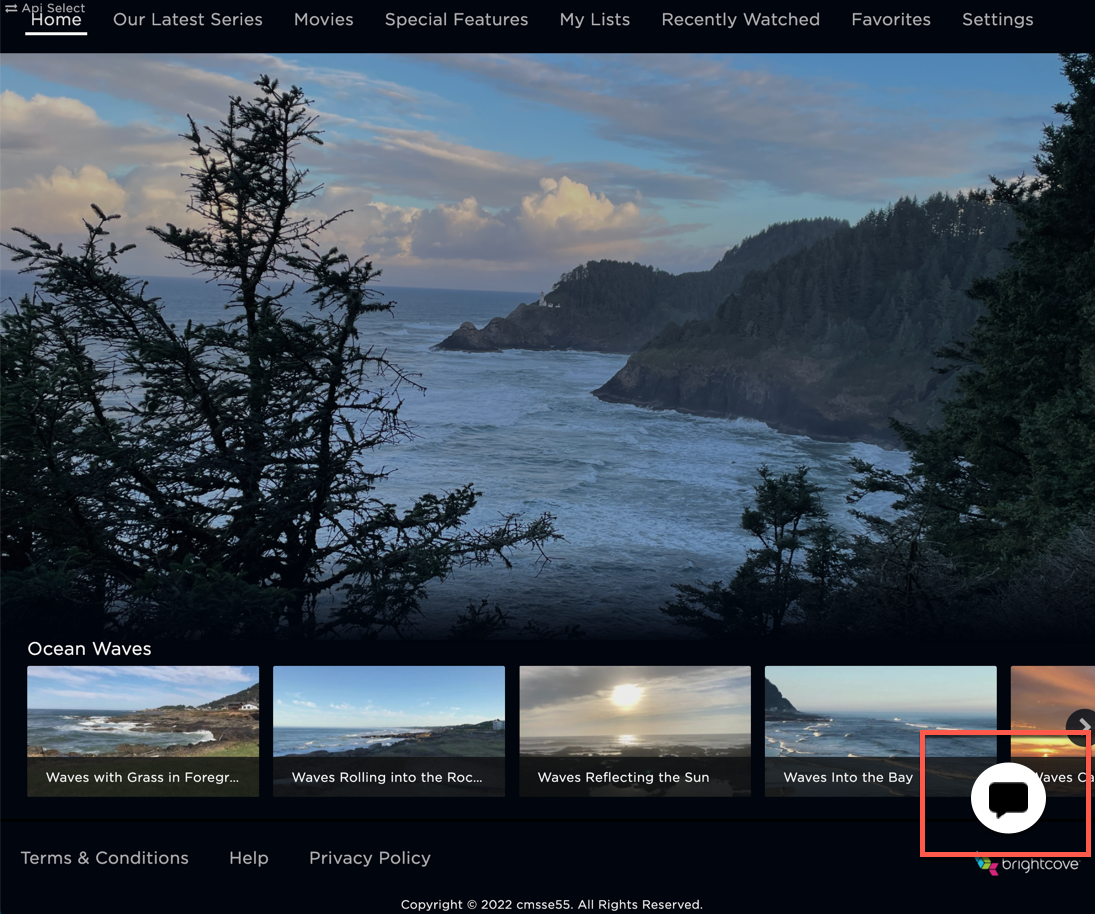
비콘 웹 앱 오버플로
또한 다음 이미지는 beacon-web-app-overflow 섹션에 대한 구현 중 하나의 예를 보여줍니다.

사용 사례
다음은 사용자 정의 섹션에 대한 적절한 사용 사례입니다.
- 세부 정보 페이지의 중간 페이지 섹션을 사용하여 짧은 설명과 같은 사용자 지정 콘텐츠를 배치할 수 있습니다.
- 오버플로 섹션을 사용하여 각 페이지 하단에 챗봇 또는 도움말 채팅을 추가할 수 있습니다.
ID 선택기
플러그인 코드에서 다음 선택기를 사용하여 사용자 정의를 제어할 수 있습니다. <사업부> 태그.
| ID 선택기 | 세부사항 |
|---|---|
비콘-웹-앱-오버플로 |
|
비콘_세부 정보_미드_페이지_섹션 |
|
모듈 구현
다음은 사용자 정의 HTML을 사용하는 기능을 보여줍니다. <사업부> 섹션은 JavaScript 및 CSS 모듈을 사용하여 구현됩니다. 물론 원하는 방식으로 JavaScript를 구현할 수 있습니다.
다음 코드에는 이러한 함수가 포함되어 있습니다. 각각에 대한 간략한 설명이 제공됩니다.
index.js
다음은 beacon_details_mid_page_section 예제에 사용되는 JavaScript 코드입니다.
const populateMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
var para1 = document.createElement("P");
var t1 = document.createTextNode("This is div-mid-page")
para1.appendChild(t1);
midPage.appendChild(para1);
};
const clearMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
midPage.innerHTML = '';
};
export { populateMidPageDiv, clearMidPageDiv };| ID 선택기 | 세부사항 |
|---|---|
채우기MidPageDiv() |
이 함수는 HTML을 생성합니다. <피> 태그를 지정한 다음 beacon_details_mid_page_section 섹션에 표시할 텍스트를 추가합니다.
|
clearMidPageDiv() |
이 함수는 beacon_details_mid_page_section 섹션 내부의 요소를 지웁니다.
|
이 예제에 사용된 CSS 코드는 다음과 같습니다.
#beacon_details_mid_page_section {
background-color: black;
color: white;
font-size: medium;
}index.js
다음은 beacon-web-app-overflow 예제에 사용되는 JavaScript 코드입니다.
const populateAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
var para2 = document.createElement("P");
var t2 = document.createTextNode("This is beacon-web-app-overflow.");
para2.appendChild(t2);
webAppOverflow.appendChild(para2);
};
const clearAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
webAppOverflow.innerHTML = '';
};
export { populateAppOverflowDiv, clearAppOverflowDiv };| ID 선택기 | 세부사항 |
|---|---|
populateAppOverflowDiv() |
이 함수는 HTML을 생성합니다. <피> 태그를 지정한 다음 beacon-web-app-overflow 섹션에 표시할 텍스트를 추가합니다.
|
clearAppOverflowDiv() |
이 함수는 beacon-web-app-overflow 섹션 내부의 요소를 지웁니다.
|
이 예제에 사용된 CSS 코드는 다음과 같습니다.
#beacon-web-app-overflow {
background-color: black;
color: white;
font-size: large;
}