서문
Beacon 웹 앱을 사용하면 일부 사용자 정의를 추가할 수 있습니다. 예를 들어 플러그인 코드는 사용자 이벤트를 수신하고 요구 사항에 따라 사용자 지정 코드를 처리할 수 있습니다.
사용자 이벤트는 사용자가 로그인, 등록 또는 로그아웃할 때마다 Beacon 앱과의 사용자 상호 작용에 의해 트리거됩니다.
사용 사례
다음은 사용자 이벤트에 대한 적절한 사용 사례입니다.
- 사용자 이벤트의 도움으로 계정 토큰의 클레임을 검색할 수 있습니다.
- 또한 사용자 이벤트를 사용하여 로그인 또는 등록 데이터를 저장하여 사용자가 PigeonHole과 같은 다른 애플리케이션에 로그인할 수 있습니다.
이벤트
플러그인 코드에서 다음 이벤트를 사용하여 사용자 이벤트를 제어할 수 있습니다.
| 행사 | 세부사항 |
|---|---|
userDid로그인 |
로그인 프로세스가 성공적으로 완료되면 호출됩니다. |
userDidRegister |
등록 프로세스가 성공적으로 완료되면 호출됩니다. |
userDidSignOut |
Beacon API에 대한 로그아웃 요청이 완료되기 전에 호출됩니다. |
이벤트 데이터
사용자 이벤트를 수신할 때 사용자 지정 코드에서 사용할 수 있는 이벤트 데이터를 표시할 수 있습니다. 다음은 이 데이터의 예입니다.
| 데이터 요소 | 유형 |
|---|---|
account_token |
스트링 |
사용자 이름 |
스트링 |
user_email |
스트링 |
주장 |
물체 |
사용자 이벤트 사용
Beacon 애플리케이션에서 사용할 수 있는 세 가지 유형의 사용자 이벤트가 있습니다. 로그인, 등록 또는 로그아웃할 때 사용자 데이터를 검색하기 위해 사용자 이벤트가 구현됩니다.
사용자가 로그인했습니다.
다음 이미지는 userDidSignIn 이벤트에 대한 워크플로의 예를 보여줍니다.

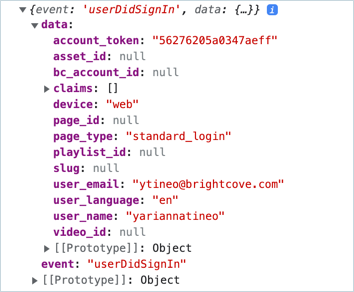
다음 이미지는 userDidSignIn 이벤트로 검색된 데이터의 예를 보여줍니다.

사용자가 등록했습니다
다음 이미지는 userDidRegister 이벤트에 대한 워크플로의 예를 보여줍니다.

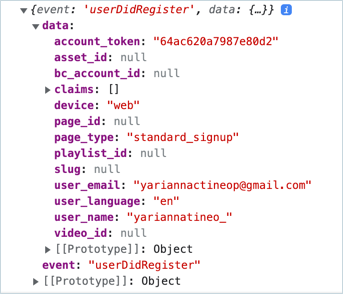
다음 이미지는 userDidRegister 이벤트로 검색된 데이터의 예를 보여줍니다.

사용자가 로그아웃했습니다.
다음 이미지는 userDidSignOut 이벤트에 대한 워크플로의 예를 보여줍니다.

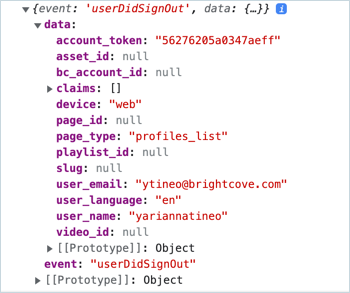
다음 이미지는 userDidSignOut 이벤트로 검색된 데이터의 예를 보여줍니다.

모듈 구현
다음은 JavaScript 모듈을 사용하여 사용자 이벤트를 구현하는 방법을 보여줍니다. 물론 원하는 방식으로 JavaScript를 구현할 수 있습니다. 이 모듈 구현에 대한 자세한 내용은 모듈을 사용하여 OTT 플러그인 코드 구현 문서에서 확인할 수 있습니다.
index.js
다음은 사용자 이벤트 예제에 사용된 JavaScript 코드입니다.
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'userDidSignIn':
console.log(event.data)
break;
case 'userDidRegister':
console.log(event.data)
break;
case 'userDidSignOut':
console.log(event.data)
break;
}
});