서문
Beacon 웹 앱을 사용하면 일부 사용자 정의를 추가할 수 있습니다. 예를 들어 JavaScript 플러그인을 생성하여 웹 페이지 이벤트를 수신하고 요구 사항에 따라 사용자 정의 코드를 처리할 수 있습니다. 자세한 내용은 OTT 플러그인 문서를 참조하십시오.
Beacon 페이지 이벤트는 Beacon 앱과의 사용자 상호 작용에 의해 트리거됩니다. 이 다이어그램은 사용자, Beacon 웹 앱 및 플러그인 코드 간의 관계를 보여줍니다.

사용 사례
다음은 페이지 이벤트를 수신할 때의 몇 가지 사용 사례입니다.
onBeaconPageLoad- 이 이벤트가 트리거되면 사용자 정의 버튼을 추가하고 사용자 정의 섹션을 채우고 Beacon 웹 앱에 대한 사용자 정의 페이지를 만들 수 있습니다.loadedBeaconVideoMetadata- 이 이벤트가 트리거되면 Beacon 웹 앱에서 현재 비디오에 대한 데이터를 표시할 수 있습니다.
이벤트 리스너
OTT 플러그인 코드에서 다음 페이지 이벤트를 수신할 수 있습니다.
| 행사 | 설명 |
|---|---|
beforeBeaconPageLoad |
페이지가 필요한 모든 요소를 로드하기 시작하기 전에 호출됩니다. 여기에는 저작물 및 재생목록 세부정보를 가져오기 위한 API 호출이 포함됩니다. |
onBeaconPageLoad |
페이지를 렌더링하는 데 필요한 모든 요소를 사용할 수 있고 모든 확인이 완료되면 호출됩니다(자격, 에피소드 목록 등). |
onBeaconPageChange |
Beacon 웹 앱 페이지에 변경 사항이 있을 때 호출됩니다. 예를 들어 세부 정보 페이지에서 동영상을 시청하고 새 시리즈, 시즌 또는 에피소드를 선택하는 경우입니다. 라이브 TV 페이지의 경우 선택한 선형 채널이 변경될 때도 호출됩니다. |
loadedBeaconVideoMetadata |
현재 동영상의 메타데이터가 로드되었을 때 호출됩니다. |
onBeaconPageUnload |
슈퍼클래스가destroy()끝난 후 호출됩니다. |
이벤트 데이터
페이지 이벤트를 수신할 때 사용자 지정 코드에서 사용할 수 있는 이벤트 데이터를 표시할 수 있습니다.
| 데이터 요소 | 유형 | 설명 |
|---|---|---|
page_type |
열거형 | 현재 보고 있는 페이지의 고유한 페이지 유형입니다. 값:
|
slug |
끈 | 사용자 지정 페이지의 고유 ID |
asset_id |
정수 | 다음 페이지에 대한 이벤트 개체에서 전송됨:
|
playlist_id |
정수 | playlist_view_all페이지의 이벤트 객체로 전송됨
|
page_id |
정수 | home페이지의 이벤트 객체로 전송됨
|
bc_account_id |
정수 | loadedBeaconVideoMetadata이벤트에서 전송됨 |
device |
끈 | 'web' |
video_id |
정수 | loadedBeaconVideoMetadata이벤트에서 전송됨 |
user_language |
끈 | Beacon API의 현재 언어에 대한 언어 코드 |
entitlements |
부울 | 콘텐츠가 무료인지 또는 사용자가 콘텐츠를 볼 수 있는지 여부를 표시합니다. |
예
다음은 실제 페이지 이벤트 데이터의 몇 가지 예입니다.
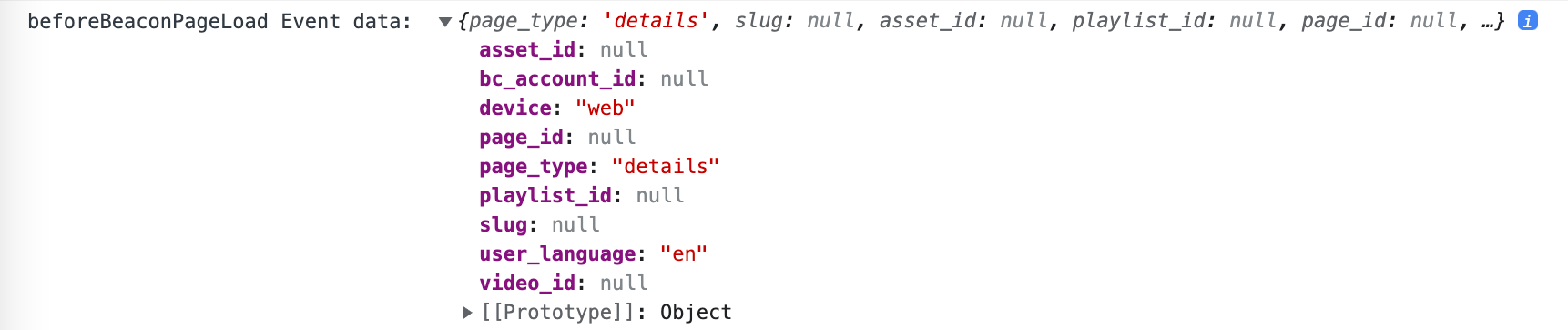
beforeBeaconPageLoad

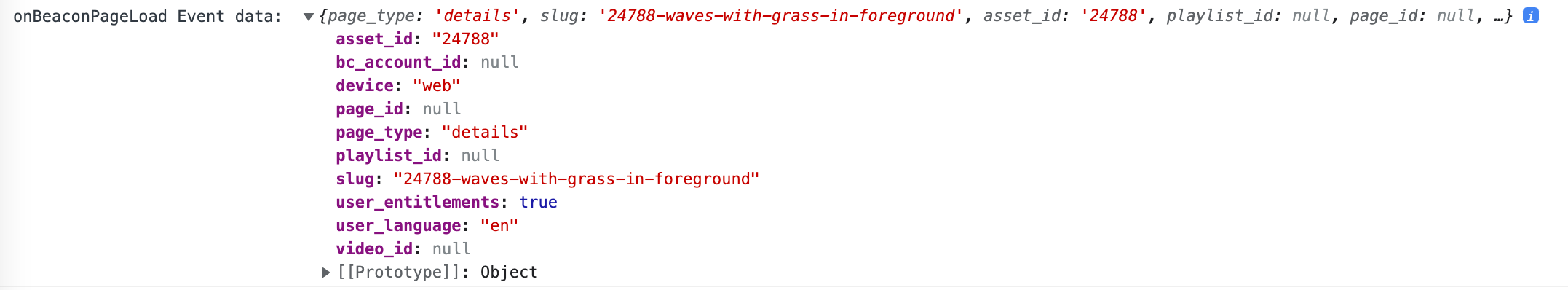
onBeaconPageLoad

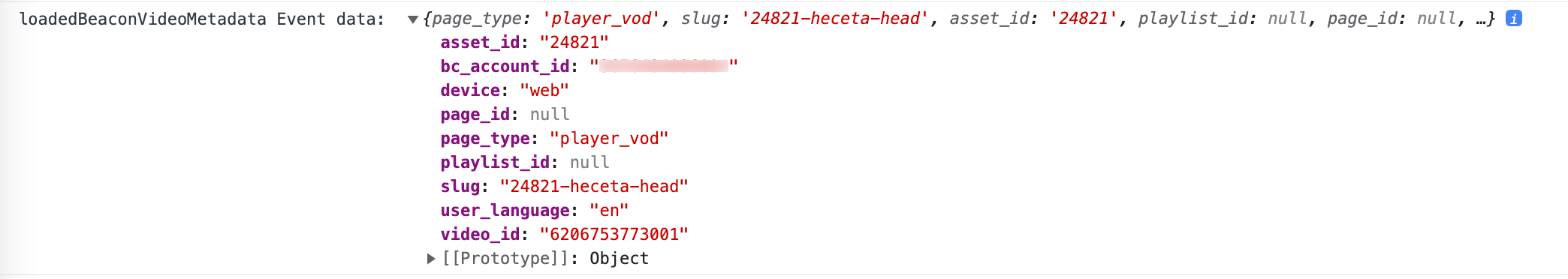
loadedBeaconVideoMetadata

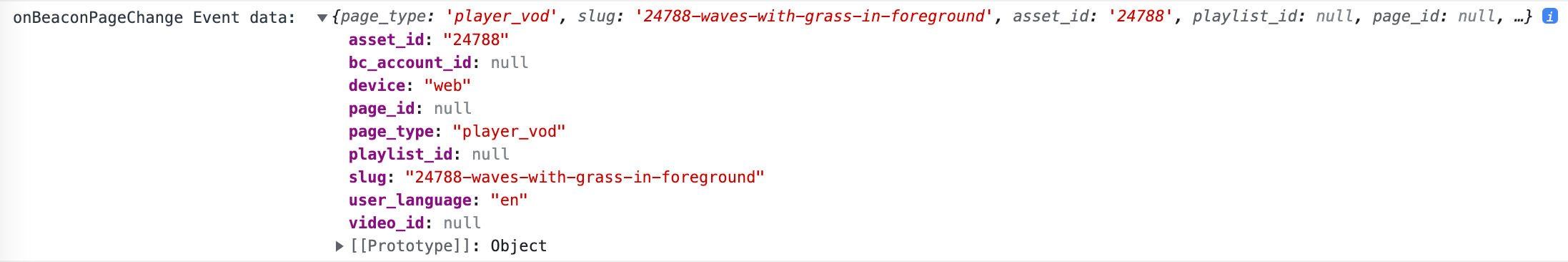
onBeaconPageChange

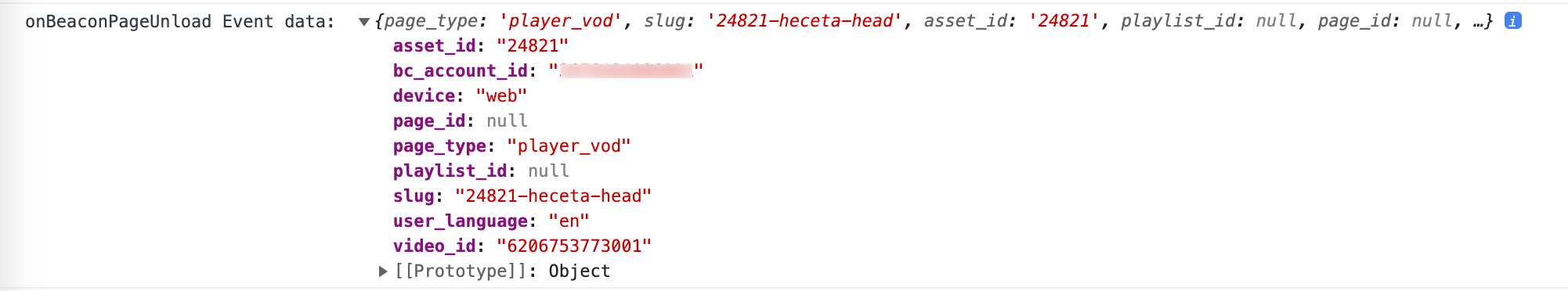
onBeaconPageUnload

모듈 구현
다음은 Beacon 웹 페이지 이벤트를 수신하는 방법을 보여줍니다. 일부 사용자 지정 예제는 OTT 플러그인 문서를 참조하세요.
예제에서는 JavaScript 모듈을 사용하지만 원하는 방식으로 JavaScript를 구현할 수 있습니다. 이 모듈 구현에 대한 자세한 내용은 모듈을 사용하여 OTT 플러그인 코드 구현 문서에서 확인할 수 있습니다.
index.js
다음은 예제 코드입니다.
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'beforeBeaconPageLoad':
console.log('beforeBeaconPageLoad Event data: ', event.data.data);
break;
case 'onBeaconPageLoad':
console.log('onBeaconPageLoad Event data: ', event.data.data);
break;
case 'loadedBeaconVideoMetadata':
console.log('loadedBeaconVideoMetadata Event data: ', event.data.data);
break;
case 'onBeaconPageChange':
console.log('onBeaconPageChange Event data: ', event.data.data);
break;
case 'onBeaconPageUnload':
console.log('onBeaconPageUnload Event data: ', event.data.data);
break;
}
}
},
false
);