캡션 스타일 지정
캡션의 기본 모양과 느낌은 변경될 수 있으므로 캡션의 스타일을 지정할 수 있습니다. 캡션의 스타일을 지정할 때 WCAG 접근성 지침을 충족하기 위해 적절한 색상 대비를 유지하고 스타일을 변경할 때 최종 뷰어를 고려하도록 주의하십시오.
캡션 스타일을 지정할 수있는 몇 가지 방법이 있습니다.
WebVTT 파일에 스타일 지정 옵션 추가
스타일 옵션은 WebVTT 파일에 직접 적용하여 캡션과 텍스트의 위치와 방향을 변경할 수 있습니다. 다음은 몇 가지 예입니다.
- 굵은 텍스트
<b>Lorem ipsum</b> - 기울임 꼴 텍스트
<i>dolor sit amet</i> - 밑줄이 그어진 텍스트
<u>consectetuer adipiscing</u>
Brightcove Player는 캡션의 위치를 관리하므로 스타일을 사용하여 캡션의 위치 나 방향을 변경할 수 없습니다. 인라인 스타일은 많은 스타일 옵션을 제공하지 않습니다. 더 다양한 스타일 옵션의 경우 다음 섹션에 설명 된대로 CSS 파일을 사용할 수 있습니다.
인라인 스타일에 대한 자세한 내용은이 링크를 참조하십시오 .
CSS 스타일 가이드
이 표는 Brightcove Player에서 캡션 스타일 지정에 지원되는 CSS 속성과 지원되지 않는 속성을 보여줍니다.
| CSS 속성 | 지원 | 지원되지 않음 |
|---|---|---|
font-family |
✔ | |
|
✔ | |
font-weight |
✔ | |
color |
✔ | |
background |
✔ | |
background-color |
✔ | |
opacity |
✔ | |
visibility |
✔ | |
text-decoration |
✔ | |
text-shadow |
✔ | |
width |
✔ | |
height |
✔ | |
line-height |
✔ | |
white-space |
✔ | |
word-wrap |
✔ | |
top |
✔ | |
left |
✔ | |
display |
✔ | |
direction |
✔ |
캡션 파일의 스타일 지정 옵션에 대한 자세한 내용은 W3C WebVTT 사양 문서를참조하거나비디오 자막 및 WebVTT를 참조하십시오 .
캡션의 사용자 스타일링
iOS 장치 사용자의 경우 iOS 설정을 통해 캡션 스타일을 제어할 수 있습니다. 설정에 액세스하려면 선택설정 > 일반적인 > 접근성 > 자막 및 캡션 > 스타일 . 여기에서 미리 정의 된 스타일을 선택하거나 새 스타일을 만들 수 있습니다.
데스크톱 및 Android 장치의 뷰어는 캡션 설정 메뉴를 사용하여 캡션의 모양을 변경할 수 있습니다.

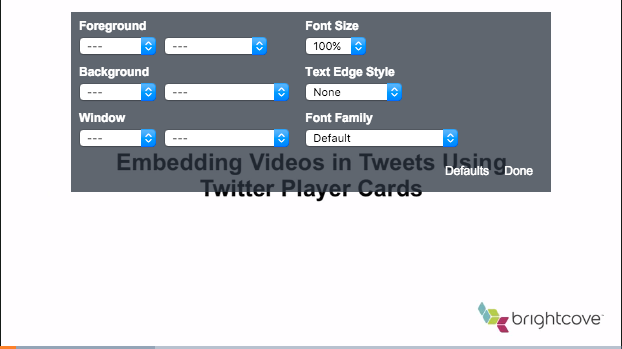
캡션 설정 메뉴를 클릭하면 다음 캡션 속성을 설정할 수있는 오버레이가 표시됩니다.
- 전경색 및 불투명도
- 배경색 및 불투명도
- 창 색상 및 불투명도
- 글꼴 크기
- 텍스트 가장자리 스타일
- 글꼴 집합

딸깍 하는 소리기본값캡션을 기본 스타일로 되돌립니다.
제한 사항
캡션은 다음 장치 유형 및 운영 체제에서 지원됩니다.
- iOS 10+
- 안드로이드 7
- 인터넷 익스플로러 11+
- 데스크톱의 최신 Edge, Chrome, Safari 및 Firefox 브라우저
