Brightcove Interactivity Studio는 다양한 유형의 대화형 오버레이를 비디오에 추가하는 기능을 제공합니다. 텍스트 및 이미지 오버레이는 비디오 재생 중에 비디오에 표시될 수 있습니다. 예를 들어 오버레이는 비디오에 추가 텍스트나 회사 로고를 표시할 수 있습니다. 오버레이는 또한 클릭 가능하고 필요한 경우 추가 웹 페이지를 열 수 있습니다.
시작하기 전에
플레이어에 대화형 기능을 추가하려면 먼저 HapYak 지원 Brightcove Player가 필요하고 Brightcove 대화형 프로젝트가 생성되었는지 확인해야 합니다. 이를 수행하는 방법에 대한 정보는 상호작용 시작하기 를 참조하십시오.
텍스트 오버레이 추가
텍스트 오버레이는 재생 중에 비디오에 텍스트를 표시하는 데 사용됩니다. 오버레이를 클릭할 수도 있으며 클릭하면 다른 브라우저 페이지가 열립니다. 다음 예에서 텍스트 오버레이는 비디오의 75% 지점에 나타나고 비디오가 끝날 때까지 표시됩니다. 오버레이를 클릭하면 새 브라우저 탭에서 링크가 열리고 비디오가 일시 중지됩니다.
프로젝트에 텍스트 오버레이를 추가하려면 다음 단계를 따르십시오.
- 브라이트코브 인터랙티브 스튜디오 ( https://www.hapyak.com/login ) 에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
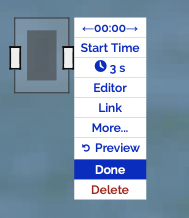
- 하단 도구 모음에서 텍스트 오버레이 버튼을 클릭합니다.

- 메뉴에서 편집기 링크를 클릭합니다.

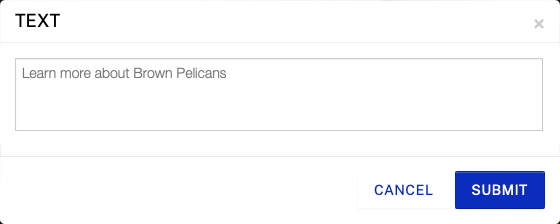
- 오버레이 텍스트를 입력하고 제출 을 클릭합니다.

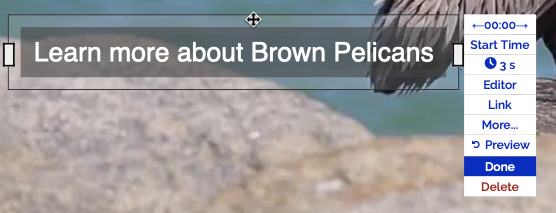
- 오버레이를 클릭하고 비디오에서 표시할 위치로 드래그합니다.

- 시작 시간 메뉴를 클릭합니다.
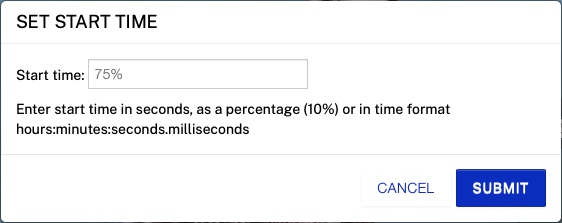
- 백분율 또는 시간 형식으로 시작 시간을 초 단위로 입력합니다. 이 예제는 시작 시간을 비디오의 75% 지점으로 설정합니다. 제출 을 클릭합니다.

- 오버레이 기간을 설정하려면 시계 아이콘을 클릭합니다. 제출 을 클릭합니다.
- 링크 메뉴를 클릭합니다.
- 오버레이를 클릭하면 이동할 URL을 입력하십시오.
- (선택사항) BEHAVIOR 탭을 클릭하고 동영상에서 동영상 일시중지 를 클릭 합니다. 제출 을 클릭합니다.
- [ 완료] 를 클릭합니다 .
미디어 모듈을 사용하여 비디오를 게시하고 오버레이가 나타나는지 확인합니다.
팁
기본적으로 텍스트는 가운데 정렬되며 텍스트 주위의 상자 크기도 입력에 따라 그에 따라 조정됩니다. 텍스트를 왼쪽 또는 오른쪽으로 정렬할 수도 있습니다. 이 단계를 따르세요:
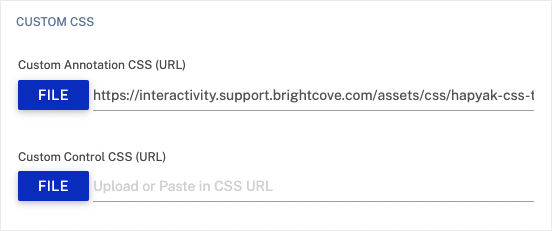
- 이 CSS 파일에 URL을
복사하세요. https://interactivity.support.brightcove.com/assets/css/hapyak-css-text-align.css - 프로젝트를 편집하고 클릭합니다.
- URL을 사용자 지정 주석 CSS(URL) 필드에 붙여넣습니다.

- 클릭합니다.
이렇게 하면 기본 정렬이 왼쪽으로 설정됩니다. 특정 주석을 오른쪽 또는 가운데 정렬로 설정하려면 주석에서편집하다 > 더... > 클래스 추가그런 다음 입력텍스트 오른쪽또는텍스트 센터 에서클래스필드.
