서문
JavaScript 플러그인 코드를 사용하면 Custom Pages 요소를 사용하여 Beacon 웹 앱에 자유 형식 페이지를 추가할 수 있습니다. 콘텐츠가 있는 페이지를 만들고 채우려면 다음을 수행합니다.
- Beacon Classic에서 페이지를 생성합니다.
- 로드된 페이지가 사용자 정의 페이지인지 확인하려면
if문을 사용하십시오.if 문의 조건은 페이지의 이름 (슬러그라고 함) 을 사용합니다. - 원하는 대로 페이지를 채우고 스타일을 지정합니다.
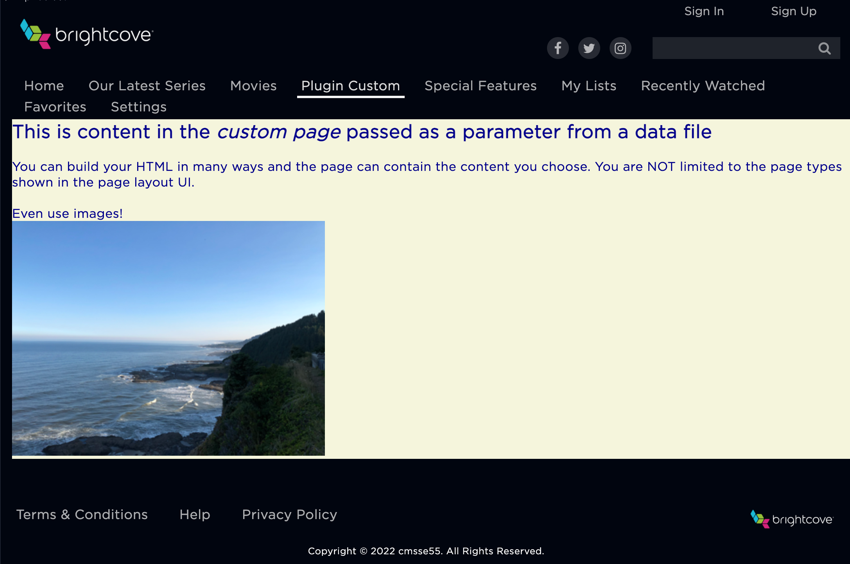
다음은 일부 텍스트 콘텐츠와 하나의 이미지가 포함된 페이지 이름 Plugin Custom이 있는 매우 간단한 사용자 지정 페이지입니다. 글꼴 색상과 배경 색상은 index.css 파일을 통해 설정합니다.

사용 사례
사용자 지정 페이지의 사용 사례는 많지만 기본적으로 UI에서 선택할 수 있는 페이지 유형 중 하나가 아닌 페이지를 원할 때마다 사용자 지정 페이지를 사용할 수 있습니다. 예를 들어:
- 회의를 중심으로 한 Beacon 앱은 사용자 지정 페이지를 사용하여 회의 참석자의 일정을 표시합니다.
사용자 지정 페이지 만들기
먼저 Beacon Classic에서 사용자 정의 페이지를 생성해야 합니다.
- 비콘 클래식:
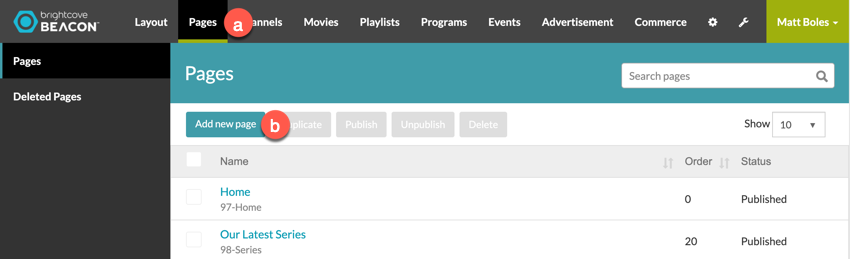
- 상단 탐색에서 페이지 를 클릭합니다.
- 새 페이지 추가를 클릭합니다.

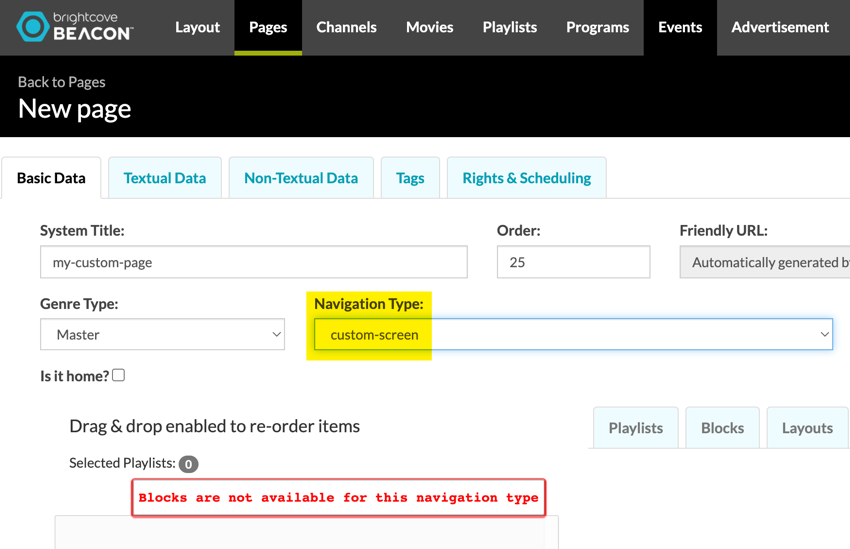
- 기본 데이터 양식을 작성하십시오. Navigation Type 에 대해 custom-screen 을 선택해야 합니다.

- 다른 페이지에서 수행한 것처럼 다른 탭에서 나머지 정보를 완료합니다.
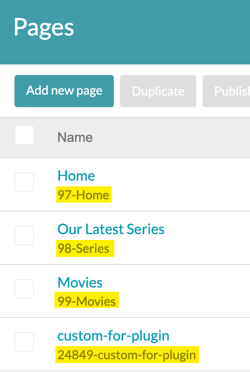
- 페이지를 저장한 후 생성된 페이지의 슬러그를 반드시 기록하십시오. 슬러그는 이 스크린샷에서 강조 표시됩니다.

이벤트
사용자 지정 페이지를 사용할 때 수행되는 주요 이벤트 작업은 onBeaconPageLoad 를 수신하는 것입니다. 그 이유는 해당 이벤트를 수신한 다음 로드된 페이지가 사용자 지정 페이지인지 확인하기 때문입니다. 그렇다면 콘텐츠로 페이지를 채우십시오. 아래 코드는 해당 로직의 구현을 보여줍니다.
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://beacon-web.ott.us-east-1.qa.deploys.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
if (event.data.event == 'onBeaconPageLoad') {
if (event.data.data.slug == '24849-custom-for-plugin') {
populateCustomPage(pageContent);
}
}
}
},
false
);이 경우 populateCustomPage()는 사용자 정의 함수입니다. 이 기능은 다음 섹션에서 자세히 설명합니다.
HTML 콘텐츠 추가
사용자 정의 페이지는 HTML로 채워집니다. 그러면 문제는 콘텐츠를 어떻게 생성해야 하는가입니다. 다양한 접근 방식이 있으며 그 중 두 가지는 다음과 같습니다.
- 긴 연결 문자열로 HTML을 빌드한 다음 페이지에 할당합니다.
- HTML을 동적으로 생성하도록 빌드된 템플릿 엔진 (예: handlebars.js) 을사용하세요. 대안을 위해 handlebars.js검색하다 JavaScript 템플릿 엔진 .
이 문서 및 이 사이트의 OTT 플러그인 문서에 있는 다른 예에서는 첫 번째 접근 방식을 사용합니다. 이는 간단하고 짧은 예제에서는 잘 작동하지만 길이가 더 길고 복잡한 HTML의 경우 템플릿 엔진이 더 적합할 가능성이 높습니다.
HTML 작성 방법을 결정한 후 다음 질문은 HTML을 사용자 정의 페이지에 배치하는 방법입니다. 이 질문에 대답하는 열쇠는 custom_page_area 선택기입니다. ㅏ <사업부> HTML의 대상으로 사용자 지정 페이지에 생성됩니다.

이 문서의 시작 부분에 있는 예는 일부 텍스트와 이미지가 포함된 사용자 정의 페이지를 보여줍니다. 다음은 해당 페이지를 생성한 코드입니다.
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);코드에 대한 설명은 다음과 같습니다.
- 라인 1: 요소에 변수를 할당합니다(이 경우
<사업부>)의 ID를 가진custom_page_area. - 2-5행: JavaScript 연결 연산자(더하기 기호)를 사용하여 HTML의 각 줄이 다른 HTML에 연결되는 별도의 문자열인 원하는 HTML 변수를 할당합니다. 모든 HTML을 한 줄에 포함할 수도 있지만 문자열 연결 없이 별도의 줄을 사용할 수 없습니다.
- 라인 6: 검색된 HTML에 할당
<사업부>insertAdjacentHTML()메서드를 사용합니다.
HTML 스타일링
HTML 스타일을 지정하려면 index.css 파일에 스타일을 배치할 수 있습니다. 예를 들어, 이 문서의 상단에 표시된 페이지는 다음 CSS를 사용합니다.
#custom_page_area {
margin-left: 15px;
color: darkblue;
background-color: beige;
}모듈 구현
다음 모듈은 HTML을 빌드하고 사용자 지정 페이지에 배치하는 매우 간단한 방법을 보여줍니다. 이 모듈은 더 정교한 페이지를 만들기 위해 handlebars.js 템플릿을 구현하는 데 사용할 수도 있습니다.
const populateCustomPage = () => {
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);
};
export { populateCustomPage };