측면 패널 사용
사이드 패널은 플레이어 영역의 사이드 < div>에서 열 수 있습니다. 갈매기 모양이 나타나고 시청자는 갈매기 모양을 클릭하여 패널을 열고 닫을 수 있습니다. 다음 비디오는 onPlayerSidePanelDisplay 이벤트를 처리할 때 이벤트 객체를 표시하는 동안의 동작을 보여줍니다.
사용 사례
다음은 측면 패널에 대한 적절한 사용 사례입니다.
- 측면 패널은 라이브 비디오 중 채팅 응용 프로그램에 사용되었습니다.
- 또한 재생 중인 비디오에 대한 정보에 액세스할 수 있으며 패널에 비디오에 대한 정보를 표시할 수 있습니다.
이벤트
사이드 패널을 제어하기 위해 플러그인 코드에서 다음 이벤트를 사용할 수 있습니다.
| 행사 | 설명 |
|---|---|
enablePlayerSidePanel |
플레이어 영역 옆에 있는 버튼(쉐브론 문자 사용)을 활성화합니다. 이렇게 하면 뷰어가 갈매기 모양을 클릭할 때 Beacon 앱이 측면/숨기기 패널을 표시할 수 있습니다. |
disablePlayerSidePanel |
플레이어 영역 측면에 있는 버튼(쉐브론 문자)을 비활성화/숨깁니다. |
이벤트 코드 구문 전달
EnablePlayerSidePanel및 DisablePlayerSidePanel이벤트를 게시할 때는 데이터를 전달할 필요가 없습니다. 구문은 다음과 같습니다.
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);이벤트 리스너
사이드 패널 이벤트가 OTT 플러그인 코드에서 전달될 때 플레이어는 다음 이벤트를 수신합니다.
| 행사 | 설명 |
|---|---|
이전PlayerSidePanelDisplay |
측면 패널 시작을 표시하기 위해 애니메이션 전에 호출됩니다. |
onPlayerSidePanelDisplay |
측면 패널을 표시하는 애니메이션이 완료되면 호출됩니다. |
onPlayerSidePanelDisappear |
측면 패널을 숨기는 애니메이션이 완료되면 호출됩니다. |
코드 구문
측면 패널 이벤트를 수신하기 위한 코드는 다른 모든 이벤트와 동일합니다.
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'onPlayerSidePanelDisplay':
populateSidePanel(event.data.data);
break;
}
});측면 패널과 관련된 이벤트 개체에 포함된 데이터는 다음과 같습니다.
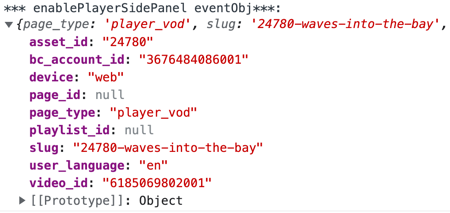
에셋_아이디: 동영상의 Video Cloud ID와 다른 Beacon 시스템 동영상 자산 ID입니다.bc_계정_ID: 비디오를 가져온 Video Cloud 계정.사용자_언어: Beacon API에서 가져온 Beacon 앱에서 현재 사용 중인 언어 코드입니다.동영상_아이디: 플레이어에 있는 비디오의 Video Cloud ID입니다.
OnPlayerSidepanelDisplay이벤트를 처리할 때의 예제 이벤트 객체:

모듈 구현
다음은 측면 패널을 사용하는 기능을 JavaScript 모듈을 사용하여 구현하는 방법을 보여줍니다. 물론 원하는 방식으로 JavaScript를 구현할 수 있습니다. 이 모듈 구현에 대한 자세한 내용은 모듈을 사용하여 OTT 플러그인 코드 구현 문서에서 확인할 수 있습니다.
다음 코드에는 이러한 함수가 포함되어 있습니다. 각각에 대한 간략한 설명이 제공됩니다.
오픈 사이드 패널: 플레이어에 쉐브론 열기/숨기기 버튼이 표시되도록EnablePlayerSidePanel이벤트를 전달합니다.플레이어 사이드 패널 활성화: 패널에 몇 가지 예제 텍스트를 배치합니다. 핵심 개념은사업부를 사용하여 패널 내부의 요소var panelArea = document.getElementById('player_side_panel_hook');클리어 사이드 패널: 콘텐츠의 측면 패널을 지웁니다. 측면 패널을 닫는 뷰어는 콘텐츠를 비우지 않으므로 이 기능의 기능이 유용할 수 있습니다.
const openSidePanel = () => {
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);
};
const populateSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
var content = '<h2>This is in the panel.</h2>');
panelArea.insertAdjacentHTML('afterbegin', content);
};
const clearSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
panelArea.insertAdjacentHTML('afterbegin', ' ');
};
export { openSidePanel, populateSidePanel, clearSidePanel };