서문
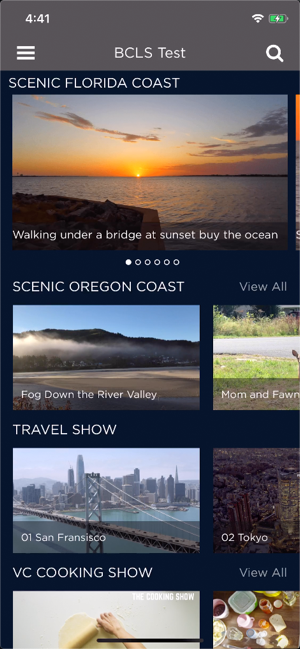
이 문서는 브라이트코브 비콘 경험의 레이아웃을 어떻게 표시할지에 대한 일련의 질문을 안내합니다. 이러한 질문에 답한 결과는 브라이트코브 비콘 경험을 위한 애플리케이션 디자인을 구축하는 데 도움이 될 것입니다. 앱에 대해 정의하려는 매우 간단한 예가 여기에 나와 있습니다.

OTT 앱용 UX를 디자인한 경험이 없을 수 있습니다. 이 문서의 마지막 섹션에서지침이 제공됩니까? , 공급업체의 조언 목록이 표시됩니다. UI를 디자인하기 전에 지침을 읽고 고려할 수 있습니다.
범주/선택 항목 기록
이 문서를 통해 작업할 때 결정을 스프레드시트에 기록합니다. 스프레드시트를 준비하려면 다음 단계를 따르십시오.
- 다음 링크를 클릭하여 템플릿을 다운로드하십시오: app-design-layout-options.xlsx . 저장 된 위치를 기억하십시오.
- Google 스프레드시트 앱에서 빈 스프레드시트를 엽니다.
- Google 스프레드시트 메뉴에서파일 > 가져오기를 선택합니다 .
-
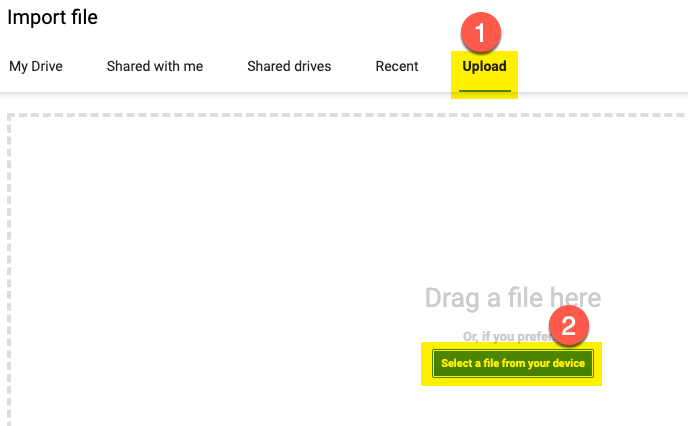
표시되는 대화 상자에서 먼저업로드를 선택한다음 다음과 같이 장치에서 파일선택버튼을 클릭합니다.

- 방금 다운로드한 Excel 파일을 찾아 선택한 다음열기를 클릭합니다 .
-
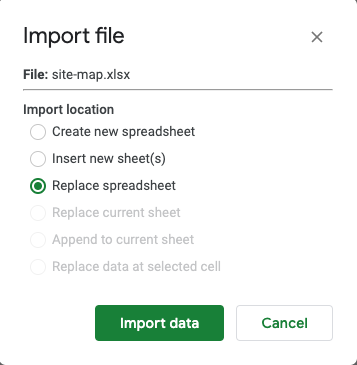
표시되는 파일가져오기대화 상자에서 스프레드시트바꾸기를 선택한다음 데이터가져오기버튼을 클릭합니다.

-
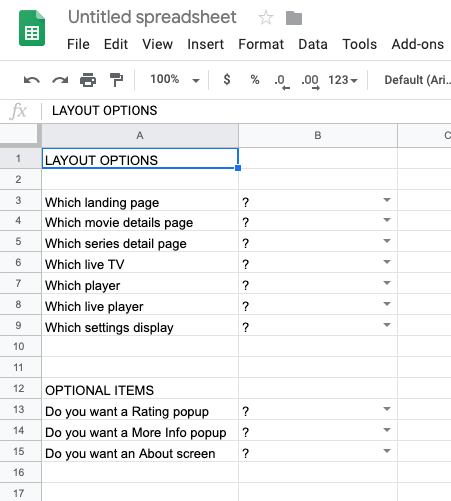
스프레드시트를 가져온 후에는 다음과 비슷한 내용이 표시됩니다.

스프레드시트에 이 문서의 질문에 대한 답변을 기록합니다. 당신은 화면에 대한 레이아웃의 선택을 나타내는 드롭 다운 목록에서 선택합니다.
이 프로세스가 끝나면 완성된 Google Sheet를 브라이트코브 담당자와 공유하여 사용 환경을 구성할 수 있습니다.
사이트 레이아웃 옵션 선택
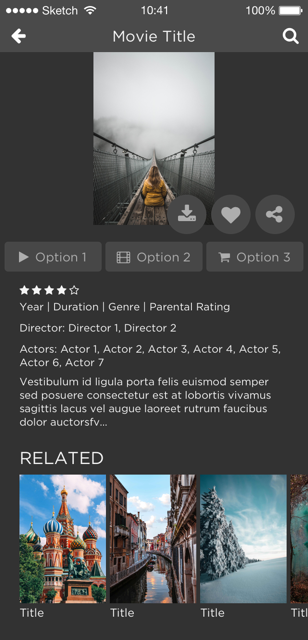
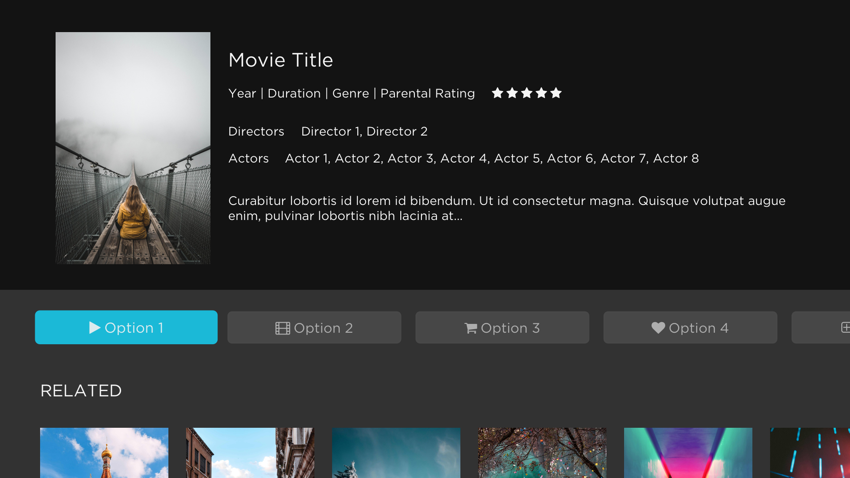
다음은 앱의 여러 부분에 대한 레이아웃 옵션을 제공합니다. 표시된 이미지 및 기본 설정을 선택할 이미지는 모바일 앱에서 가져온 것입니다. 물론 TV 나 웹 화면은 약간 다르게 보입니다. 예를 들어, 모바일 앱의 영화 세부 정보 화면과 Apple TV 앱에서 동일한 영화 세부 정보 화면이 표시됩니다.


이제 옵션 선택을 시작할 때입니다. 다음은 앱의 여러 부분에 대한 레이아웃 옵션을 제공합니다. 특정 레이아웃에 대한 옵션을 검토한 다음 스프레드시트에 선택 사항을 기록합니다.
랜딩 페이지
랜딩 페이지는 선택 사항입니다. 랜딩 페이지를 원하면 레이아웃을 선택하고 그렇지 않으면 없음을 선택하십시오. 웹 앱에는 랜딩 페이지가 없습니다. 두 가지옵션 중에서 선택할 수 있습니다.
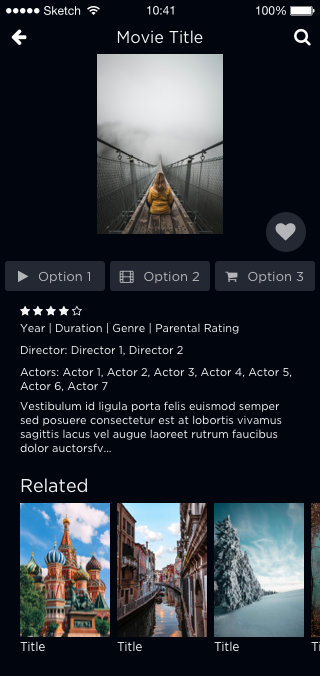
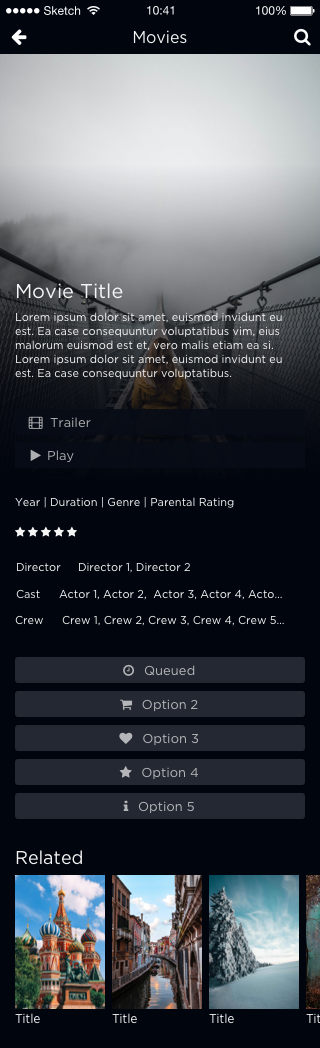
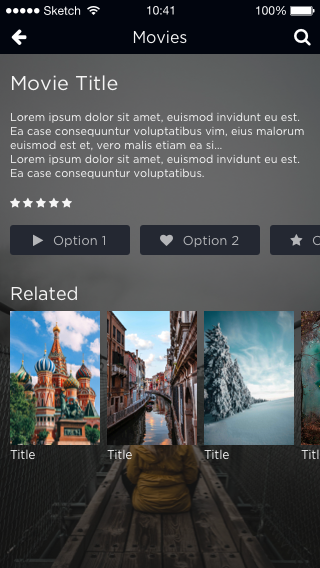
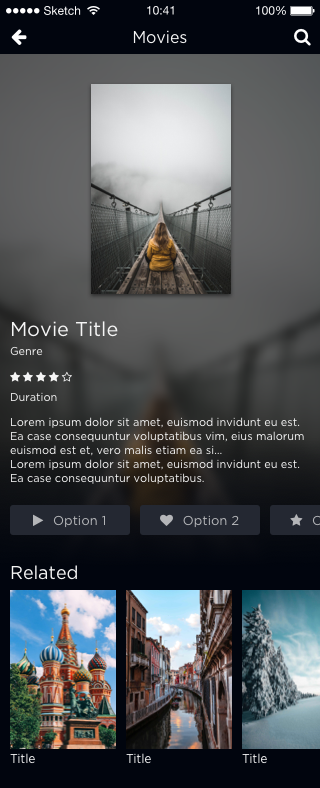
영화 세부 정보 페이지
동영상 세부 정보 페이지에는 특정 동영상에 대한 세부 정보 및 관련 동영상 목록이 표시됩니다. 네 가지옵션 중에서 선택할 수 있습니다.
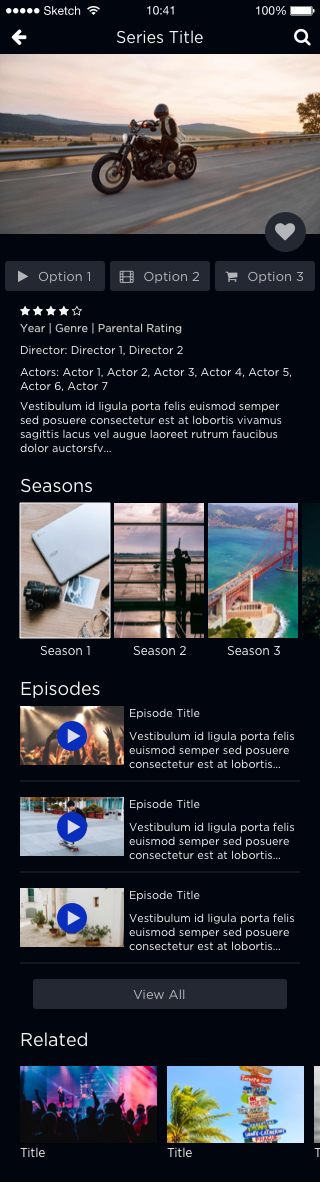
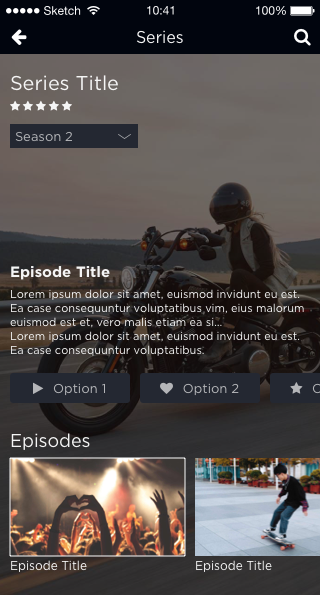
시리즈 세부 정보 페이지
시리즈 세부 정보 페이지에는 특정 시리즈에 대한 세부 정보와 관련 동영상 목록이 표시됩니다. 두 가지옵션 중에서 선택할 수 있습니다.
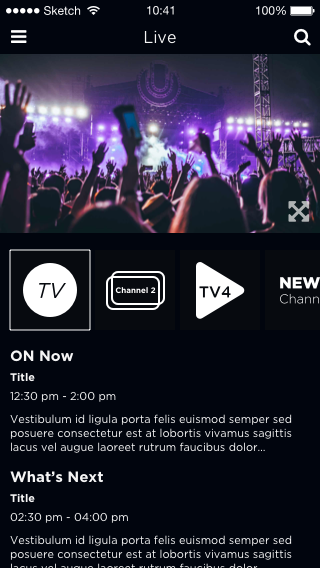
라이브 TV
고객은 현재 재생 중인 내용과 선택한 채널에서 다음에 재생되는 항목을 확인할 수 있습니다. 하나의 옵션이 있으며 여기에 표시됩니다.
플레이어
플레이어 E라고 하는 동일한 플레이어가 VOD, 에피소드 콘텐츠, 라이브 이벤트 및 라이브 채널 재생에 사용됩니다. 다음은 플레이어 E의 기능을 보여줍니다.
제어 막대의 다음 아이콘은 전체 화면용입니다.

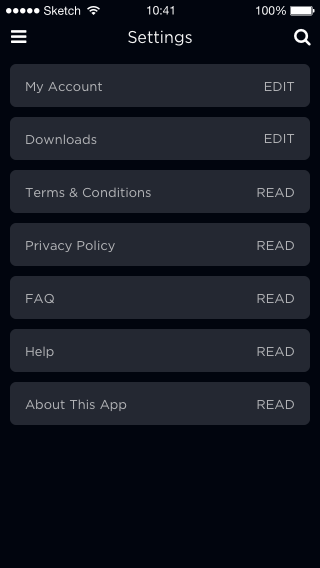
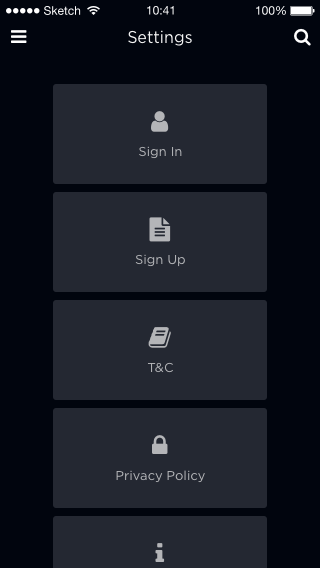
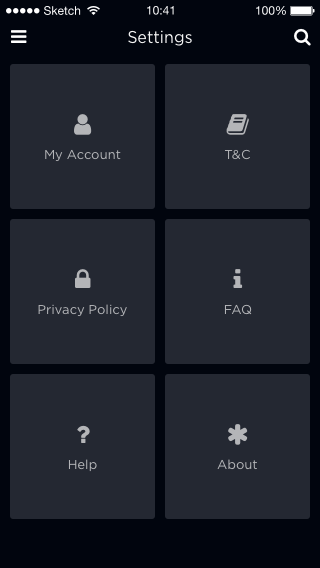
고객 설정
고객의 설정 옵션을 표시합니다. 세 가지옵션 중에서 선택할 수 있습니다.
옵션 항목
이 섹션에서는 몇 가지 선택적 항목을 포함할지 여부를 결정합니다. 스프레드시트에서예/아니오로 대답할 것입니다 .
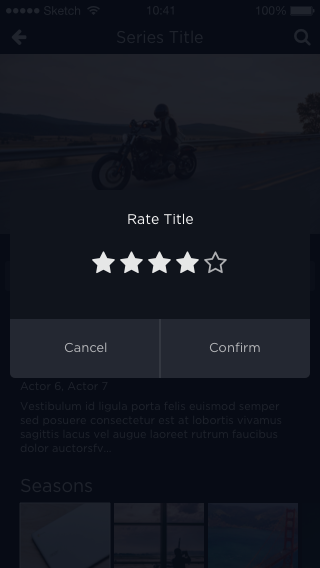
등급 팝업
등급 팝업을 사용할지 결정합니다.

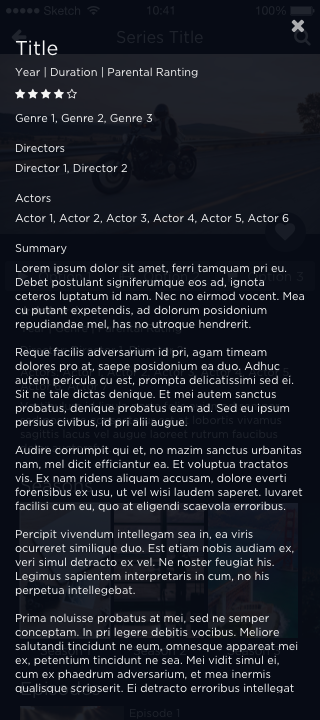
추가 정보 팝업
추가 정보 팝업을 사용할지 결정합니다.

화면 정보
정보 화면을 사용할지 결정합니다.

앞으로 나아가다
이 작업을 완료했습니다. 브라이트코브 비콘 익스피리언스 구축 시 나중에 브라이트코브 직원에게 제출할 수 있도록 작업한 스프레드시트를 저장해야 합니다.
아직 완료하지 않았다면 애플리케이션 디자인만들기 - 정보 아키텍처를 통해 표시할 비디오와 그룹화 및 정렬방법을 결정하여 애플리케이션 디자인 정의의 다른 부분을 완료해야 합니다.
페이지 디자인
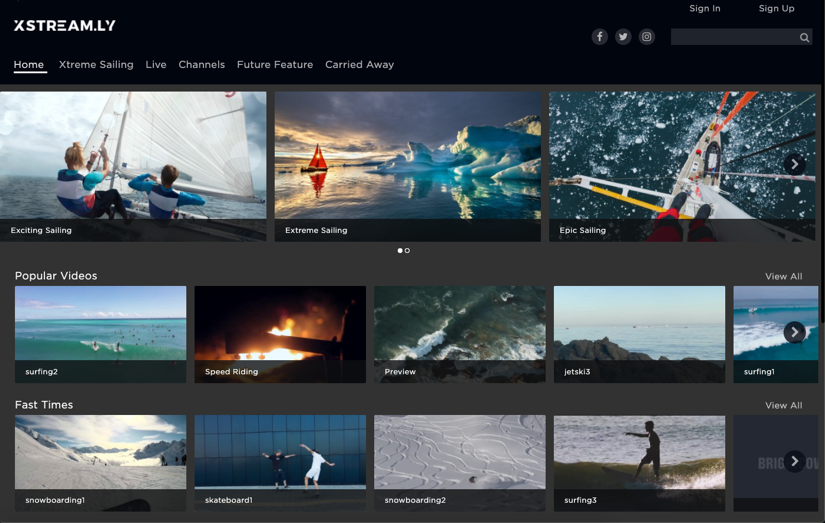
또한 개별 페이지가 어떻게 보이길 원하는지 생각하기 시작해야 합니다. 예를 들어, 다음은 홈 페이지의 예입니다.

페이지 레이아웃 옵션에 대한 자세한 내용은 페이지 레이아웃 사용 문서를 참조하십시오. 사용할 수 있는 다양한 페이지 유형과 해당 페이지의 비디오 콘텐츠 레이아웃이 자세히 설명되어 있습니다.
지침을 사용할 수 있습니까?
UX 디자인은 복잡한 문제이므로 디자인을 만들 때 다른 사람들이 고려해야 할 사항을 알고 싶을 수도 있습니다. 다음은 설계 및 모범 사례에 대한 주요 OTT 플레이어 조언에 대한 링크입니다.
- 로쿠: 설계 모범 사례
- 애플 TV: 휴먼 인터페이스 가이드라인
- 화재 TV: 디자인 및 사용자 경험 가이드라인
- 안드로이드 TV: 안드로이드 TV용 디자인