Animate.css 는 웹 프로젝트에서 바로 사용할 수 있는 크로스 브라우저 애니메이션 라이브러리입니다. Animate.css 는 다니엘 이든 ( @_dte , GitHub ) 에 의해 만들어졌습니다. Animate.css는 비디오 재생 중에 주석이 표시되는 방식을 개선하는 데 사용할 수 있습니다.
주석에 전환을 추가하려면 다음 단계를 따르십시오.
- 브라이트코브 인터랙티브 스튜디오 ( https://www.hapyak.com/login ) 에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
- 클릭합니다.
- 사용자 지정 주석 CSS (URL) 필드에 다음 URL을 추가합니다.
//hapyak_demos.s3.amazonaws.com/css/light-styles.css - 클릭합니다.
- 주석에 애니메이션을 추가하려면 주석에 대한 편집 메뉴를 클릭합니다.
- 더 보기...를 클릭합니다.
- 클래스 추가 를 클릭합니다.
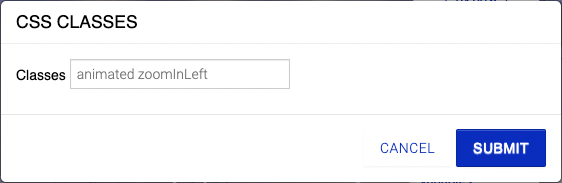
- 에서클래스필드, 입력
애니메이션 <애니메이션의 이름>, 예를 들어애니메이션 줌인레프트.
- 클릭합니다.
다음 애니메이션 이름은 Brightcove Interactivity에서 유효합니다.
되튐플래시맥박동요고무줄떨림그네짜잔튀기다돌쩌귀바운스인바운스인업바운스인다운바운스 인 레프트오른쪽으로 바운스페이드인업빅fadeInDown큰fadeInLeftBig페이드인오른쪽큰페이드인라이트flipInXflipInYlightSpeedIn회전왼쪽 아래로 회전오른쪽 아래로 회전왼쪽으로 회전오른쪽으로 회전롤인줌인확대/축소확대 오른쪽줌인업줌인다운
