서문
이 문서는 브라이트코브 비콘 앱을 LG 스토어에 제출하는 데 도움이 됩니다. 이 문서의 첫 번째 섹션 (이 섹션은 포함하지 않음) 에는 제출 프로세스를 완료할 때 필요한 정보/자산이 나와 있습니다.
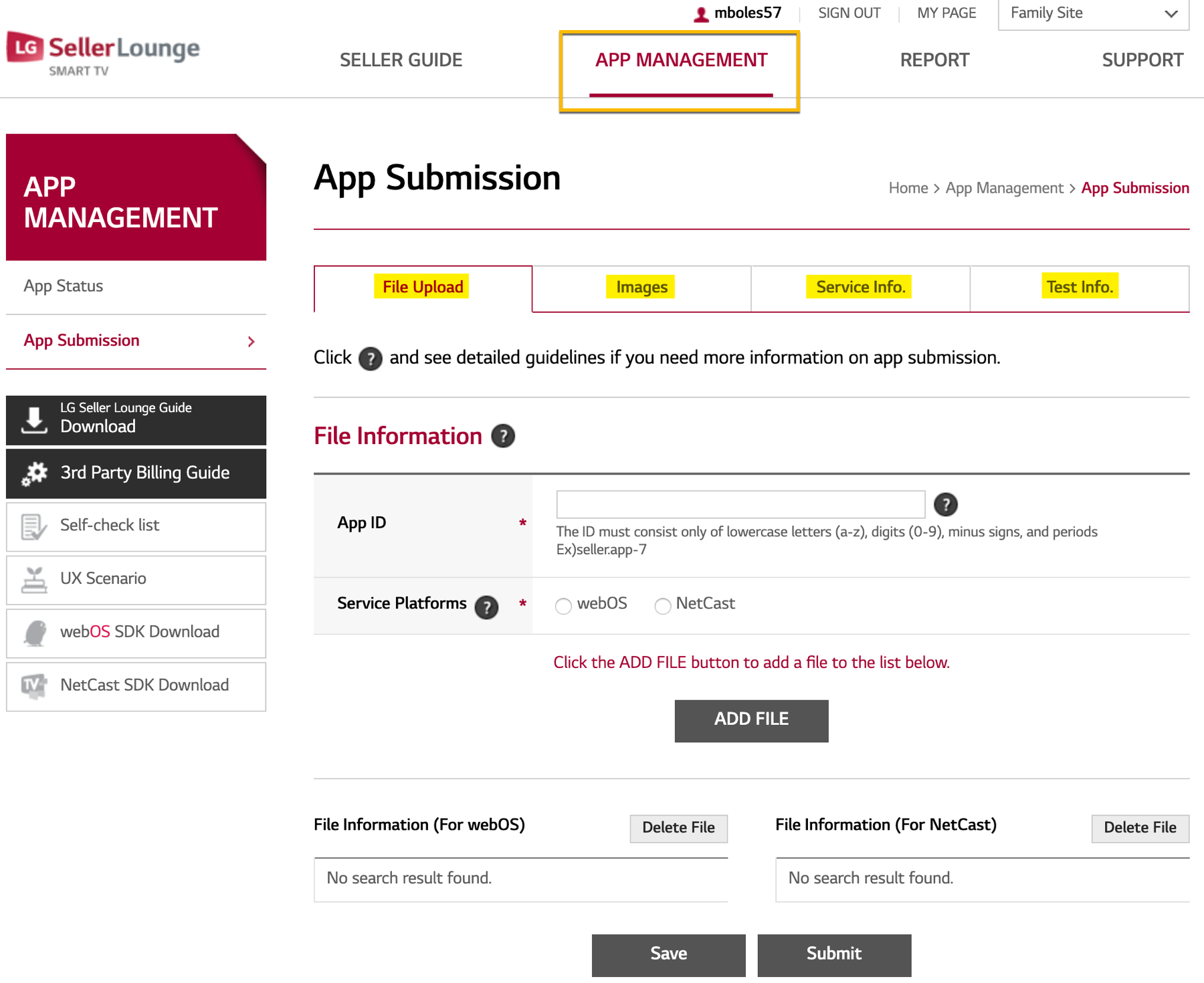
이 목록을 따르는 것은 제출 프로세스의 단계별 지침입니다. 계정을 만든 후 제출에 대한 정보를 제공합니다. LG SellerLounge > 앱 관리섹션은 다음과 같이 표시되며 정보를 입력해야 하는 영역이 노란색으로 강조 표시됩니다.

필요한 정보
LG 상점에 제출할 때 다음 정보/자산이 필요합니다.
유용한 정보
- 매장 상세 정보: http://seller.lgappstv.com/seller/main/Main.lge
- 개발자 계정 설정: http://webostv.developer.lge.com/develop/app-test/#preparingAccount
- 제출 프로세스: http://webostv.developer.lge.com/distribute/app-submission-process/
- 승인을 위한 제안된 리드 타임: 쓰리 주
필수 자산
- 응용 프로그램 이름
- 응용 프로그램 설명
- IPK (브라이트코브에서 제공) 및 딥링크 URL
- 딥링크 URL (테스트 중 앱 위치, 사용자가 통제할 수 있는 인터넷 위치여야 함)
-
이미지 및 그래픽 자산
-
앱 아이콘
- 권장: 400x400픽셀 이상 (정사각형 유형만 해당)
- 사용 가능한 파일: JPG, GIF, PNG (최대 5메가바이트)
-
앱 타일 색상
- 단색 배경색을 표시하는 아이콘
- 로고는 평평한 배경색이어야 하며 고객은 LG webOS TV의 평면 로고에 사용할 배경색과 정확히 동일한 16진수 값을 Brightcove에 제공해야 합니다.
-
기본 스크린샷
- 권장 이미지 크기: 960x540, 1280x720 픽셀 (스퀘어 타입만 해당)
- 사용 가능한 파일: JPG, GIF, PNG (최대 5메가바이트)
-
보조 스크린샷
- 기본 스크린샷과 동일한 가이드라인에 따라 최소 2개 (최대 5개) 의 보조 스크린샷을 업로드해야 합니다.
-
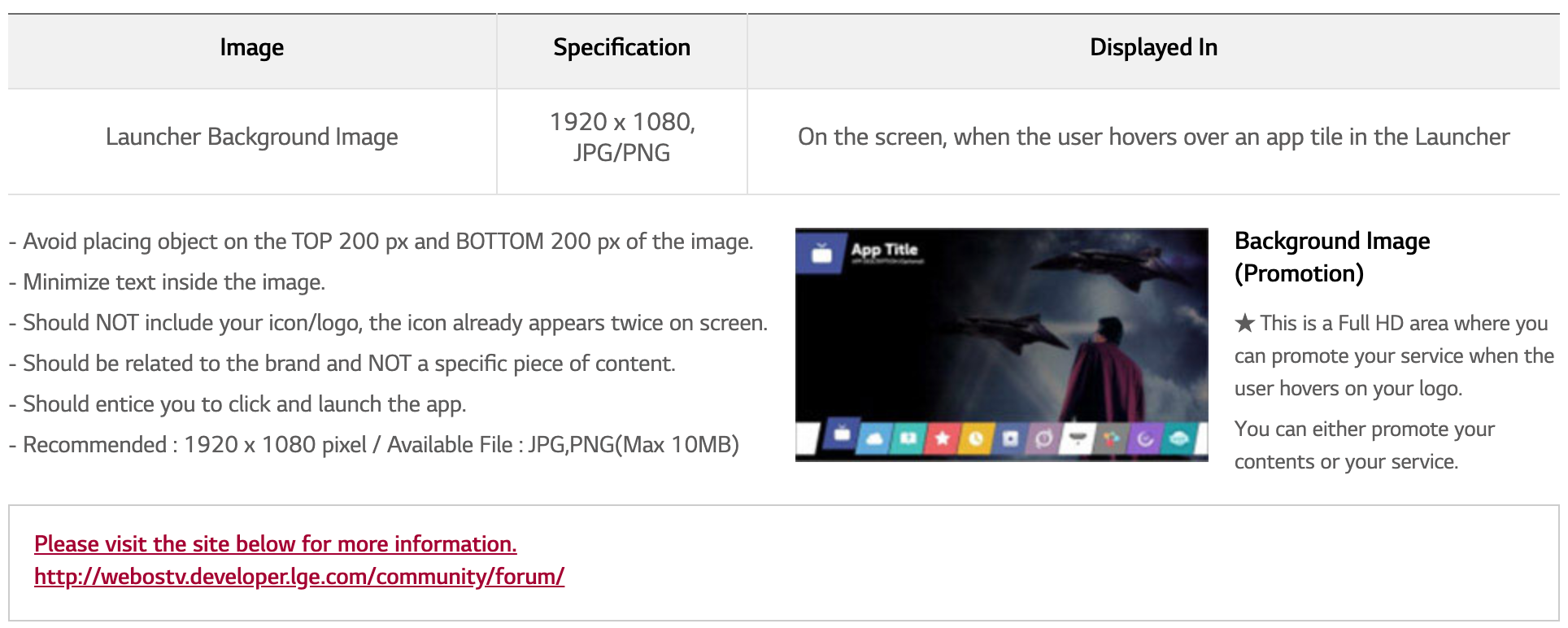
런처 배경 이미지
- 권장 사항: 1920x1080 픽셀
- 파일 형식: JPG, 피엔지 (최대 10메가바이트)

-
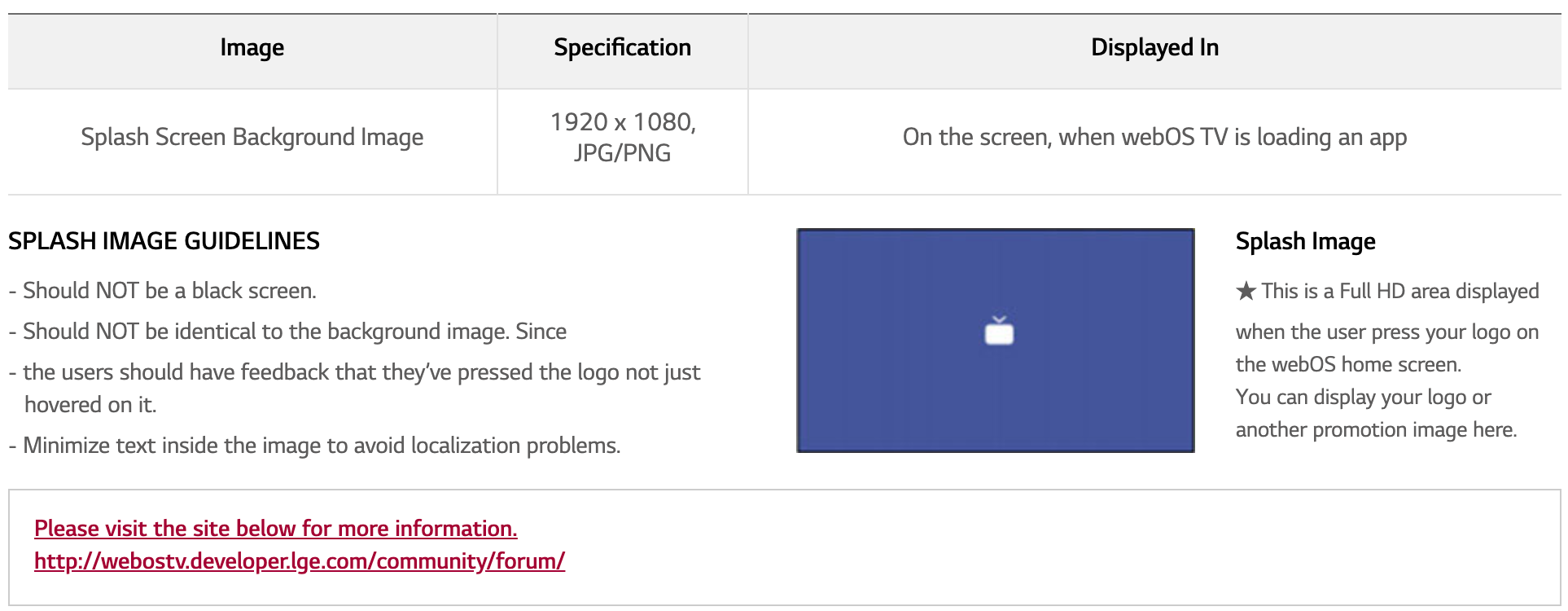
시작 화면 배경 이미지
- 권장 사항: 1920x1080 픽셀
- 파일 형식: JPG, 피엔지 (최대 10메가바이트)

-
앱 아이콘
-
문서
- 자체 점검 목록 파일 : 앱을 테스트하는 테스트 항목 목록이 있는 스프레드시트입니다. 이 항목은테스트 정보를 완성합니다. 부분이 문서의.
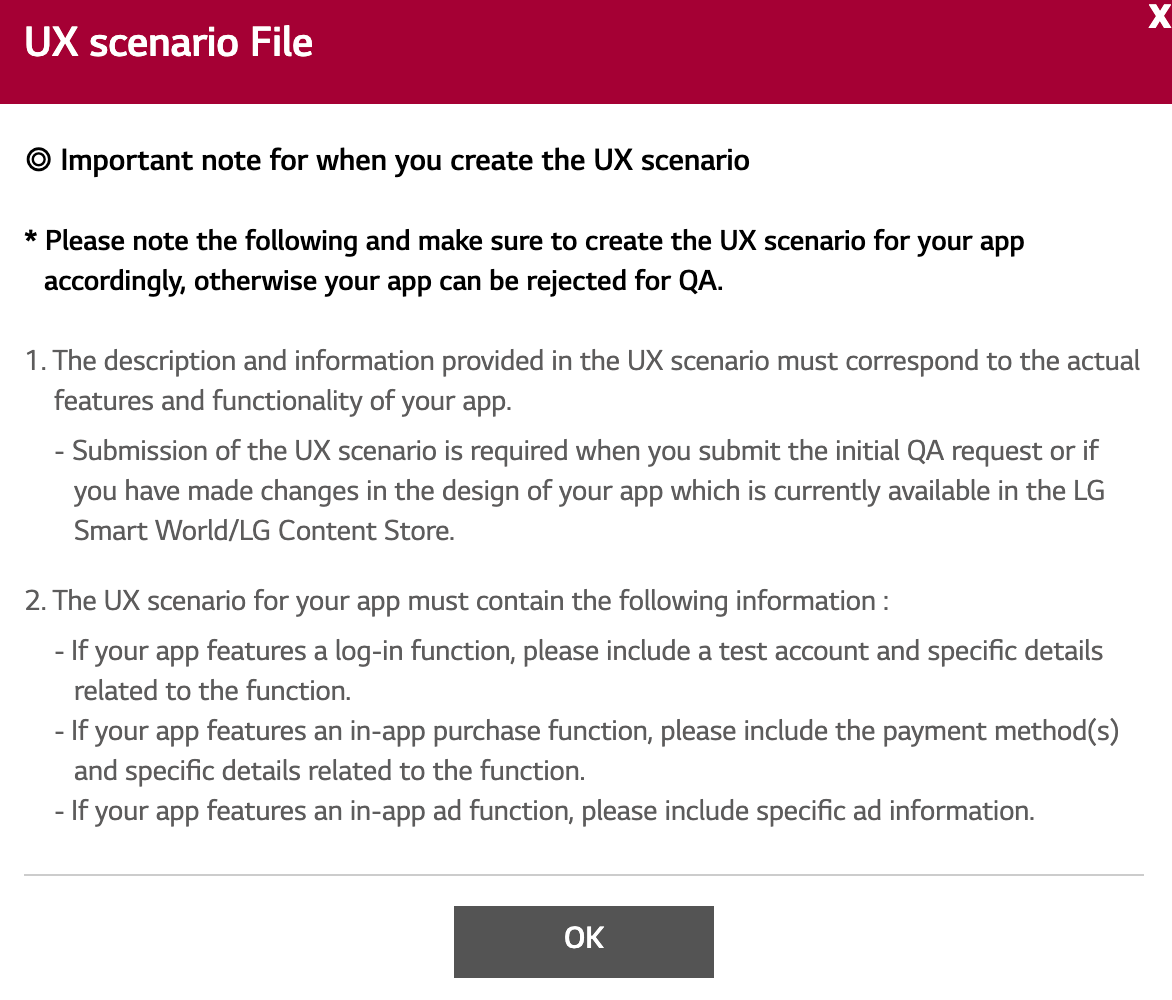
- UX 시나리오 파일 : 이것은 누군가가 앱을 사용할 때 어떤 일이 일어나는지 문서화하는 PowerPoint 프레젠테이션입니다. 이 항목은테스트 정보를 완성합니다. 부분이 문서의.
시작하기
-
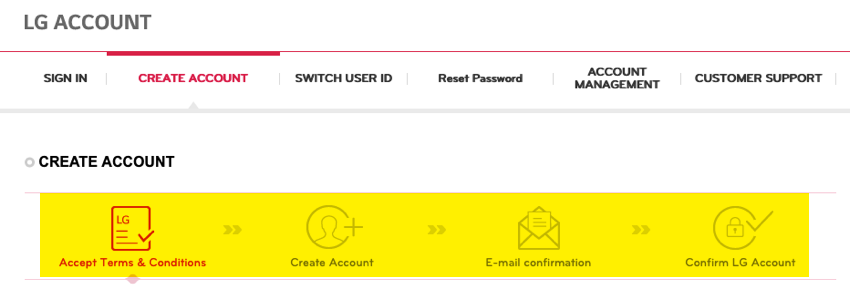
계정 생성 페이지로 이동합니다 . 페이지가 다음과 같이 나타나며 네 단계를 완료해야 합니다.

- 계정 설정을 완료했으면 SellerLounge 가입으로 이동합니다 . 여기에서 다른 계정을 만들어야 합니다.
- 두 번째 계정 가입을 완료한 후에는셀러 라운지로이동하여 로그인할 수 있습니다.
-
셀러 라운지에서앱 관리탭을 클릭합니다.

-
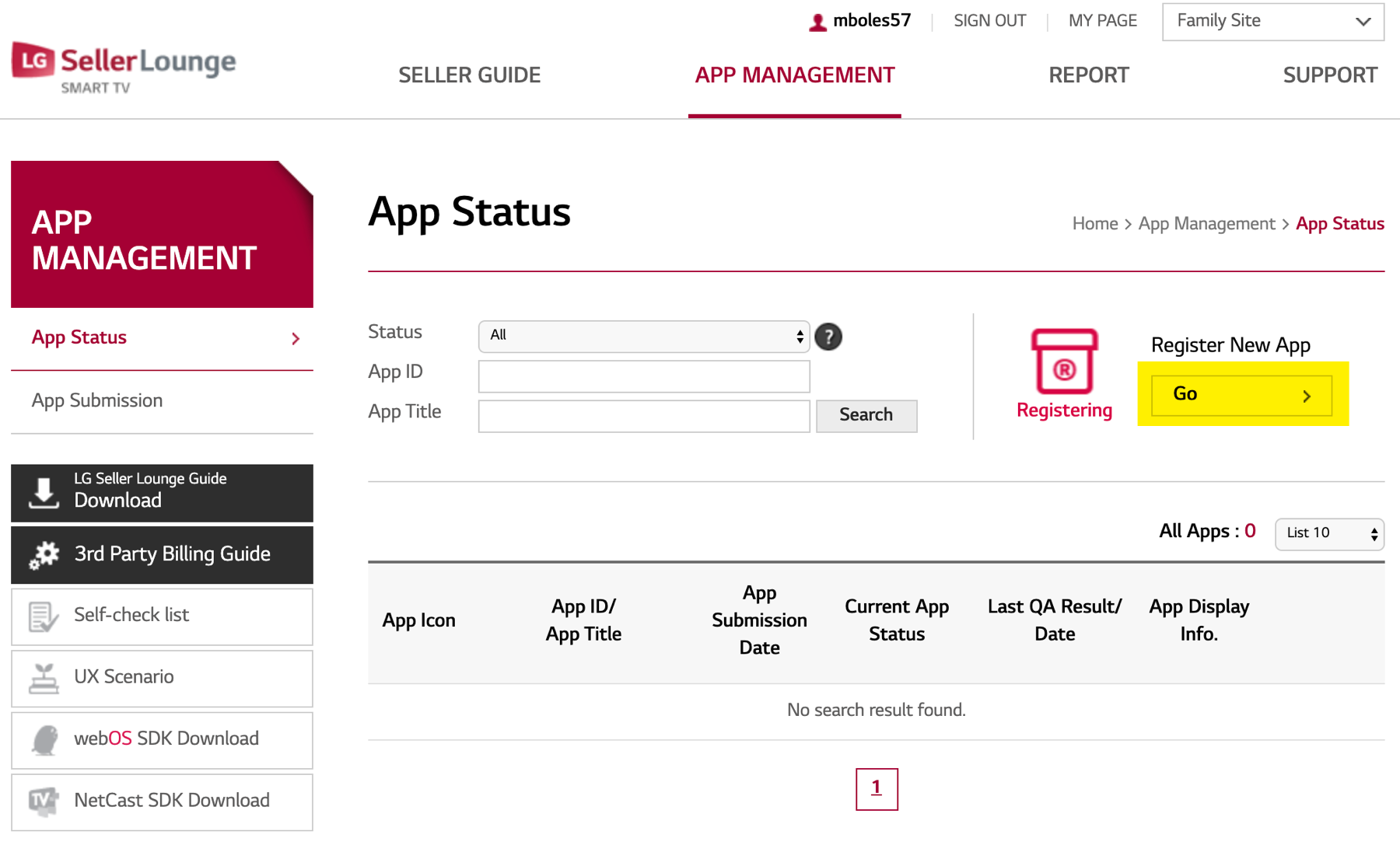
앱 제출 프로세스를 시작하려면 Go버튼을 클릭합니다.

-
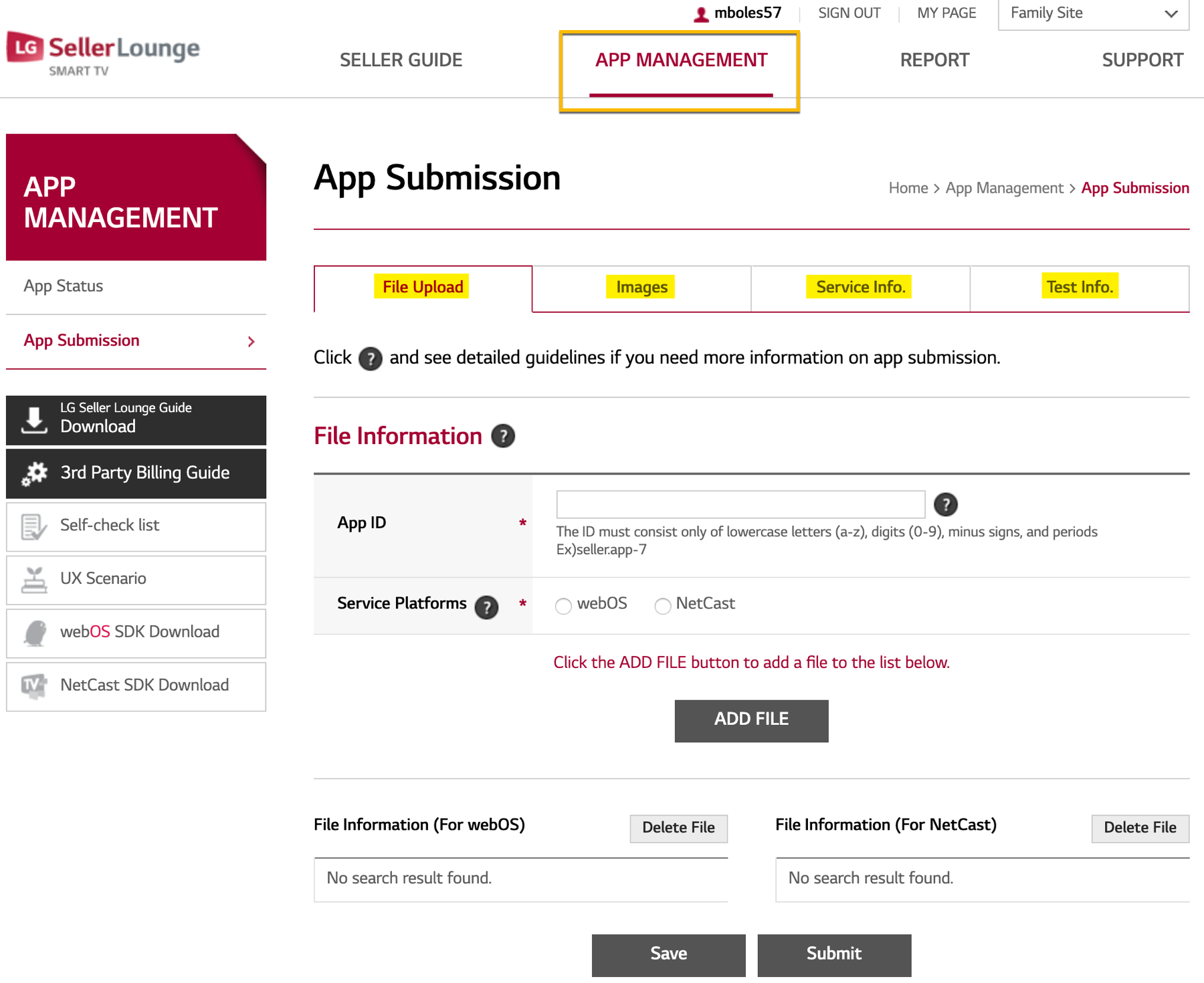
앱 정보를 입력할 네 개의 탭 (노란색으로 강조 표시됨) 이 표시되는지 확인합니다.

-
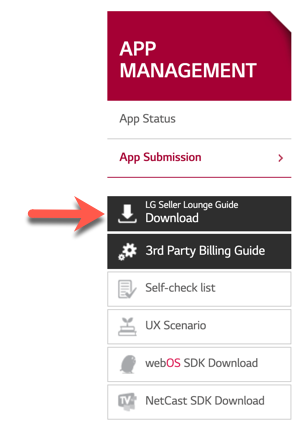
왼쪽 내비게이션에서 LG 셀러 라운지 가이드 다운로드버튼을 클릭합니다. 이것은 앱 제출 양식을 작성하는 훌륭한 가이드를 다운로드합니다. 다운로드한 PDF는 이 문서의 뒷부분에서 참조됩니다.

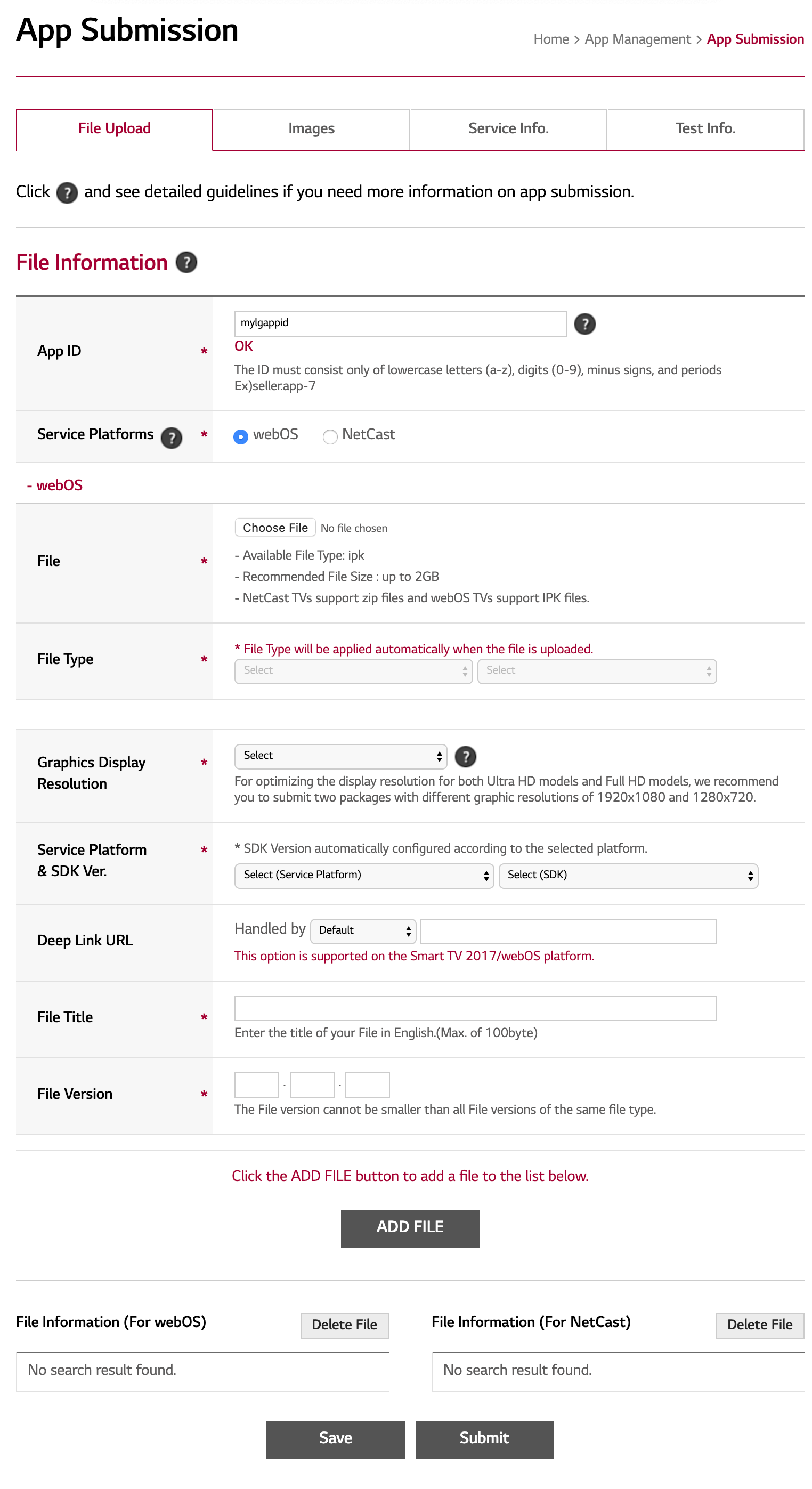
파일 업로드섹션 완료
파일 업로드섹션에서는 브라이트코브에서 LG 스토어용으로 제공한 ipk파일을 업로드합니다. 이 프로세스에 대한 자세한 내용은 다음과 같습니다.
- 앱 ID를 입력합니다 . 이 이름은 앱의 내부 이름입니다. 이 ID는 나중에 변경할 수 없습니다.
-
을 위해서비스 플랫폼라디오 버튼을 클릭하십시오웹OS . 이 시점에서 파일에 대한 정보를 제공하는 양식이 확장됩니다.

-
양식을 작성합니다. 각 필드에 대한 세부 정보는 다음과 같습니다.
필드 설명/지침 파일 파일선택버튼을 클릭하고 브라이트코브에서 제공한 파일을 업로드합니다. 파일 유형 파일 업로드 시 자동으로 채워짐 그래픽 디스플레이 해상도 1280,720을 선택하세요: (FHD 디바이스) 서비스 플랫폼 및 SDK 버전. 딥 링크 URL 먼저 드롭다운에서기본값이선택되어 있는지 확인한 다음 테스트를 위해 앱을 호스팅할 수 있는 URL을 입력합니다. 파일 제목 파일 이름입니다. 셀러 라운지에 이 정보가 표시됩니다. 파일 버전 지정할 버전을 입력합니다. - 파일추가버튼을 클릭합니다.
- 저장버튼을 클릭합니다.
이미지섹션 완성하기
이 문서의필수 자산섹션에 자세히 설명된 이미지를 업로드하십시오. 해당 섹션의 이미지 이름이 양식의 이름과 일치합니다.
이미지 업로드가 완료되면저장버튼을 클릭하는 것을 잊지 마세요.
서비스 정보 작성.섹션
이 섹션을 완료하려면 앞서 다운로드한 셀러 라운지 가이드 49-52페이지를 참조하십시오. DIAL필드에 대한 정보는 입력하지 않는다는 점에 유의하십시오.
이미지 업로드가 완료되면저장버튼을 클릭하는 것을 잊지 마세요.
테스트 정보 완료.섹션
이 섹션을 완료하려면 앞서 다운로드한 셀러 라운지 가이드 53-57페이지를 참조하십시오. 다음 내용은 혼동을 일으킬 수 있는 몇 가지 필드를 명확히 설명합니다.
-
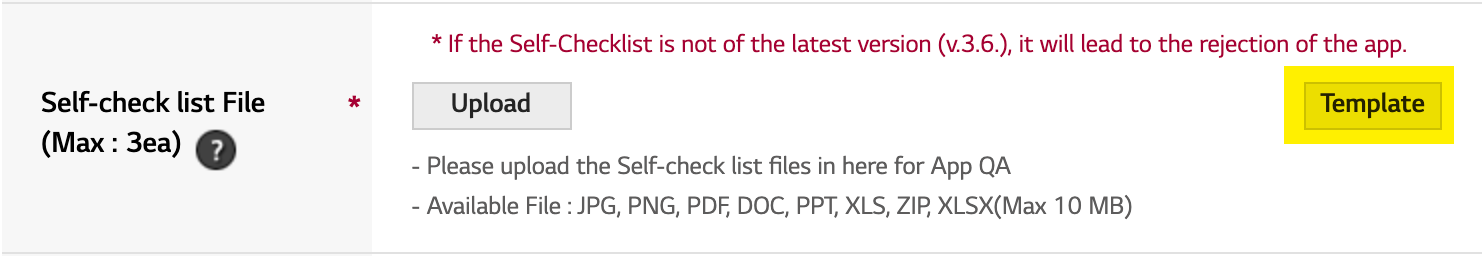
자체 점검 목록 파일 : 앱을 테스트하는 테스트 항목 목록이 있는 스프레드시트입니다. 각 항목에 대해 패스 또는 N/A로 표시합니다.
-
템플릿버튼을 클릭하여 템플릿을 다운로드합니다.

-
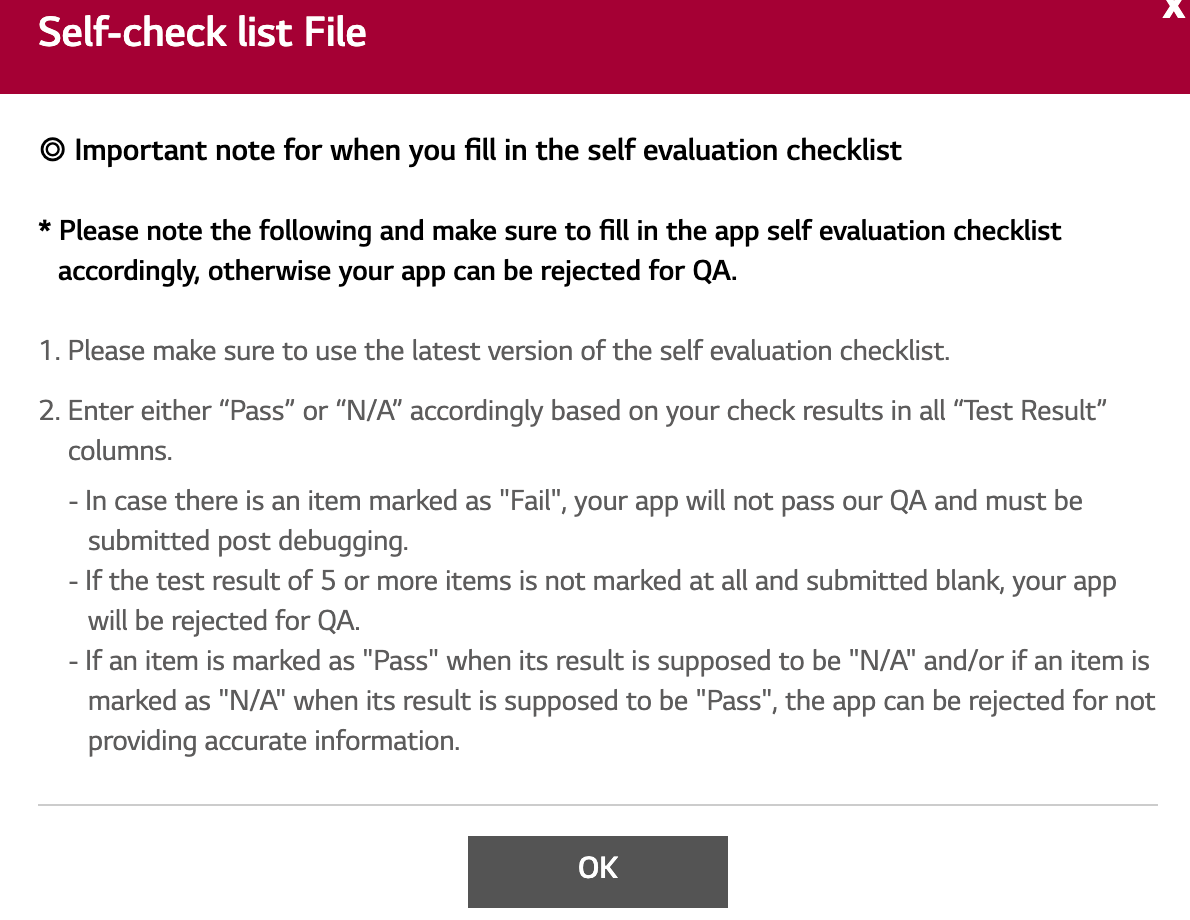
이 요건에 대한 자세한 내용은 셀러 라운지의 정보 화면을 참조하십시오.

-
귀하의 정보를 위해, 여기에 몇 가지 테스트 항목의 예가 있습니다.

-
템플릿버튼을 클릭하여 템플릿을 다운로드합니다.
-
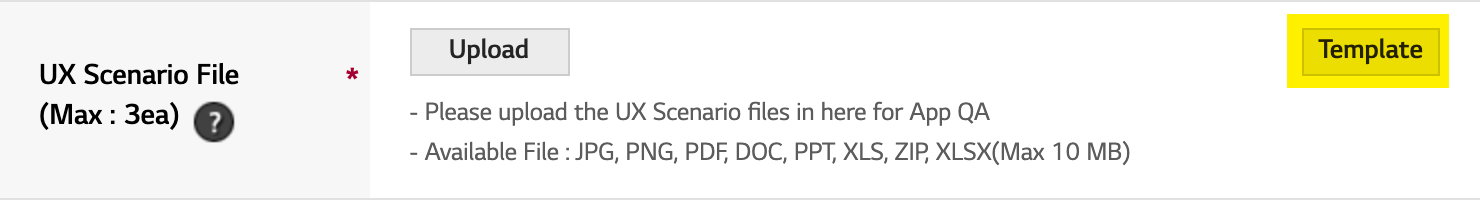
UX 시나리오 파일 : 이 프레젠테이션은 앱의 예상 동작을 문서화하는 PowerPoint 프레젠테이션입니다.
-
템플릿버튼을 클릭하여 템플릿을 다운로드합니다.

-
이 요건에 대한 자세한 내용은 셀러 라운지의 정보 화면을 참조하십시오.

-
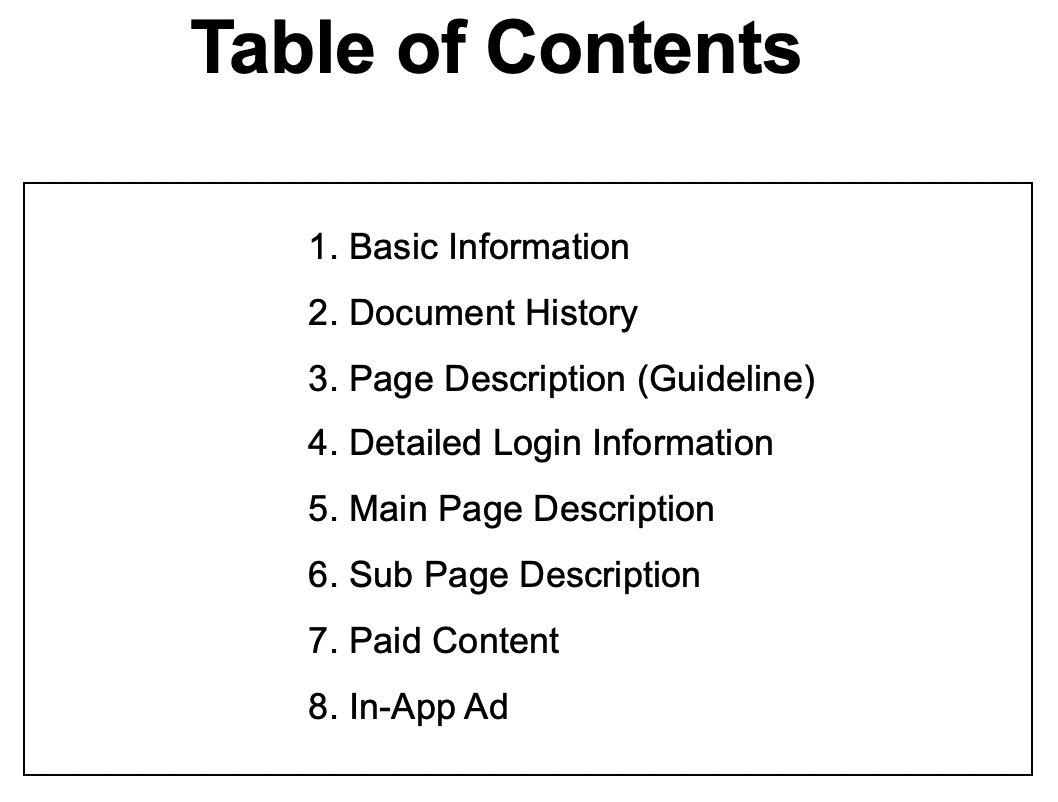
다음은 예상되는 동작을 문서화해야하는 영역의 목록입니다.

-
템플릿버튼을 클릭하여 템플릿을 다운로드합니다.
이미지 업로드가 완료되면저장버튼을 클릭하는 것을 잊지 마세요.
