응용 프로그램 디자인 만들기 - 정보 아키텍처
서문
이 문서는 브라이트코브 비콘 익스피리언스 (Beacon Experience) 에서 어떤 비디오가 나타나는지, 그리고 이러한 비디오가 어떻게 구성되는지에 대한 일련의 질문을 안내합니다. 이러한 질문에 답한 결과는 브라이트코브 비콘 경험을 위한 애플리케이션 디자인을 구축하는 데 도움이 될 것입니다. 앱에 대해 정의하려는 매우 간단한 예가 여기에 나와 있습니다.

OTT 앱용 UX를 디자인한 경험이 없을 수 있습니다. 이 문서의 마지막 섹션에서지침이 제공됩니까? , 공급업체의 조언 목록이 표시됩니다. UI를 디자인하기 전에 지침을 읽고 고려할 수 있습니다.
페이지의 구조
카테고리를 선택하기 전에 페이지가 어떻게 작성되는지에 대한 높은 수준의 이해가 도움이 될 것입니다. 앱의 페이지는 다음과 같이 구성됩니다.
- 플레이리스트 : 관련 동영상의 그룹입니다. 동영상을 하나로 묶는 관계는 앱 제작자가 정의합니다.
- 블록 : 동일한 레이아웃을 사용하는 재생 목록 집합입니다. 당신은 목록, 탭 또는 드롭 다운에 블록을 정렬 할 수 있습니다.
- 레이아웃 : 블록에 각 재생 목록을 표시하는 방법에 대한 설정. 프레젠테이션의 다른 여러 속성 중에서 타일 종횡비, 화면의 자산 수, 요소 수를 설정할 수 있습니다.
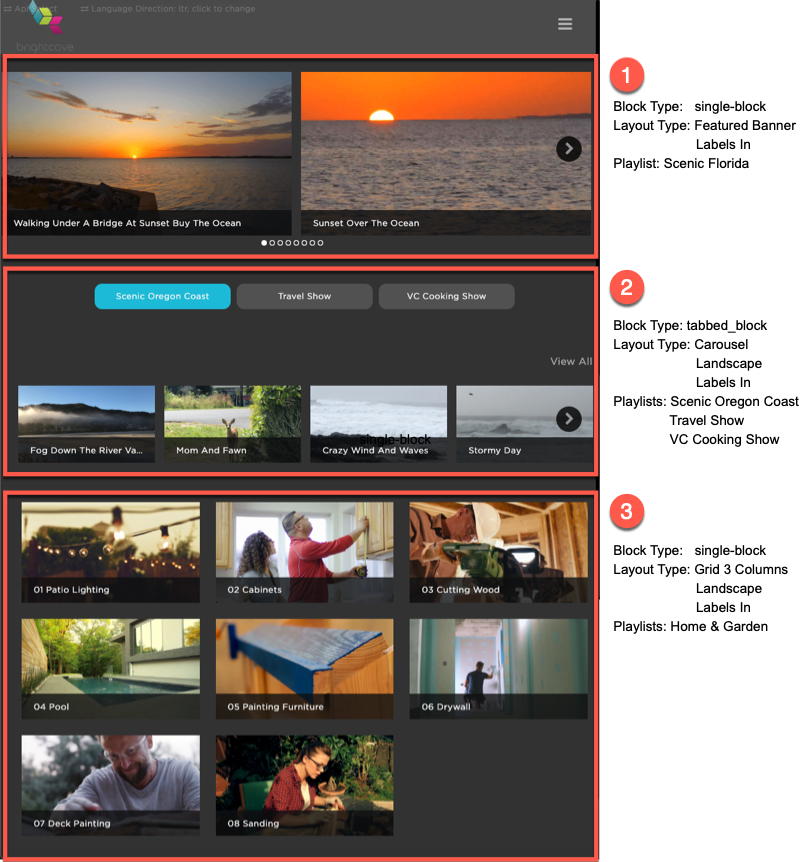
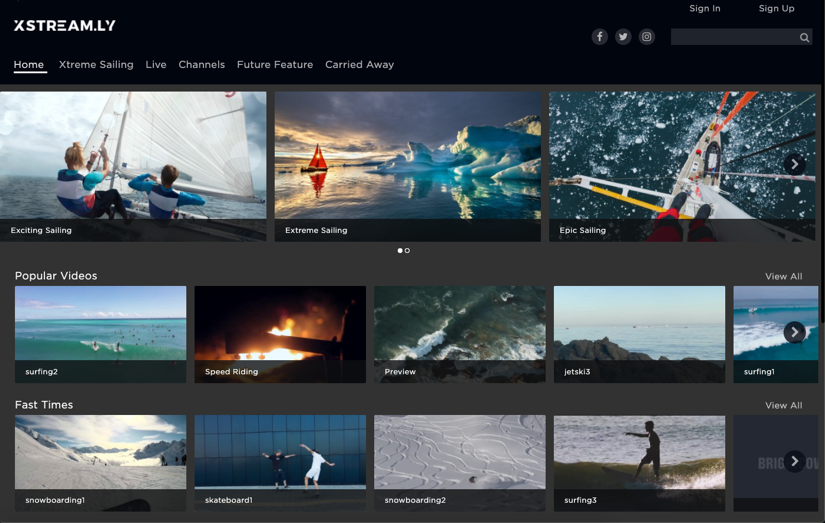
몇 가지 예는 현재 다소 추상적 인 정의를 명확히하는 데 도움이됩니다. 아래 스크린 샷은 페이지에 세 개의 블록을 보여줍니다. 각 블록의 오른쪽에 구성이 표시됩니다.

다른 가능성을 보여주는 이유는이 시점에서 블록, 레이아웃 및 재생 목록을 결정하지 않는 것입니다, 하지만 재생 목록을 통해 콘텐츠를 구성하는 방법을 결정할 때 표시 옵션을 표시.
범주/선택 항목 기록
이 문서를 통해 작업할 때 결정을 스프레드시트에 기록합니다. 스프레드시트를 준비하려면 다음 단계를 따르십시오.
- 다음 링크를 클릭하여 템플릿을 다운로드하십시오: app-design-info-architecture.xlsx . 저장 된 위치를 기억하십시오.
- Google 스프레드시트 앱에서 빈 스프레드시트를 엽니다.
- Google 스프레드시트 메뉴에서파일 > 가져오기를 선택합니다 .
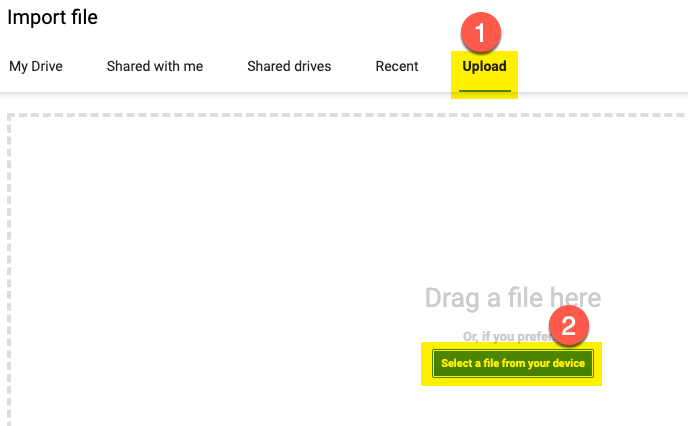
- 표시되는 대화 상자에서 먼저업로드를 선택한다음 다음과 같이 장치에서 파일선택버튼을 클릭합니다.

- 방금 다운로드한 Excel 파일을 찾아 선택한 다음열기를 클릭합니다 .
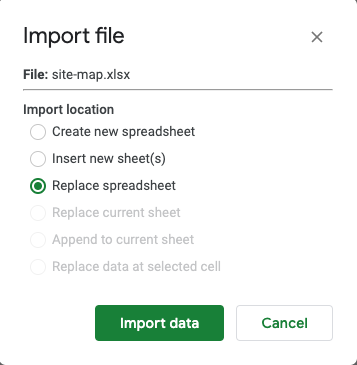
- 표시되는 파일가져오기대화 상자에서 스프레드시트바꾸기를 선택한 다음 데이터가져오기버튼을 클릭합니다.

- 스프레드시트를 가져온 후에는 다음과 비슷한 내용이 표시됩니다.

스프레드시트에 이 문서의 질문에 대한 답변을 기록합니다.
이 프로세스가 끝나면 완성된 Google Sheet를 브라이트코브 담당자와 공유하여 사용 환경을 구성할 수 있습니다.
콘텐츠를 구성하는 방법
비디오 에셋을 효과적으로 프레젠테이션하려면 해당 에셋의 범주를 고려해야 합니다. 범주는 각 범주에 대한 그룹화 규칙을 정의하는 비디오 그룹입니다. 이 카테고리는 재생 목록으로 구현되며, 그 사용은 진행 섹션에 나와 있습니다. 고객이 원하는 동영상을 논리적이고 신속하게 찾을 수 있다면 카테고리 뒤의 원동력이 되어야 합니다.
카테고리의 유형
선택할 범주에는 다음과 같은 두 가지 유형이 있습니다.
- 수동 제작 : 다음은 선택한 범주이며 Video Cloud Studio 재생 목록을 통해 할당되는 비디오입니다.
- 브라이트코브 비콘 오토메이션 : 브라이트코브 비콘이 자동으로 생성하는 카테고리입니다. 세 가지는 다음과 같습니다. 최근 시청 , 가장 많이 본 콘텐츠및즐겨찾기 . 이러한 유형의 범주에 대한 자세한 내용은이 문서의 다음 섹션에 나와 있습니다.
예
범주를 선택하는 것이 의미하는 바를 중점적으로 설명하기 위해 여기에 몇 가지 예가 나와 있습니다.
첫 번째 예
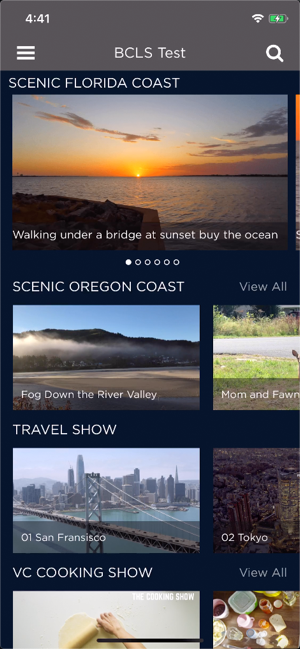
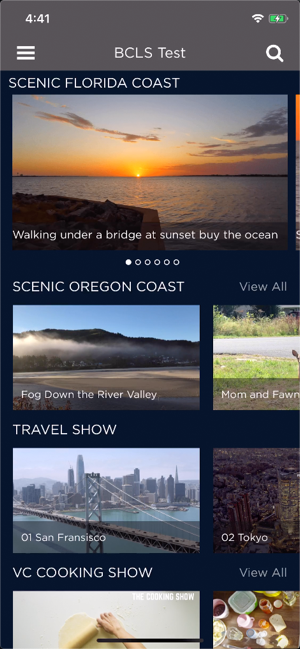
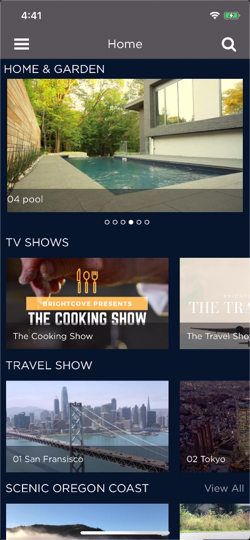
다음은 페이지 상단의 예제가 어떻게 나타나는지 알려주는 것입니다.

범주는 다음과 같습니다.
- 시닉 플로리다 해안
- 아름다운 오리건 해안
- 트래블 쇼
- VC 쿠킹 쇼
영화 카테고리
다음은 위키백과에서 촬영한 영화의 카테고리 또는 장르입니다.
- 작업
- 어드벤처
- 코미디
- 범죄
- 드라마
- 판타지
그것은 장르가 고객을위한 카테고리뿐만 아니라 작동 할 수 있습니다. 반면에 고객은 특별한 관심사를 가질 수 있으며 다음과 같은 것이 더 적절할 것입니다.
- 애니메이션
- 느와르
- 다큐멘터리
- 컬트 클래식
- 사일런트 필름
대학 육상
최상위 수준에있는 많은 양의 카테고리가 될 수 있습니다. 예를 들어, 있다 347 부문 1 (일반적으로 큰) 학교. 앱의 홈 화면에 347 개 학교가 모두 나열되어 있을 수 있지만 일부 고객은 긴 목록이 열악한 사용자 환경을 스크롤하는 것을 발견할 가능성이 큽니다. 하위 범주 또는 하위 범주의 하위 범주를 사용하여 특정 비디오 집합을 쉽게 검색할 수 있습니다. 다음은 대학 육상 사이트에서 가능한 범주의 부분 구조를 표시합니다. 이 구조는컨퍼런스 -> 학교 -> 스포츠조직 패턴을 따릅니다.
- 사우스이스턴 컨퍼런스
- 플로리다
- 풋볼
- 농구
- 배구
- ...
- 조지아
- 풋볼
- 농구
- 배구
- ...
- ...
- 플로리다
- 팩-12 컨퍼런스
- 애리조나
- 풋볼
- 농구
- 배구
- ...
- 오리건
- 풋볼
- 농구
- 배구
- ...
- ...
- 애리조나
- ...
컨퍼런스보다 스포츠가 고객에게 가장 중요하다고 생각되면스포츠 -> 컨퍼런스 -> 학교조직 패턴에 따라 분류를 변경할 수 있습니다.
귀하의 카테고리
예제를 통해 범주 및 조직 구조를 결정하는 것이 간단하거나 매우 복잡한 작업이 될 수 있음을 알 수 있습니다. 최적의 디자인을 위해서는 콘텐츠와 고객 모두를 고려해야 합니다. 당신이 당신의 동영상에 대한 조직 구조 및 범주를 통해 생각하는 데 시간이 걸릴 것이 필수적이다.
카테고리 기록
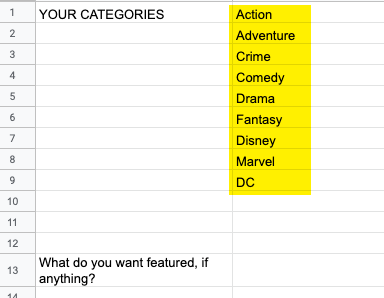
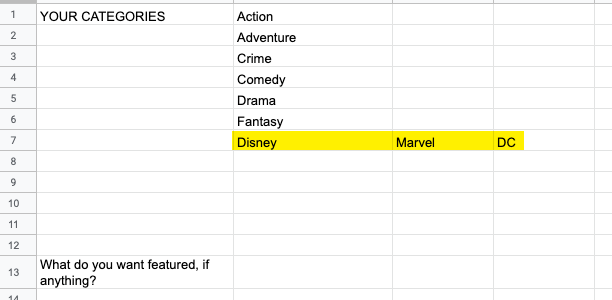
이제 카테고리를 결정했으므로 스프레드시트에 해당 범주를 입력합니다. 앱에 표시하려는 순서대로 입력하십시오. 스프레드시트에 셀 B1, B2 등에서 시작하여 정렬된 범주를 입력합니다. 간단한 예는 다음과 같습니다.

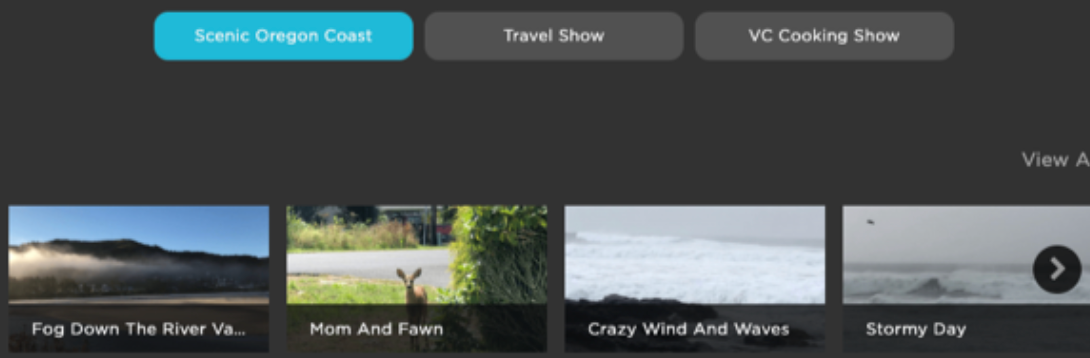
Scenic Oregon Coast , Travel Show및 VC Cooking Show의 탭이 있는 이 스크린샷에서 볼 수 있듯이 재생 목록 중 일부를 그룹화하고 싶을 수도있습니다.

재생 목록을 한 번에 한 개만 앱에 표시하고 시청자가 다른 사람을 보기 위해 행동해야 하는 방식으로 표시하려면 다음과 같이 스프레드시트에 가로로 배치하여 표시합니다.

어떤 브라이트코브 비콘이 구축한 카테고리를 원하십니까?
브라이트코브 비콘은 사용자가 포함할지 여부를 선택할 수 있는 세 가지 범주를 제공할 수 있습니다. 그들은 다음과 같습니다:
- 최근 시청 - 가장 최근 북마크가 있는 상위 20개 동영상
- 가장 많이 시청한 동영상 - 북마크 기반 상위 20개
- 즐겨찾기 - 이 범주는 고객이 비디오 자산을 즐겨찾기로 표시함에 따라 동적으로 구축됩니다.
이제 원하는 브라이트코브 비콘 카테고리를 원하는 위치에 목록에 추가합니다. 추가할 공간을 확보하려면 [ 삽입] > [위 행]및/또는 [ 삽입] > [아래행] 메뉴 명령을 사용해야 할 수도 있습니다. 변경된 예는 다음과 같이 나타날 수 있습니다.

비디오 또는 비디오를 제공하시겠습니까?
비디오 또는 비디오 세트를 기능 할 수 있습니다. 추천 동영상은 앱 위쪽에 표시되고 동영상의 미리보기 이미지가 더 큽니다. 다음은 6개의 동영상 세트가 포함된 앱을 볼 수 있습니다 (캐러셀 아래의 점으로 동영상 수를 알 수 있음).

스프레드시트에서 추천하고 싶은 내용이 있다면? 을 찾으세요. 세포. 그 질문의 오른쪽에있는 셀에서 당신이 무엇을 소개하고 싶은지 자세히 설명합니다.
앞으로 나아가다
이제 이 작업을 완료했습니다. 브라이트코브 비콘 익스피리언스 구축 시 나중에 브라이트코브 직원에게 제출할 수 있도록 작업한 스프레드시트를 저장해야 합니다.
아직 완료하지 않았다면 애플리케이션 디자인만들기 - 레이아웃 옵션에서 특정 앱 화면 레이아웃에 대한 선택 항목을선택하여 애플리케이션 디자인 정의의 다른 부분을 완료해야 합니다.
페이지 디자인
또한 개별 페이지가 어떻게 보이길 원하는지 생각하기 시작해야 합니다. 예를 들어, 다음은 홈 페이지의 예입니다.

페이지 레이아웃 옵션에 대한 자세한 내용은 페이지 레이아웃 사용 문서를 참조하십시오. 여기에서 사용할 수 있는 다양한 페이지 유형과 해당 페이지의 비디오 콘텐츠 레이아웃이 자세히 설명되어 있습니다.
